 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Bootstrap muss jeden Tag das Popup-Box-Plugin (Popover) erlernen_Javascript-Kenntnisse
Bootstrap muss jeden Tag das Popup-Box-Plugin (Popover) erlernen_Javascript-Kenntnisse
Bootstrap muss jeden Tag das Popup-Box-Plugin (Popover) erlernen_Javascript-Kenntnisse
Das Bootstrap-Popover-Plugin bietet eine erweiterte Ansicht. Das Popover-Plugin generiert Inhalte und Markups entsprechend den Anforderungen. Popovers werden standardmäßig hinter ihren auslösenden Elementen platziert.
Popover ähnelt Tooltip und bietet eine erweiterte Ansicht. Um das Popover zu aktivieren, bewegen Benutzer einfach den Mauszeiger über das Element. Der Inhalt der Popup-Box kann mithilfe der Bootstrap Data API vollständig gefüllt werden. Diese Methode basiert auf Tooltips.
Wenn Sie die Funktionalität dieses Plugins separat referenzieren möchten, müssen Sie auf popover.js verweisen, das vom Tooltip-Plugin abhängt. Alternativ können Sie, wie im Kapitel Übersicht über das Bootstrap-Plugin erwähnt, auf bootstrap.js oder eine minimierte Version von bootstrap.min.js verweisen.
1. Verwendung
Popover-Plugin Generiert Inhalte und Markups entsprechend den Anforderungen. Standardmäßig werden Popovers hinter ihren auslösenden Elementen platziert. Sie können ein Popover auf zwei Arten hinzufügen:
Über das Datenattribut: Um ein Popover hinzuzufügen, fügen Sie einfach data-toggle="popover" zu einem Anker-/Schaltflächen-Tag hinzu. Der Titel des Ankers ist der Text des Popovers. Standardmäßig platziert das Plugin das Popover oben.
1 2 3 |
|
Über JavaScript: Popover über JavaScript aktivieren:
$('#identifier').popover(optionen)
Das Popover-Plug-in ist kein reines CSS-Plug-in wie das Dropdown-Menü und andere zuvor besprochene Plug-ins. Um das Plugin nutzen zu können, müssen Sie es mit jquery (Javascript lesen) aktivieren. Verwenden Sie das folgende Skript, um alle Popovers auf der Seite zu aktivieren:
$(function () { $("[data-toggle='popover']").popover(); });
2. Beispiele
Das Popup-Feld bedeutet, dass durch Klicken auf ein Element ein Container mit Titel und Inhalt angezeigt wird.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
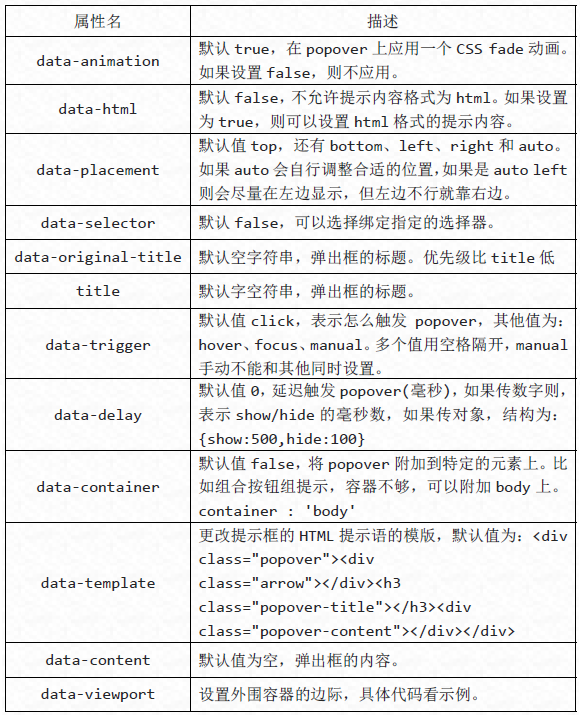
Das Popup-Box-Plug-in verfügt über viele Attribute zum Konfigurieren der Anzeige von Eingabeaufforderungen, wie folgt:

1 2 3 4 5 6 7 |
|
Es gibt vier Methoden, die über JavaScript ausgeführt werden.
1 2 3 4 5 6 7 8 |
|
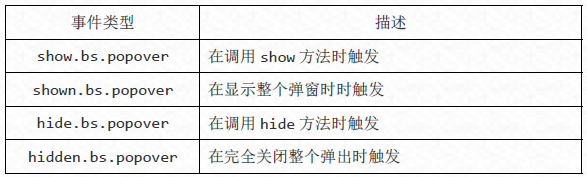
Es gibt vier Arten von Ereignissen im Popover-Plug-in:

1 2 3 4 5 |
|
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass es für alle hilfreich ist, das Bootstrap-Popup-Box-Plug-in zu lernen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.



