 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Das Collapse-Plug-in, das Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten
Das Collapse-Plug-in, das Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten
Das Collapse-Plug-in, das Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten
Das Collapse-Plugin erleichtert das Reduzieren von Seitenbereichen. Unabhängig davon, ob Sie damit eine Akkordeon-Navigation oder Inhaltsbereiche erstellen, stehen Ihnen zahlreiche Inhaltsoptionen zur Verfügung.
Wenn Sie nur auf die Funktionalität des Plugins verweisen möchten, müssen Sie auf collaps.js verweisen, oder Sie können, wie im Kapitel Übersicht über das Bootstrap-Plugin erwähnt, auf bootstrap.js verweisen. Oder a komprimierte Version von bootstrap.min.js.
1. Verwendung
In der folgenden Tabelle sind die Klassen aufgeführt, die das Collapse-Plugin zur Bewältigung starker Skalierungen verwendet:

Sie können das Collapse-Plugin auf zwei Arten verwenden:
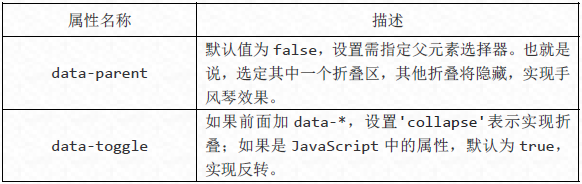
Automatische Steuerung für reduzierbare Elemente zuweisen, indem data-toggle="collapse" und data-target über das Datenattribut zum Element hinzugefügt werden: . Das data-target-Attribut akzeptiert einen CSS-Selektor und wendet einen Minimierungseffekt darauf an. Stellen Sie sicher, dass Sie dem zusammenklappbaren Element die Klasse .collapse hinzufügen. Wenn Sie möchten, dass es standardmäßig aktiviert ist, fügen Sie eine zusätzliche Klasse .in hinzu.
Um einem reduzierbaren Steuerelement eine akkordeonartige Gruppierungsverwaltung hinzuzufügen, fügen Sie das Datenattribut data-parent="#selector" hinzu.
Über JavaScript: Die Collapse-Methode kann über JavaScript wie folgt aktiviert werden:
$('.collapse').collapse()
2. Beispiele
Inhalt reduzieren, indem Sie darauf klicken.
//Grundlegendes Beispiel
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。 </div> </div>
//Akkordeonfalte
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
这里是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
这里是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
这里是第三部分。
</div>
</div>
</div>
</div>

//Akkordeoneffekt
$('#collapseOne, #collapseTwo,#collapseThree, #collapseFour').collapse({
parent : '#accordion',
toggle : false,
});
//Manueller Anruf
$('button').on('click', function() {
$('#collapseOne').collapse({
toggle : true,
});
});
//Die Minimierungsmethode bietet außerdem drei Parameter: Ausblenden, Anzeigen, Umschalten.
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function() {
$('#collapseOne').collapse('toggle');
});
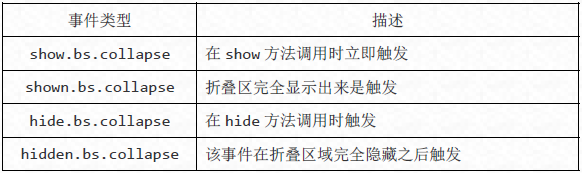
Es gibt vier Arten von Ereignissen im Collapse-Plug-in.

//Veranstaltung, andere ähnliche
$('#collapseOne').on('show.bs.collapse', function() {
alert('当 show 方法调用时触发');
});
Ich hoffe, dass dieser Artikel für alle hilfreich und inspirierend ist, das Bootstrap Collapse-Plug-in zu lernen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Dieser Artikel zeigt, wie Sie den Inhalt eines DIV automatisch alle 5 Sekunden mit JQuery und Ajax aktualisieren können. Das Beispiel holt und zeigt die neuesten Blog -Beiträge aus einem RSS -Feed zusammen mit dem letzten Aktualisierungstempel. Ein Ladebild ist Optiona
 Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Matter.js ist eine in JavaScript geschriebene 2D -Motorhilfe -Physik -Engine. Diese Bibliothek kann Ihnen helfen, die 2D -Physik in Ihrem Browser problemlos zu simulieren. Es bietet viele Merkmale, wie die Möglichkeit, starre Körper zu erstellen und physikalische Eigenschaften wie Masse, Fläche oder Dichte zuzuweisen. Sie können auch verschiedene Arten von Kollisionen und Kräften simulieren, wie z. B. die Schwerkraft Reibung. Matter.js unterstützt alle Mainstream -Browser. Darüber hinaus ist es für mobile Geräte geeignet, da es Berührungen erkennt und reagiert. Alle diese Funktionen machen es Ihre Zeit wert, zu lernen, wie man die Engine benutzt. In diesem Tutorial werde ich die Grundlagen dieser Bibliothek, einschließlich ihrer Installation und Nutzung, behandeln und a bereitstellen



