放弃用你的InnerHTML来输出HTML吧 jQuery Tmpl不详细讲解_jquery
在Ajax横道的今天,我们在页面交互上有了更高的要求,动态生成HTML毫无疑问是其中的一种。动态生成HTML的方式多种多样,其核心不外乎在前段(JS)或者后端(C#/PHP…)将数据组装成我们想要的模版,最终通过一定的方法输出给用户(innerHTML、documentWrite等方式)。
缺点
1)拼接字符串的过程容易出错,常常忘了'/”>等匹配的符号。
2)修改前台模版的同时容易遗忘同步更改动态生成的模版。
3)拼接字符串不直观和美观,不利于查找错误,例如:数据中如果存在HTML内容,会导致种种麻烦。
4)不能满足较高的业务逻辑需求,处理判断较为麻烦,例如:当A情况生成X模版,B情况生成Y模版。
5)复用性低,较为相似的模版难以公用。
需求
1)简单,直观的模版
2)易于维护(方便查找错误,有代码着色等)
3)模版的可复用性
4)处理一定的逻辑判断
解决方案
基于以上的缺点,jQuery Tmpl这个插件能够很好的满足了我们的需求。使用这种新型的模版技术仅仅需要引入jQuery Tmpl这个插件而已。该插件十分小巧(5.97KB),对于性能的影响并不大。而且据闻这个插件是Microsoft开发的,对于ASP.NET MVC的友好度是大大的。 点击这里进去项目地址

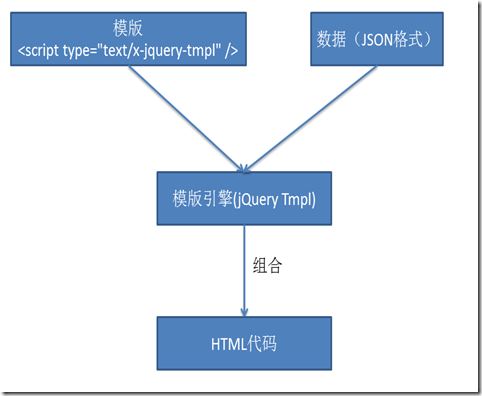
通过图片我们能够很直观的看到Tmpl的工作原理,我们仅仅需要提供数据和模版。数据我们能够通过后台的Json方法直接传到前台,而模版则是接下来要讲的东西了。
1)模版代码写在哪里?
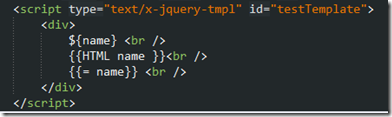
我们可以看到其实模版代码的容器就是我们的<script>标签,不过type类型是'text/x-jquery-tmpl'而不是我们平常用的'text/javascript'而已,type类型难记?没关系,在Visual Studio2012中已经有了这个类型的智能提示了(没有验证过2010)。</script>
2)模版的语法我把jQuery Tmpl的语法分为三大类:
1.显示类:{{html }} / {{= }} / ${ },这三个标签都能够将数据输出到模版中,但是{{html}}不会对数据进行编码,用于输出数据中的HTML代码段的,而{{=}}和${}则会对数据进行编码,防止数据对于模版结构的破坏。
| 模版代码: |  |
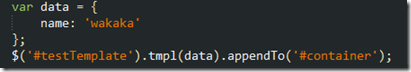
| 数据及JS代码: |  |
| 页面效果: |  |
当我们把data里面的name的值换成一段HTML'点击有好玩的东西哟!'就可以看到{{html }} / {{= }} / ${ }的区别了。
| 页面效果: |  |
由此我们可以见得使用{{html}}来输出模版里面的内容是带有一定的风险的(XSS攻击),所以在非确定数据的安全性下最好还是使用${}来输出内容既简单又简洁。当然直接输出内容远远不能满足我们的要求,如果能够调用函数来处理一下输出结果就更棒啦!
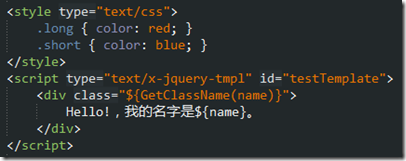
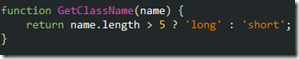
| 模版代码: |  |
| 函数代码: |  |
| 页面效果: |  |
{{if}} / {{else}} / {{/if}} / {{each}} 请注意是没有for / while / switch的,相对于来说jQuery Tmpl只支持较为简单的逻辑判断,当然如果你感觉这些满足不了你的需求的话,可以自己写函数然后再调用。给一个简单的例子来说明一下:
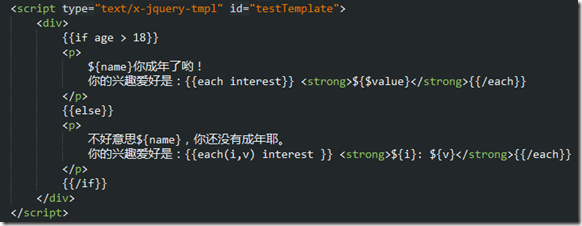
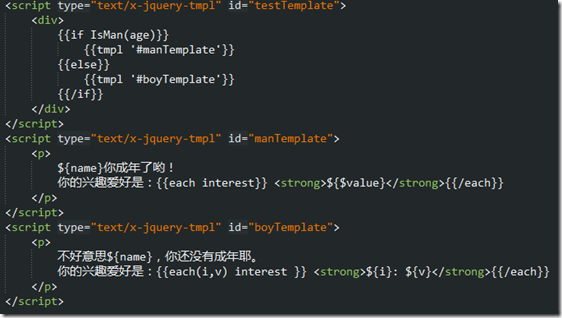
| 模版代码: |  |
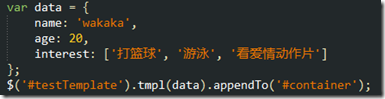
| 数据及JS代码: |  |
| 页面输出: |  |
在代码中我们可以注意到{{each}}是有两种写法的,如果不在each后面加(i, v)时在{{each}}代码块中使用$value特指当前项的值,而你需要项的序号则可以使用{{each(i, v) }}其中i代表当前项的次序、v代表当前项的值。如果你的条件判断比较复杂则可以使用函数来判断(完全和JS一样)
例如:
 效果是和上面的完全一样。
效果是和上面的完全一样。
{{temp}} 当分支模版过长(写在一个模版中较为混乱)或者使用已经写好的通用模版,{{temp}}的作用就是调用指定ID模版来显示数据。
| 模版代码: |  |
这个模版的最终效果和之前的完全一样,不过分别区分独立开来。提高了代码的可阅读性和复用性。在这里只是一次性调用其他模版,如果想循环调用呢?例如在例子当中输出兴趣爱好那样。让我们来看看代码应该如何写。
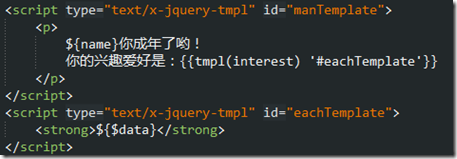
| 模版代码: |  |
其中在eachTemplate模版中用$data来特指传进来的遍历项的值。怎么样感觉还是相当方便的吧^_^。
{{wrap}}使用于指定模版来包含当前模版,类似于指定母版页当前模版则属于子页面。
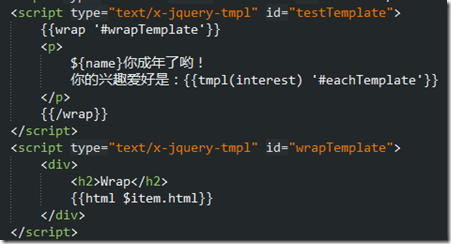
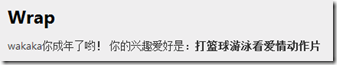
| 模版代码: |  |
| 页面效果: |  |
我们可以看出'wrapTemplate'的功效就是作为公共部分,在模版中用{{html $item.html}}来输出子页面的HTML内容。
其中$item.html还具备一定的筛选功能。
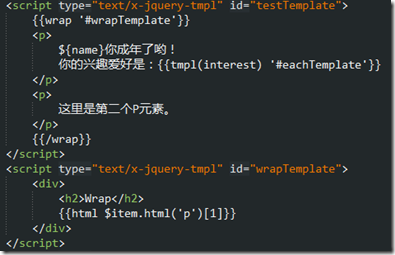
| 模版代码: |  |
| 页面效果: |  |
可以看到在这里只输出了第二个P。$item.html方法还有一个选项$item.html( filter, textOnly ),textOnly为bool值如果为true则只会输出元素的文字而忽略它原有的元素标签。
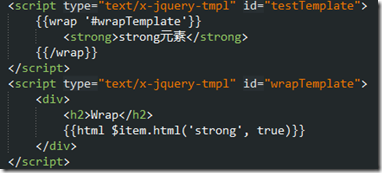
| 模版代码: |  |
| 页面效果: |  |
可以看到strong元素没有了加粗效果只有文字。
总结其实在使用过程当中并不会经常运用到模版的一些高级功能,本文章也仅仅是介绍了一些关于jQuery Tmpl的基础性的东西。使用这个插件能够给我们带来的好处实在不少,之前我在动态输出HTML代码段的时候(在JS文件中拼接字符串)经常修改了前台页面而忘记修改JS中的拼接字符串,导致经常出些莫名其妙的错误,而且在多个分支判断下拼接字符串的劣处体现的更加明显,现在的话我会把Tmpl模版的代码就放在前台页面要生成代码的地方,这样就大大减少了错误的发生啦!
以上的内容并没有涉及到与ASP.NET的交互,以及更多的一些高级应用技巧,如果大家反映良好就会专门写一篇结合ASP.NET MVC的应用文章啦~^_^

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Diese Artikelserie wurde Mitte 2017 mit aktuellen Informationen und neuen Beispielen umgeschrieben. In diesem JSON -Beispiel werden wir uns ansehen, wie wir einfache Werte in einer Datei mit JSON -Format speichern können. Mit der Notation des Schlüsselwertpaares können wir jede Art speichern
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig






