
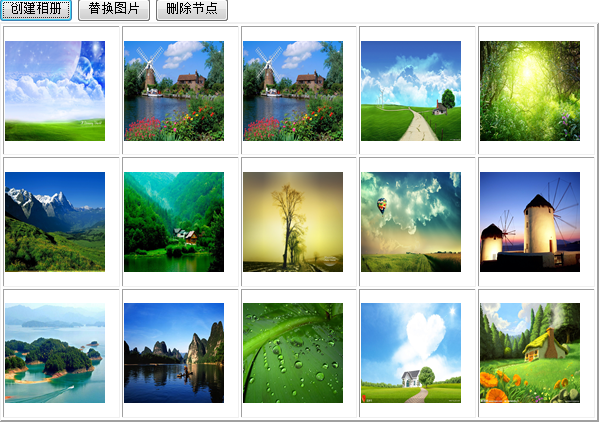
//添加图片
var array = ['1.jpg',
'2.jpg',
'3.jpg',
'4.jpg',
'5.jpg',
'6.jpg',
'7.jpg',
'8.jpg',
'9.jpg',
'10.jpg',
'11.jpg',
'12.jpg',
'13.jpg',
'14.jpg',
'15.jpg'
];
//alert(array.length);
var tablenode = document.createElement('table');
var tbody = document.createElement('tbody');
tablenode.setAttribute('width', '600px');
tablenode.setAttribute('height', '400px');
tablenode.setAttribute('border', '2px');
var count = 0;
for (var i = 0; i var trnode = document.createElement('tr');
for (var j = 0; j var tdnode = document.createElement('td');
var imgnode = document.createElement('img');
imgnode.setAttribute('src', 'picture/' + array[count]);
tdnode.appendChild(imgnode);
trnode.appendChild(tdnode);
count++;
}
tbody.appendChild(trnode);
}
tablenode.appendChild(tbody);
document.body.appendChild(tablenode);
}
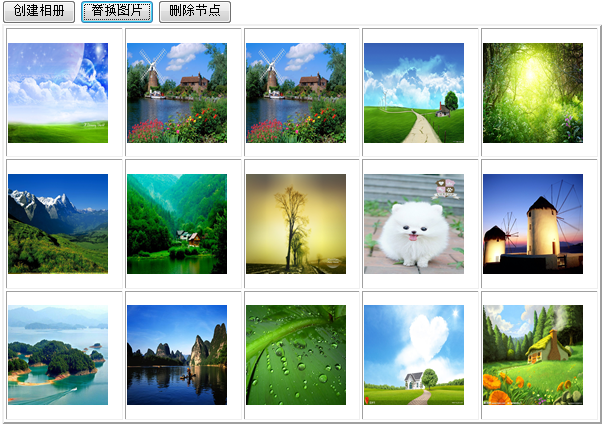
// 1.将第2行第4列的图片替换成你自己的图片,不要使用setAttribute
function tihuan() {
var pnode = document.createElement('img');
pnode.setAttribute('src', 'images/2.jpg');
var oldnode = document.getElementsByTagName('img')[8];
oldnode.parentNode.replaceChild(pnode, oldnode);
var oldnode = document.createElement('img');
}
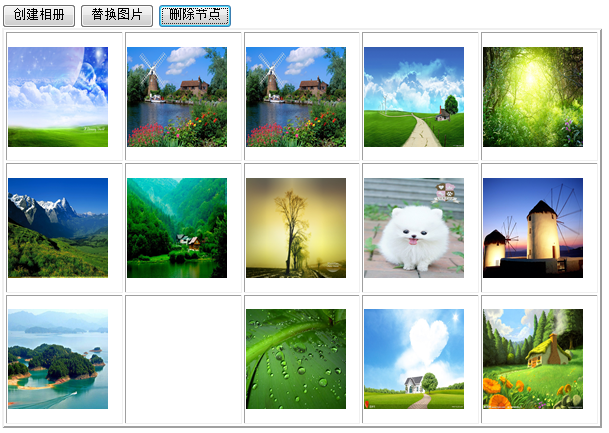
// 2.删除第3行第2列的图片
function shanchu() {
var oldnode = document.getElementsByTagName('img')[11];
oldnode.parentNode.removeChild(oldnode)
}

点击替换图片,替换指定位置的图片

点击删除节点,删除指定位置的图片的节点

 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Wie viel entspricht Snapdragon 8gen2 Apple?
Wie viel entspricht Snapdragon 8gen2 Apple?
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge
 navigator.useragent
navigator.useragent
 Die Beziehung zwischen js und vue
Die Beziehung zwischen js und vue
 Einführung in parametrische Modellierungssoftware
Einführung in parametrische Modellierungssoftware




