
利用百度地图JSAPI生成h7n9禽流感分布图实现代码_javascript技巧
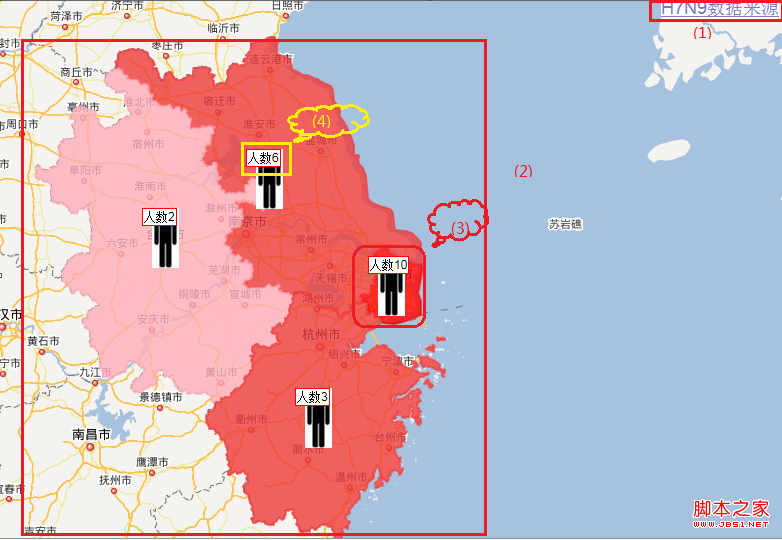
下图为使用百度地图JSAPI生成的H7N9感染分布图示例,其中的数据来自新华网(4.8号),截图如下: 
使用的功能列表如下:
1.自定义版权控件功能,即(1)对应的数据来源部分,代码如下:
复制代码 代码如下:
var cr = new BMap.CopyrightControl({anchor: BMAP_ANCHOR_TOP_RIGHT});
map.addControl(cr); //添加版权控件
var bs = map.getBounds();
cr.addCopyright({id: 1, content: "H7N9数据来源", bounds: bs});
2.获取行政边界功能,即(2)对应的四个省市边界,代码如下:
复制代码 代码如下:
var bdary = new BMap.Boundary();//行政边界服务
var length=data.length;
for (var index=0;index
(function(index){ //闭包用法
bdary.get(data[index].city, function(rs){ //获取行政区域
var count = rs.boundaries.length; //行政区域有几部分多边形组成
var bounds;
var center;
for(var i = 0; i ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: data[index].color,fillColor: data[index].color,fillOpacity:0.8 }); //建立多边形覆盖物
if (!bounds)//取行政区域第一组成部分的中心点
{
center=ply.getBounds().getCenter();
}
map.addOverlay(ply); //添加行政边界
}
});
})(index);
}
3. 添加marker点和label,即(3,4)显示表示人的图片及感染人数的label:
复制代码 代码如下:
var myIcon = new BMap.Icon("infection.png", new BMap.Size(27,60));
var marker1 = new BMap.Marker(center,{icon:myIcon}); // marker
map.addOverlay(marker1);
var label = new BMap.Label("人数"+data[index].infect,{offset:new BMap.Size(-10,0)});//显示label
marker1.setLabel(label);
完整代码如下:
复制代码 代码如下:
Done!
Verwandte Etiketten:
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Neueste Artikel des Autors
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
Aktuelle Ausgaben
-
2025-03-19 09:10:13
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30
verwandte Themen
Mehr>
-
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
-
 So heben Sie Bargeld bei Yiouokex ab
So heben Sie Bargeld bei Yiouokex ab
-
 So verwenden Sie die Pip-Installation
So verwenden Sie die Pip-Installation
-
 js ruft die aktuelle Uhrzeit ab
js ruft die aktuelle Uhrzeit ab
-
 So verwenden Sie Videos in Java
So verwenden Sie Videos in Java
-
 Was bedeutet js
Was bedeutet js
-
 So legen Sie die Schriftart in CSS fest
So legen Sie die Schriftart in CSS fest
-
 Die HTML-Datei wird leer geöffnet
Die HTML-Datei wird leer geöffnet
-
 Java-String in Zahl umwandeln
Java-String in Zahl umwandeln
Beliebte Empfehlungen
Beliebte Tutorials
Mehr>
-

-

-
 JAVA-Video-Tutorial für Anfänger2672489
JAVA-Video-Tutorial für Anfänger2672489 -

-

Neueste Downloads
Mehr>


















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



