 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Geben Sie ein Beispiel, um zu erklären, wie Sie den Objekttyp in JavaScript_Grundkenntnissen bestimmen
Geben Sie ein Beispiel, um zu erklären, wie Sie den Objekttyp in JavaScript_Grundkenntnissen bestimmen
Geben Sie ein Beispiel, um zu erklären, wie Sie den Objekttyp in JavaScript_Grundkenntnissen bestimmen
Beim Schreiben von JS-Programmen müssen Sie möglicherweise häufig den Typ eines Objekts bestimmen. Wenn Sie beispielsweise eine Funktion schreiben, müssen Sie verschiedene Parametertypen bestimmen, um unterschiedliche Codes zu schreiben.
Denken Sie zunächst an den Operatortyp:
<script type="text/javascript"> var object = {}; var b = true; alert(typeof object + " " + typeof b); </script>Das erhaltene Ergebnis ist wie folgt:

Wie Sie den obigen Ergebnissen entnehmen können, kann der Operator „typeof“ verwendet werden, um den Typ des Objekts anzuzeigen. Was sind also die Ergebnisse von null und undefiniert im Bereich des Operators „typeof“. ?
/*var object = {}; var b = true; alert(typeof object + " " + typeof b);*/ alert(typeof null + " " + typeof undefined)
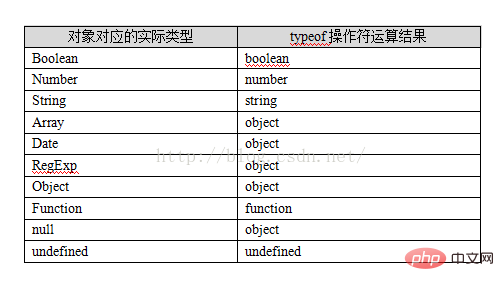
Der Typ-Operator wirkt auf Null und zeigt tatsächlich „Objekt“ an (das scheint unwissenschaftlich, ich dachte, es würde „Null“ anzeigen) ), wenn es auf undefinierte Objekte einwirkt, wird „undefiniert“ angezeigt (dies entspricht dem gewünschten Ergebnis). Seien Sie daher besonders vorsichtig, wenn Sie den Operator „typeof“ zur Bestimmung des Typs eines Objekts verwenden, da das Objekt möglicherweise null ist. Das Obige gibt nur einen Teil der Ergebnisse der Operation „typeof“ für diese Objekte an. Die folgende Tabelle listet die Ergebnisse der Operation „typeof“ für Boolean, Number, String, Array, Date, RegExp, Object, Function, null, undefiniert auf (interessierte Leser). kann es selbst testen):

Aus den Ergebnissen in der obigen Tabelle können wir ersehen, dass Array, Date und RegExp alle Anzeigeobjekte sind Objekttyp direkt anzeigen? Dies führt zu einem anderen Operator von js: Instanz des Operators Dieser Operator wird verwendet, um zu bestimmen, ob ein Objekt ein bestimmter Objekttyp ist Der berechnete Wert ist wahr oder falsch. Werfen wir zunächst einen Blick darauf:
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

Natürlich kann der Typ des Objekts durch diese Instanz von bestimmt werden, aber dies kann nur anders als bestimmt werden Für andere Typen (einschließlich String-Typ) kann er den Basistyp nicht bestimmen. Allerdings kann die Instanz von nicht immer normal beurteilt werden. Um zu beurteilen, ob es sich bei dem Objekt seines Typs um ein von einem anderen Frame übergebenes Objekt handelt, schauen Sie sich zunächst das folgende Beispiel an.
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
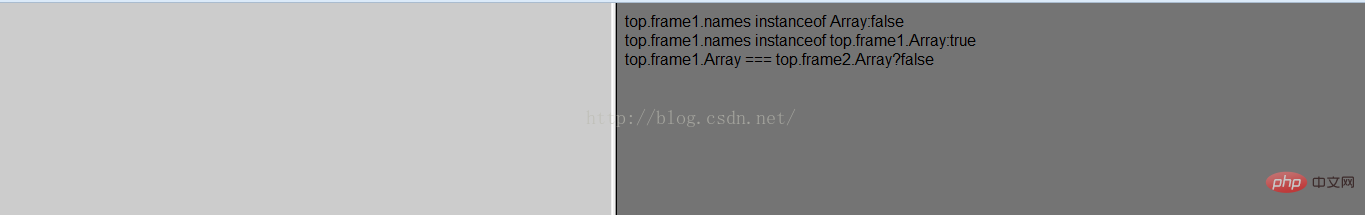
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); </script> </head> <body style="background: #747474"> </body> </html>
Das Namensobjekt befindet sich im Frame1-Frame. Zu diesem Zeitpunkt wird es über das Array des Frame1-Frames erstellt Frame2 zum Vergleich: Offensichtlich ist „Names“ keine Instanz von „Frame“ in „Frame2“. Es wird angenommen, dass „Frame1“ und „Frame2“ überhaupt nicht dasselbe Array sind. Aus dem zweiten tatsächlichen Ergebnis ist klar ersichtlich, dass „Names“ eine Instanz von „Frame in“ ist Aus der dritten Ausgabe geht hervor, dass das Array von Frame1 und das Array von Frame2 unterschiedlich sind. Was sollten wir also tun, wenn wir auf den obigen Cross-Frame-Vergleich stoßen? Wir können das dem Frame entsprechende Array nicht jedes Mal vergleichen. Schauen Sie sich den folgenden Code an:
var toString = {}.toString; var now = new Date(); alert(toString.call(now))
{}.toString bedeutet, die toString-Methode für das Object-Objekt abzurufen (diese Methode ist eine der Grundmethoden des Object-Objekts), und toString.call(now) bedeutet, die toString-Methode aufzurufen. Durch Aufrufen der nativsten toString()-Methode des Date-Objekts (diese Methode ist die Methode für Object) kann eine Zeichenfolge vom Typ [Objektdatum] angezeigt werden. Wenn es sich um ein Array handelt, werden die Wörter [Objektarray] generiert Das heißt, führen Sie die obige Operation aus. Die Operation zeigt Wörter an, die der [Objektklasse] ähneln. Können wir ihren Typ also nur durch Beurteilung der Zeichenfolge ermitteln? Daraus kann die folgende Toolklasse geschrieben werden:
tools.js
var tools = (function(undefined){ var class2type = {}, toString = {}.toString; var fun = { type: function (obj){ return obj === null || obj === undefined ? String(obj) : class2type[toString.call(obj)] }, isArray: function (obj){ return fun.type(obj) === "array"; }, isFunction: function (obj){ return fun.type(obj) === "function"; }, each: function (arr, callback){ var i = 0, hasLength = arr.length ? true : false; if(!callback || (typeof callback !== 'function') || !hasLength){ return; } for(i = 0; i< arr.length; i++){ if(callback.call(arr[i], i, arr[i]) === false){ break; } } } }; fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){ class2type["[object "+ name +"]"] = name.toLowerCase(); }); return fun; })();tools stellt Methoden wie type, isArray, isFunction bereit, um den Typ des Objekts zu bestimmen. Entsprechend dem tatsächlichen Bedarf können Sie Ihre eigene Methode zur Bestimmung des Typs hinzufügen. type akzeptiert einen obj-Parameter, der den tatsächlichen Typ des Objekts in Kleinbuchstaben zurückgibt. Wenn Sie beispielsweise feststellen müssen, dass der Typ des Objekts Array ist, gibt diese Methode ein Array zurück.
Schreiben Sie es basierend auf der Werkzeugklasse neu oben bereitgestellt Das obige Beispiel:
fram2.html
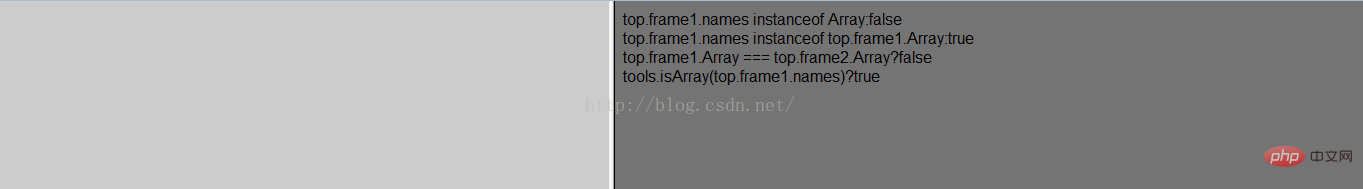
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript" src="tools.js"></script> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); document.write("<br/>"); document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names)); </script> </head> <body style="background: #747474"> </body> </html>
An diesem Punkt kann der Objekttyp leicht durch bestimmt werden über der Klasse.
Hinweis: Elemente wie Warnungen können im IE nicht beurteilt werden.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



