jQuery实用基础超详细介绍_jquery
一、jQuery 简介
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 库
jQuery 理念: 写得少, 做得多. 优势如下:
轻量级
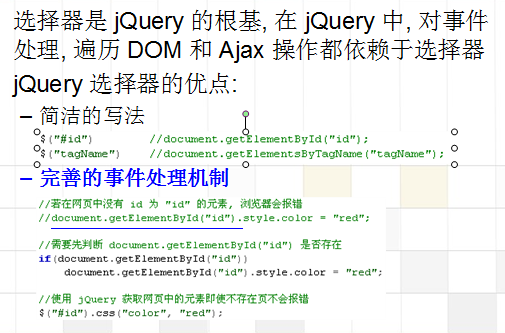
强大的选择器
出色的 DOM 操作的封装
可靠的事件处理机制
完善的 Ajax
出色的浏览器兼容性
链式操作方式
……
第一个案例

二、jQuery 对象
jQuery 对象就是通过 jQuery ($()) 包装 DOM 对象后产生的对象
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#persontab”).html();
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
三、DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象.
var dc=document.getElement("aa");
var $dc=$(dc);
转换后就可以使用 jQuery 中的方法了
jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
var $dc=$("#dc");
var dc=$dc[0];
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
var $dc=$("#dc");
var dc=$dc.get(0);
四、jQuery 选择器

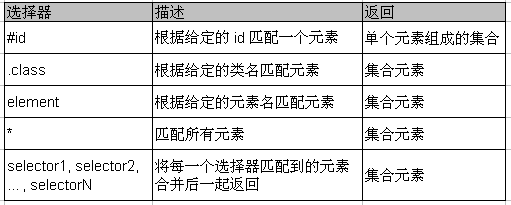
基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).

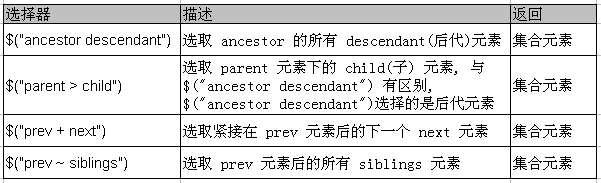
层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.

注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
基本过滤选择器

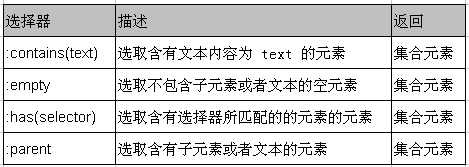
内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

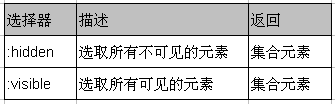
可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素

可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素
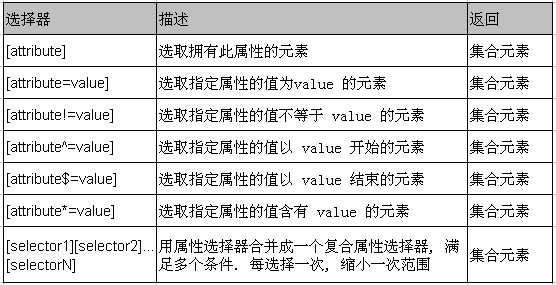
属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

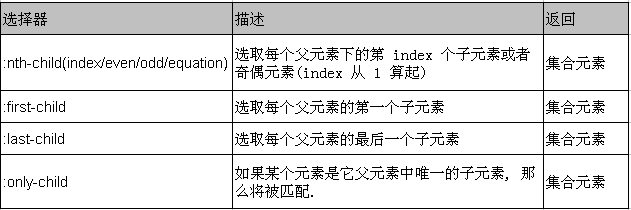
子元素过滤选择器

nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
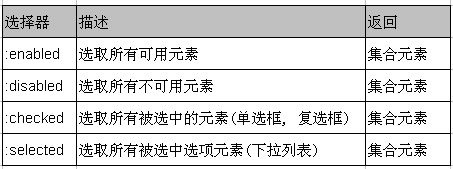
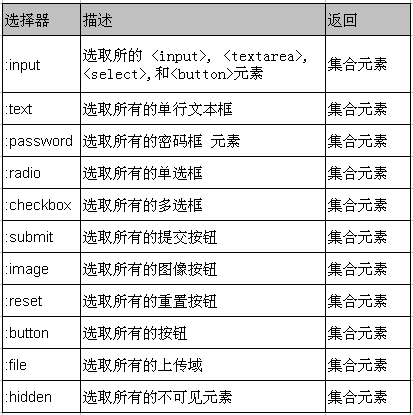
一、表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤

二、表单选择器

三、jQuery 中的 DOM 操作
1、DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件
DOM 操作的分类:
2、DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
四、查找节点
查找节点:
查找元素节点: 通过 jQuery 选择器完成.
查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
五、创建节点
创建节点: 使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个
元素, 可以使用 $(“
”) 或 $(“”), 但不能使用 $(“”) 或 $(“
”)
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
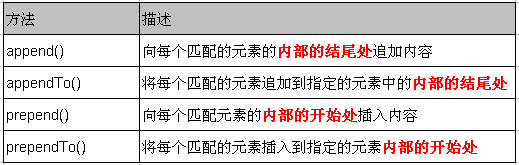
六、插入节点(1)
动态创建 HTML 元素并没有实际用处, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点
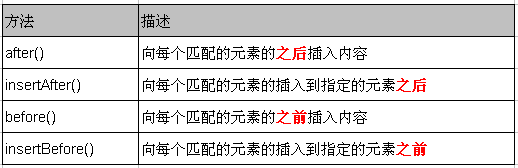
七、插入节点(2)

以上方法不但能将新创建的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动.
八、删除节点
1、remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
2、empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
九、复制节点
1、clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
2、clone(true): 复制元素的同时也复制元素中的的事件
十、替换节点
1、replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素
2、replaceAll(): 颠倒了的 replaceWith() 方法.
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
十一、包裹节点
wrap(): 将指定节点用其他标记包裹起来. 该方法对于需要在文档中插入额外的结构化标记非常有用, 而且不会破坏原始文档的语义.
wrapAll(): 将所有匹配的元素用一个元素来包裹. 而 wrap() 方法是将所有的元素进行单独包裹.
wrapInner(): 将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来.
十二、属性操作
attr(): 获取属性和设置属性
当为该方法传递一个参数时, 即为某元素的获取指定属性
当为该方法传递两个参数时, 即为某元素设置指定属性的值
jQuery 中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(), height(), width(), css() 等.
removeAttr(): 删除指定元素的指定属性
十三、设置和获取 HTML, 文本和值
读取和设置某个元素中的 HTML 内容: html() . 该方法可以用于 XHTML, 但不能用于 XML 文档
读取和设置某个元素中的文本内容: text(). 该方法既可以用于 XHTML 也可以用于 XML 文档.
读取和设置某个元素中的值: val() --- 该方法类似 JavaScript 中的 value 属性. 对于文本框, 下拉列表框, 单选框该方法可返回元素的值(多选框只能返回第一个值).如果为多选下拉列表框, 则返回一个包含所有选择值的数组
十四、常用的遍历节点方法
取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
取得匹配元素后面紧邻的同辈元素的集合(但集合中只有一个元素): next()
取得匹配元素前面紧邻的同辈元素的集合(但集合中只有一个元素): prev()
取得匹配元素前后所有的同辈元素: siblings()
十五、样式操作
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
追加样式: addClass()
移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Benutzer haben möglicherweise den Begriff Wapi bei der Nutzung des Internets gesehen, aber einige Leute wissen definitiv nicht, was Wapi ist. Im Folgenden finden Sie eine detaillierte Einführung, um denjenigen, die es nicht wissen, das Verständnis zu erleichtern. Was ist Wapi: Antwort: Wapi ist die Infrastruktur für WLAN-Authentifizierung und Vertraulichkeit. Dies entspricht Funktionen wie Infrarot und Bluetooth, die im Allgemeinen in der Nähe von Orten wie Bürogebäuden verfügbar sind. Im Grunde sind sie Eigentum einer kleinen Abteilung, sodass der Umfang dieser Funktion nur wenige Kilometer beträgt. Verwandte Einführung in Wapi: 1. Wapi ist ein Übertragungsprotokoll im WLAN. 2. Diese Technologie kann die Probleme der Schmalbandkommunikation vermeiden und eine bessere Kommunikation ermöglichen. 3. Zur Übertragung des Signals ist nur ein Code erforderlich.
 Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Pubg, auch bekannt als PlayerUnknown's Battlegrounds, ist ein sehr klassisches Battle-Royale-Shooter-Spiel, das seit seiner Popularität im Jahr 2016 viele Spieler angezogen hat. Nach der kürzlichen Einführung des Win11-Systems möchten viele Spieler es auf Win11 spielen. Folgen wir dem Editor, um zu sehen, ob Win11 Pubg spielen kann. Kann Win11 Pubg spielen? Antwort: Win11 kann Pubg spielen. 1. Zu Beginn von Win11 wurden viele Spieler von Pubg ausgeschlossen, da Win11 TPM aktivieren musste. 2. Basierend auf dem Feedback der Spieler hat Blue Hole dieses Problem jedoch gelöst, und jetzt können Sie Pubg unter Win11 normal spielen. 3. Wenn Sie eine Kneipe treffen
 Einführung in Python-Funktionen: Einführung und Beispiele der Exec-Funktion
Nov 03, 2023 pm 02:09 PM
Einführung in Python-Funktionen: Einführung und Beispiele der Exec-Funktion
Nov 03, 2023 pm 02:09 PM
Einführung in Python-Funktionen: Einführung und Beispiele der Exec-Funktion Einführung: In Python ist Exec eine integrierte Funktion, die zum Ausführen von Python-Code verwendet wird, der in einer Zeichenfolge oder Datei gespeichert ist. Die exec-Funktion bietet eine Möglichkeit, Code dynamisch auszuführen, sodass das Programm während der Laufzeit nach Bedarf Code generieren, ändern und ausführen kann. In diesem Artikel wird die Verwendung der Exec-Funktion vorgestellt und einige praktische Codebeispiele gegeben. So verwenden Sie die Exec-Funktion: Die grundlegende Syntax der Exec-Funktion lautet wie folgt: exec
 Detaillierte Einführung, ob der i5-Prozessor Win11 installieren kann
Dec 27, 2023 pm 05:03 PM
Detaillierte Einführung, ob der i5-Prozessor Win11 installieren kann
Dec 27, 2023 pm 05:03 PM
i5 ist eine Prozessorserie von Intel. Es gibt verschiedene Versionen des i5 der 11. Generation, und jede Generation hat eine unterschiedliche Leistung. Ob der i5-Prozessor win11 installieren kann, hängt daher davon ab, um welche Generation des Prozessors es sich handelt. Folgen wir dem Editor, um mehr darüber zu erfahren. Kann der i5-Prozessor mit Win11 installiert werden: Antwort: Der i5-Prozessor kann mit Win11 installiert werden. 1. Die Prozessoren der achten Generation und nachfolgender i51, der achten Generation und nachfolgender i5-Prozessoren können die Mindestkonfigurationsanforderungen von Microsoft erfüllen. 2. Daher müssen wir nur die Microsoft-Website aufrufen und einen „Win11-Installationsassistenten“ herunterladen. 3. Nachdem der Download abgeschlossen ist, führen Sie den Installationsassistenten aus und befolgen Sie die Anweisungen zur Installation von Win11. 2. i51 vor der achten Generation und nach der achten Generation
 Wir stellen die neueste Sound-Tuning-Methode für Win 11 vor
Jan 08, 2024 pm 06:41 PM
Wir stellen die neueste Sound-Tuning-Methode für Win 11 vor
Jan 08, 2024 pm 06:41 PM
Nach dem Update auf das neueste Win11 stellen viele Benutzer fest, dass sich der Sound ihres Systems leicht verändert hat, sie wissen jedoch nicht, wie sie ihn anpassen können. Deshalb bietet Ihnen diese Website heute eine Einführung in die neueste Win11-Soundanpassungsmethode für Ihren Computer. Die Bedienung ist nicht schwer und die Auswahl ist vielfältig. Laden Sie sie herunter und probieren Sie sie aus. So passen Sie den Sound des neuesten Computersystems Windows 11 an 1. Klicken Sie zunächst mit der rechten Maustaste auf das Soundsymbol in der unteren rechten Ecke des Desktops und wählen Sie „Wiedergabeeinstellungen“. 2. Geben Sie dann die Einstellungen ein und klicken Sie in der Wiedergabeleiste auf „Lautsprecher“. 3. Klicken Sie anschließend unten rechts auf „Eigenschaften“. 4. Klicken Sie in den Eigenschaften auf die Optionsleiste „Erweitern“. 5. Wenn zu diesem Zeitpunkt das √ vor „Alle Soundeffekte deaktivieren“ aktiviert ist, brechen Sie den Vorgang ab. 6. Danach können Sie unten die Soundeffekte zum Einstellen auswählen und klicken
 Einführung in Edge-Tastenkombinationen
Jul 12, 2023 pm 05:57 PM
Einführung in Edge-Tastenkombinationen
Jul 12, 2023 pm 05:57 PM
Im heutigen schnellen Leben sind Tastenkombinationen eine wesentliche Arbeitsvoraussetzung, um die Arbeitseffizienz zu verbessern. Eine Tastenkombination ist eine Taste oder Tastenkombination, die eine alternative Möglichkeit bietet, eine Aktion auszuführen, die normalerweise mit der Maus ausgeführt wird. Was sind also die Edge-Tastenkombinationen? Welche Funktionen haben Edge-Tastenkombinationen? Der unten stehende Herausgeber hat eine Einführung in Edge-Tastenkombinationen zusammengestellt. Interessierte Freunde sollten vorbeikommen und einen Blick darauf werfen! Strg+D: Aktuelle Seite zu Favoriten oder Leseliste hinzufügen Strg+E: Suchabfrage in der Adressleiste durchführen Strg+F: Auf der Seite suchen Strg+H: Verlaufsfenster öffnen Strg+G: Leselistenfenster öffnen Strg+I: Favoritenlistenfenster öffnen (der Test scheint nicht zu funktionieren) Strg+J: Öffnen
 PyCharm-Einsteigerhandbuch: Umfassende Analyse von Ersetzungsfunktionen
Feb 25, 2024 am 11:15 AM
PyCharm-Einsteigerhandbuch: Umfassende Analyse von Ersetzungsfunktionen
Feb 25, 2024 am 11:15 AM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung mit umfangreichen Funktionen und Tools, die die Entwicklungseffizienz erheblich verbessern können. Unter diesen ist die Ersetzungsfunktion eine der im Entwicklungsprozess häufig verwendeten Funktionen, die Entwicklern helfen kann, den Code schnell zu ändern und die Codequalität zu verbessern. In diesem Artikel wird die Ersetzungsfunktion von PyCharm ausführlich vorgestellt, kombiniert mit spezifischen Codebeispielen, um Anfängern zu helfen, diese Funktion besser zu beherrschen und zu verwenden. Einführung in die Ersetzungsfunktion Die Ersetzungsfunktion von PyCharm kann Entwicklern dabei helfen, bestimmten Text im Code schnell zu ersetzen
 Detaillierte Informationen zum Speicherort des Druckertreibers auf Ihrem Computer
Jan 08, 2024 pm 03:29 PM
Detaillierte Informationen zum Speicherort des Druckertreibers auf Ihrem Computer
Jan 08, 2024 pm 03:29 PM
Viele Benutzer haben Druckertreiber auf ihren Computern installiert, wissen aber nicht, wie sie diese finden können. Deshalb gebe ich Ihnen heute eine detaillierte Einführung in den Speicherort des Druckertreibers im Computer. Für diejenigen, die es noch nicht wissen, werfen wir einen Blick darauf, wo der Druckertreiber zu finden ist, ohne die ursprüngliche Bedeutung zu ändern. Sie müssen die Sprache auf Chinesisch umschreiben und der Originalsatz muss nicht angezeigt werden. Es wird empfohlen, für die Suche 2. Suchen Sie nach „Toolbox“. Klicken Sie unten auf „Geräte-Manager“. Umgeschriebener Satz: 3. Suchen Sie unten nach „Geräte-Manager“ und klicken Sie darauf. 4. Öffnen Sie dann „Druckwarteschlange“ und suchen Sie Ihr Druckergerät. Diesmal sind es der Name und das Modell Ihres Druckers. 5. Klicken Sie mit der rechten Maustaste auf das Druckergerät und Sie können es aktualisieren oder deinstallieren.






