Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementieren Sie die Front-End- und Back-End-Trennung basierend auf Node.js_node.js
Implementieren Sie die Front-End- und Back-End-Trennung basierend auf Node.js_node.js
Implementieren Sie die Front-End- und Back-End-Trennung basierend auf Node.js_node.js
Grundlegende Einführung
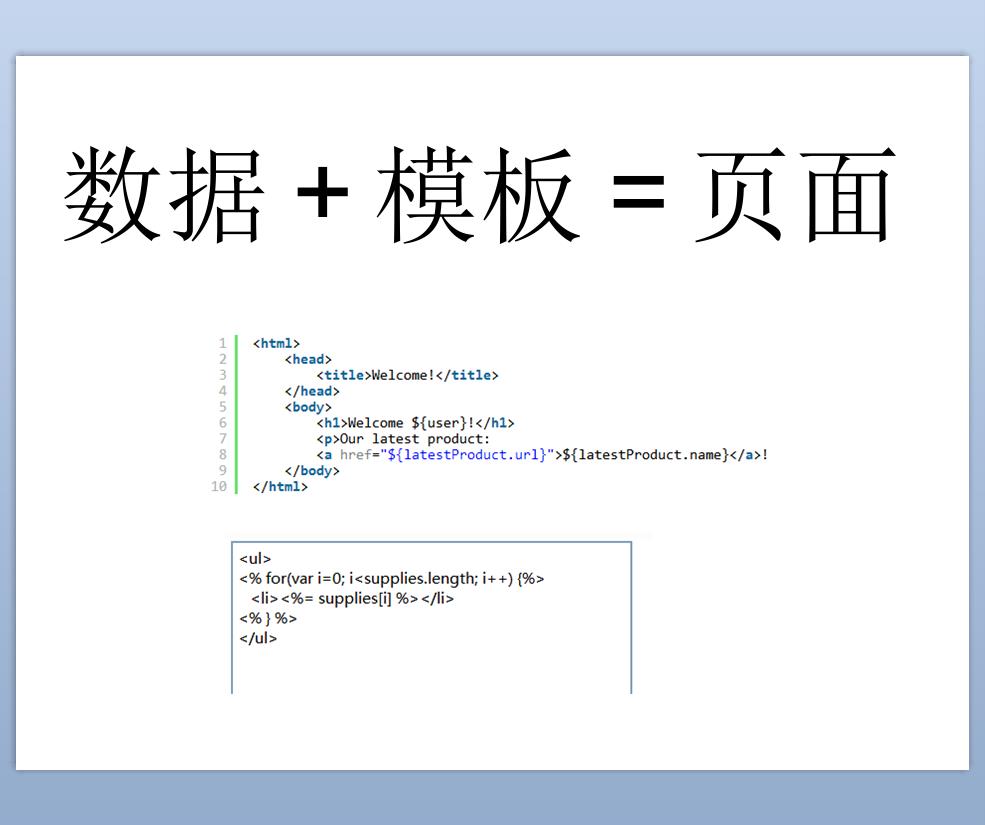
Beginnen wir zunächst mit einem wichtigen Konzept: „Vorlage“. Im Allgemeinen ist eine Vorlage im Web eine Seite, die nach dem Ausfüllen von Daten eine Datei generieren kann. Streng genommen sollte es die Template-Engine sein, die Dateien in einem bestimmten Format und die bereitgestellten Daten zum Zusammenstellen und Generieren von Seiten verwendet. Vorlagen werden grob in Front-End-Vorlagen (z. B. EJS) und Back-End-Vorlagen (z. B. Freemarker) unterteilt, die jeweils auf der Browserseite und auf der Serverseite kompiliert werden.
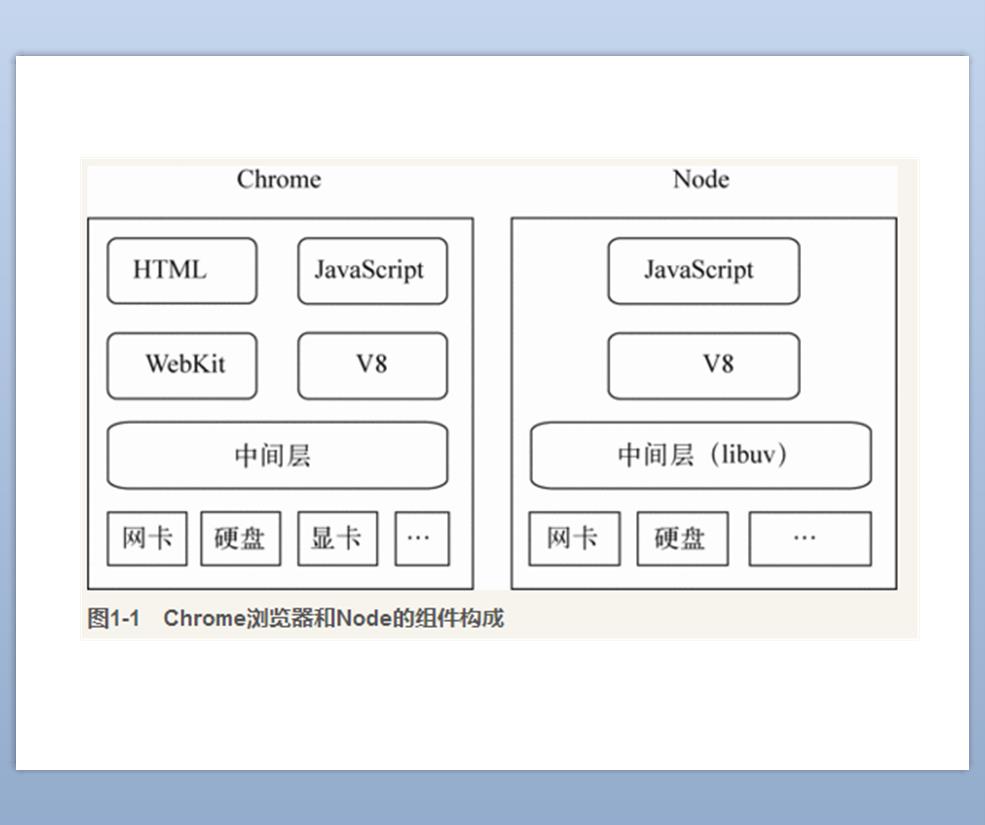
Da einige Studenten vor Ort nicht viel über node.js wussten, finden Sie hier einige zusätzliche Kenntnisse über node.js. Die auf der offiziellen Website angegebene Definition lautet ereignisgesteuert, asynchron usw. Hier leihe ich mir ein Bild von Pu Lingshu aus, um die Struktur von node.js zu erklären. Wenn Sie Java kennen, können Sie es als die js-Version von jvm verstehen. Browser enthalten im Allgemeinen einen Renderer und eine js-Skript-Engine. Am Beispiel des Chrome-Browsers verwendet er den Webkit-Kernel-Renderer und die V8-Skript-Engine, während node.js die v8-Engine verwendet. Alles in allem handelt es sich um eine js-Laufumgebung, genau wie das F12-Debugging-Tool des Browsers, mit der Ausnahme, dass node.js kein DOM und BOM hat.
Dieses Bild beschreibt einige Informationen rund um node.js, wie npm, einen hervorragenden Paketmanager, die Cnode-Community und Github, die den Wohlstand von node.js bis zu einem gewissen Grad gefördert und technischen Support bereitgestellt haben.
Große Unternehmen sind in der Regel Vorreiter bei der Technologie. Beispielsweise erfreuen sich Googles Angular und Facebooks React mittlerweile großer Beliebtheit. Beispielhaft seien hier nur drei große Unternehmen aufgeführt. Unnötig zu erwähnen, dass die Midway-Architektur von Taobao, Pu Ling, der Pionier der inländischen Node.js, von Taobao stammt. Qunar hat außerdem ein technisches Framework entwickelt, das „QTX“ heißen soll. Das 75-köpfige Team unter der Leitung von 360 Yueying entwickelte ein Webserver-Framework auf Basis von ES6/ES7 – thinkjs. Da ich jedoch keine Zeit hatte, ES6 und die Plugins zu erlernen, war ich zu dieser Zeit sehr optimistisch. Ins waren nicht reich genug, ich habe mich trotzdem für den reiferen Express entschieden.
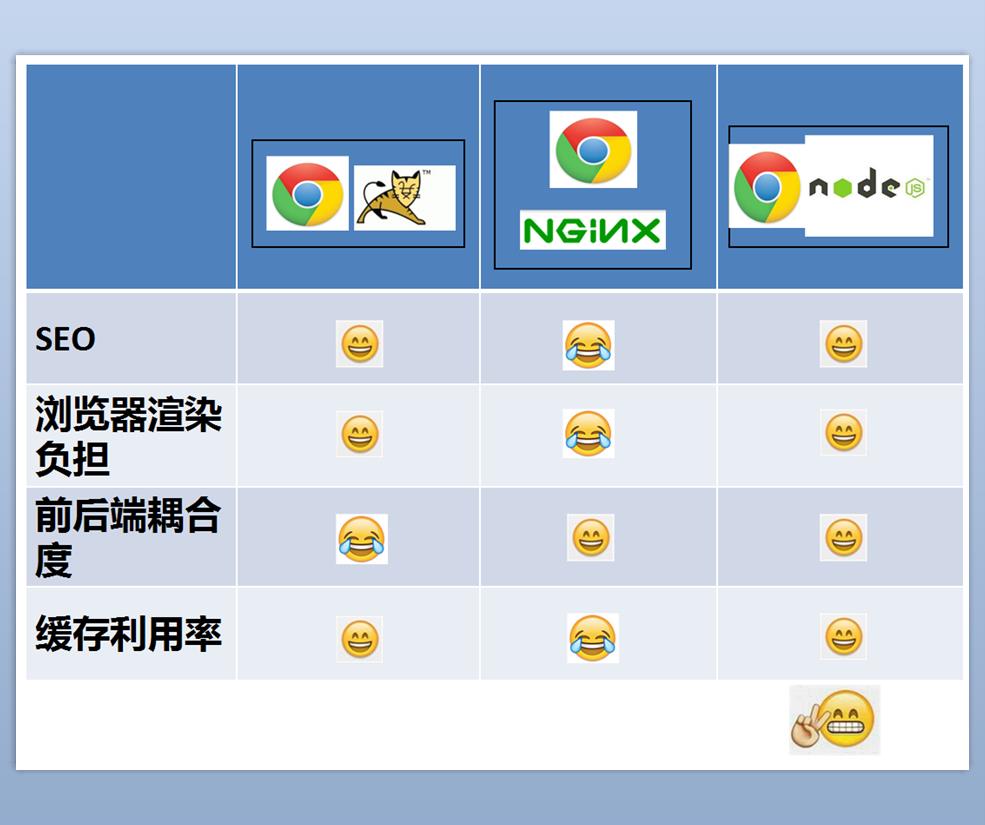
Um zum Thema zurückzukommen: Diese Tabelle listet die drei Front-End- und Back-End-Trennungsentwicklungsmethoden auf, die mir begegnet sind. Die erste ist die häufigste Verwendung von Backend-Sprachvorlagen wie Java. Sie ist SEO-freundlich, hat eine bessere Cache-Auslastung und reduziert die Browser-Rendering-Belastung. Das größte Problem ist, dass der Kopplungsgrad der Vorlagendatei zu hoch ist Kann etwas schief gehen? Sie wollen es nicht lösen. Das Front-End-Personal kann die Daten nicht sehen, das Back-End-Personal versteht die Seite nicht und die Vorlagendatei ist wie eine heiße Kartoffel. Der zweite ist der aktuelle Implementierungsplan für die mobile Seite unseres Projekts, der ein Framework wie Angular (Angular-Anweisungen können als Front-End-Vorlagen betrachtet werden) und einen Reverse-Proxy-Server wie Nginx verwendet, um das Front-End und das Back-End vollständig zu entkoppeln Interagieren Sie mit Daten über Ajax. Diese Lösung hat genau die entgegengesetzten Vor- und Nachteile zur vorherigen. Die Leistung von Front-End-Vorlagen ist immer ein Problem, insbesondere auf der mobilen Seite und insbesondere auf mobilen Low-End-Geräten. Die letzte Möglichkeit besteht darin, node.js als Front-End-Server für neue Projekte zu verwenden. Dadurch werden die Front-End-Verantwortlichkeiten vom Browser auf die Vorlagenebene aufgeteilt, wodurch alle oben genannten Probleme gelöst werden wird später besprochen.
Natürlich eignet sich die Full-Stack-Entwicklung auch sehr gut für kleine Projekte. Bei der herkömmlichen JSP/PHP-Entwicklung sind die Kommunikationskosten der Full-Stack-Entwicklung geringer, und Entwickler können das gesamte Funktionsmodul leichter verstehen und so das Produktdesign besser wiederherstellen. Insbesondere die aktuelle Full-Stack-Entwicklung basiert auf der js-Sprache: Meteor und der MEAN-Technologie, die eine direkte Front-End- und Back-End-Entwicklung in einer Sprache ermöglicht. In Verbindung mit Mongodb können Daten direkt vom Browser in die Datenbank übertragen werden ohne zu entkommen. Es ist nicht erforderlich, SQL zu schreiben, und die Entwicklungskosten werden erheblich reduziert.
Dieses Mal wurden einige Plug-Ins zum Erstellen des node.js-Servers verwendet. Der berühmte Express bedarf keiner weiteren Einführung, es handelt sich um ein leichtes Webserver-Framework. Es ist ein Zufall, dass die Template-Engine „Lenker“ verwendet wird, da „Lenkers“ es verdient, eine Template-Engine mit „schwacher Logik“ zu sein und zu versuchen, nur Variablen und Paging zu verwenden. Ich habe nur zwei Helfer erweitert. Spezifischer Artikel: https://yalishizhude.github.io/2016/01/22/handlebars/Superagent wird aufgrund von Express4 immer noch verwendet, da sein Testcode Supertest verwendet und Supertest auf Superagent basiert Superagent wird zum Weiterleiten und Initiieren von Anfragen verwendet. Der Superagent ist immer noch zu schwach und es können keine langen Verbindungen hergestellt werden. Das Anforderungs-Plugin wird weiterhin empfohlen. Zu restfuleAPI gibt es nicht viel zu sagen. Front-End-Server und -Browser, Front-End-Server und Back-End-Server verwenden alle diese Spezifikationen Wird durch spezifische Anforderungsmethoden dargestellt, und Statuscodes stellen Ergebnisse usw. dar. ~ Gulp-Verpackungstool, Webpack wurde lange untersucht, und ich habe festgestellt, dass ich jedes Mal, wenn ich eine Seite hinzufüge, die Konfigurationsdatei ändern muss schmerzhaft, also habe ich aufgegeben.
Entwicklungsprozess
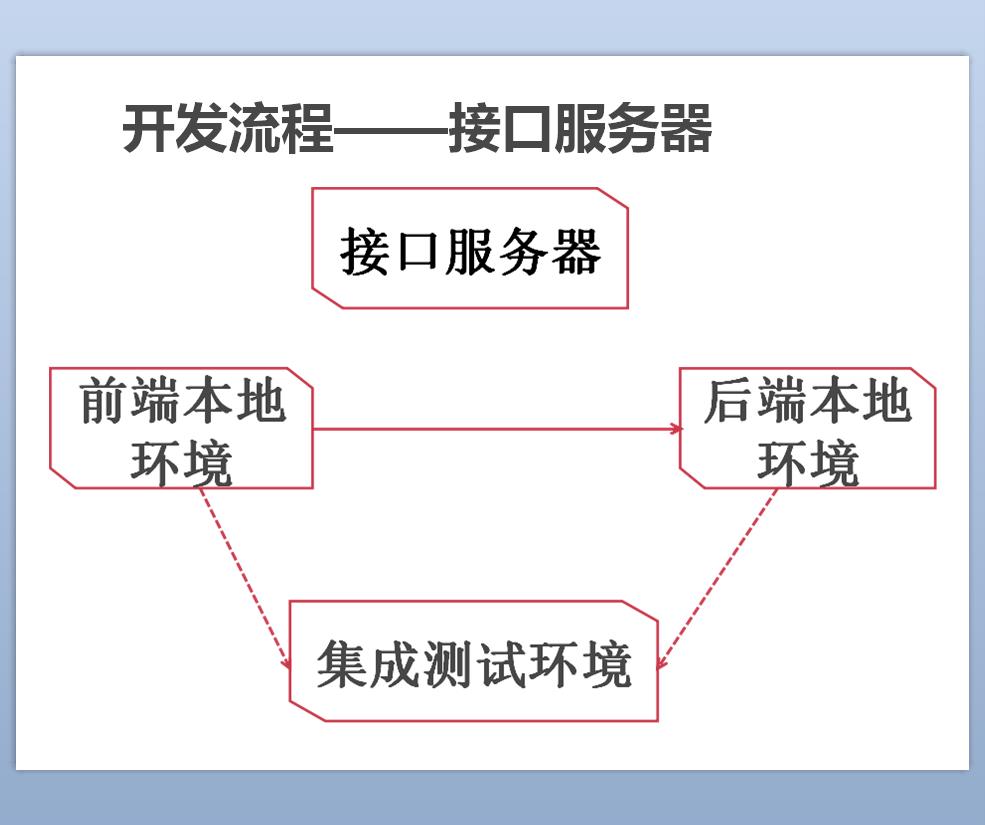
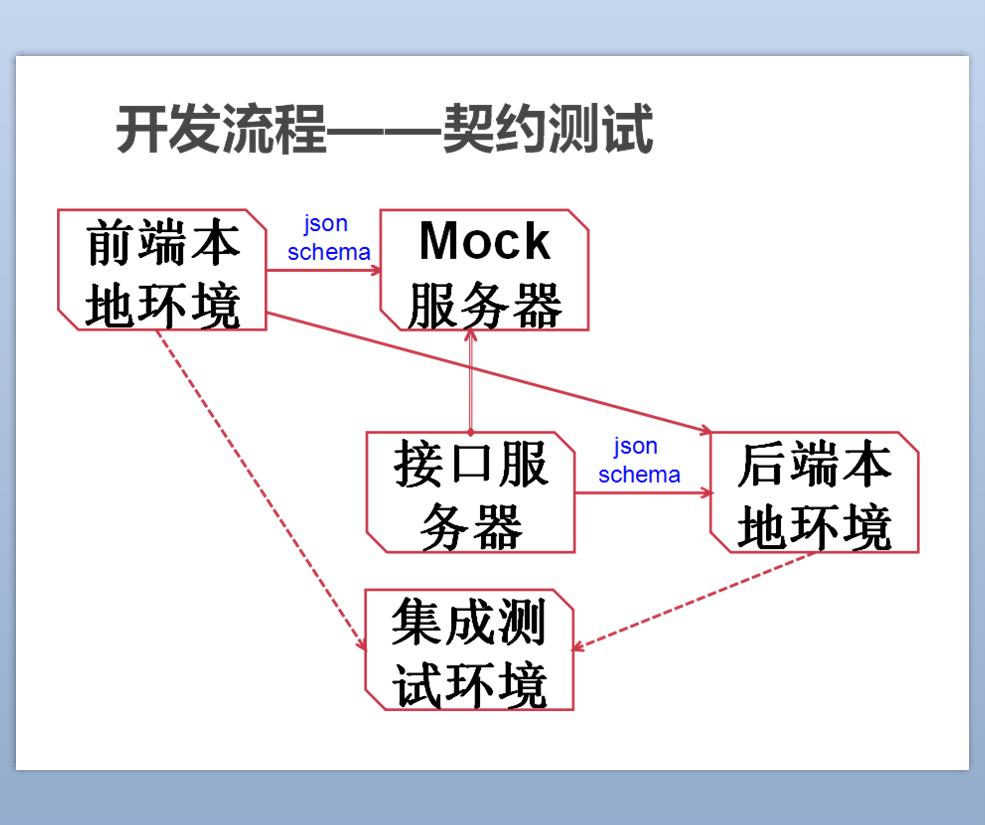
Wenn es bei dieser Freigabe hauptsächlich darum geht, wie man node.js als Front-End-Server verwendet, um eine Front-End- und Back-End-Trennung zu erreichen, dann gibt es nichts zu besprechen. Lesen Sie einfach den Artikel von Taobao UED. Tatsächlich ist das größte Problem bei der Trennung von Front-End und Back-End der Anstieg der Kommunikationskosten, insbesondere der Definition und des Debuggens von Schnittstellen. Im oben gezeigten traditionellen Entwicklungsprozess wird die Definition der Schnittstelle auf dem Schnittstellenserver platziert, und dann führen das Front-End und das Back-End ein lokales Debugging auf der Grundlage gefälschter Daten aus dem Schnittstellendokument durch und führen dann ein gemeinsames Debugging durch. Dies ist der Zeitpunkt, an dem Front-End und Back-End zu kämpfen beginnen. Dieser Parameter ist falsch und der Rückgabewert ist falsch. Mal sehen, wie dieses Problem in unserem Projekt gelöst wird~
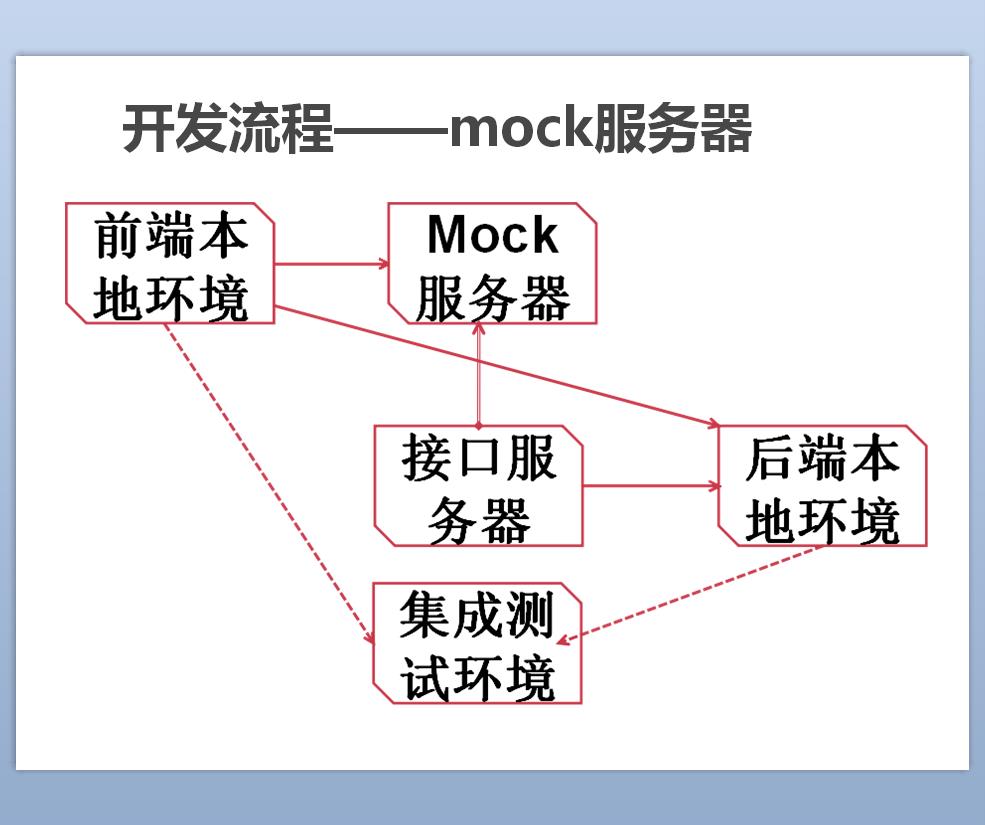
Es gab immer ein Problem mit widersprüchlichen Schnittstellen zwischen Front- und Back-End. Als Konservativer glaube ich an iterative Entwicklung, daher bestand der erste Schritt darin, einen Scheinserver hinzuzufügen. Der Zauber dieses Servers besteht darin, dass er automatisch gefälschte Daten basierend auf dem Schnittstellendokument generiert und die Schnittstelle implementiert, sodass Front-End-Studenten die Daten nicht mehr zum Testen aufschreiben müssen. Auf keinen Fall, wer nennt mich einen Front-End-Entwickler? Ich denke zuerst an mich selbst, hehe ~ Das ist natürlich nur bis zu einem gewissen Grad von Vorteil für die Front-End-Entwicklung. Es treten auch Probleme auf, wenn die Back-End-Schnittstelle und die Dokumentation vorhanden sind inkonsistent und gemeinsam debuggt. was zu tun?
Zufällig habe ich auf dem Blog von Master Polang einen Artikel von Lao Ma gesehen, in dem es um die Trennung von Front-End und Back-End geht. Eines der wichtigen Konzepte ist Vertragstests, das auch als bilaterale Tests bezeichnet wird. Das Kernkonzept besteht darin, das Problem des Remote-Joint-Debugging zu lösen. Überprüfen Sie die Parameter sowohl des Front- als auch des Back-Ends und fordern Sie alle auf, gemäß den Schnittstellendokumenten zu entwickeln. Davon inspiriert habe ich JSON-Schema-Regeln hinzugefügt, um die Parameterüberprüfung von HTTP-Anfragen zu implementieren. Jeder, der die Regeln nicht befolgt, wird sie ändern.
Dieses Redmine ist unser frühester Schnittstellen-Dokumentenmanager. Es hat keine weiteren Funktionen außer Aufzeichnungs- und Anzeigefunktionen.
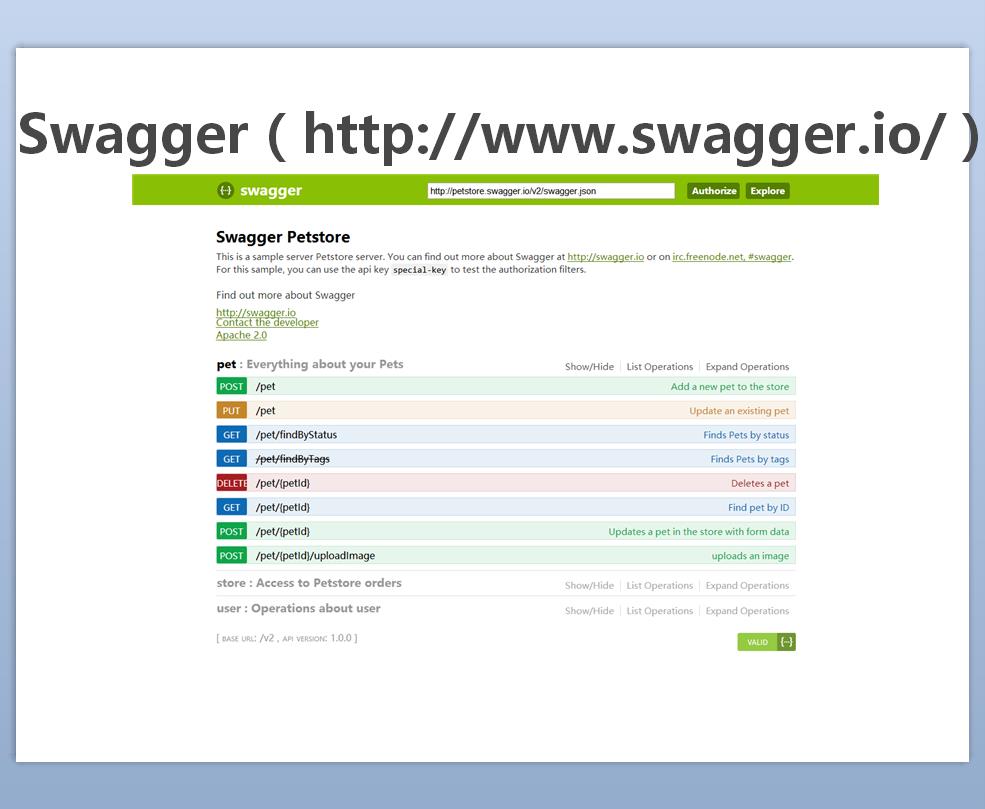
Swagger ist als der weltweit beliebteste Schnittstellen-Dokumentenserver bekannt. Er verfügt über eine schöne Benutzeroberfläche und viele Plug-Ins. Er kann Testcode für Back-End-Sprachen direkt generieren. Allerdings habe ich es während der Bereitstellung nie verstanden und das Yaml-Format war nicht so gut wie JSON, also habe ich es aufgegeben.
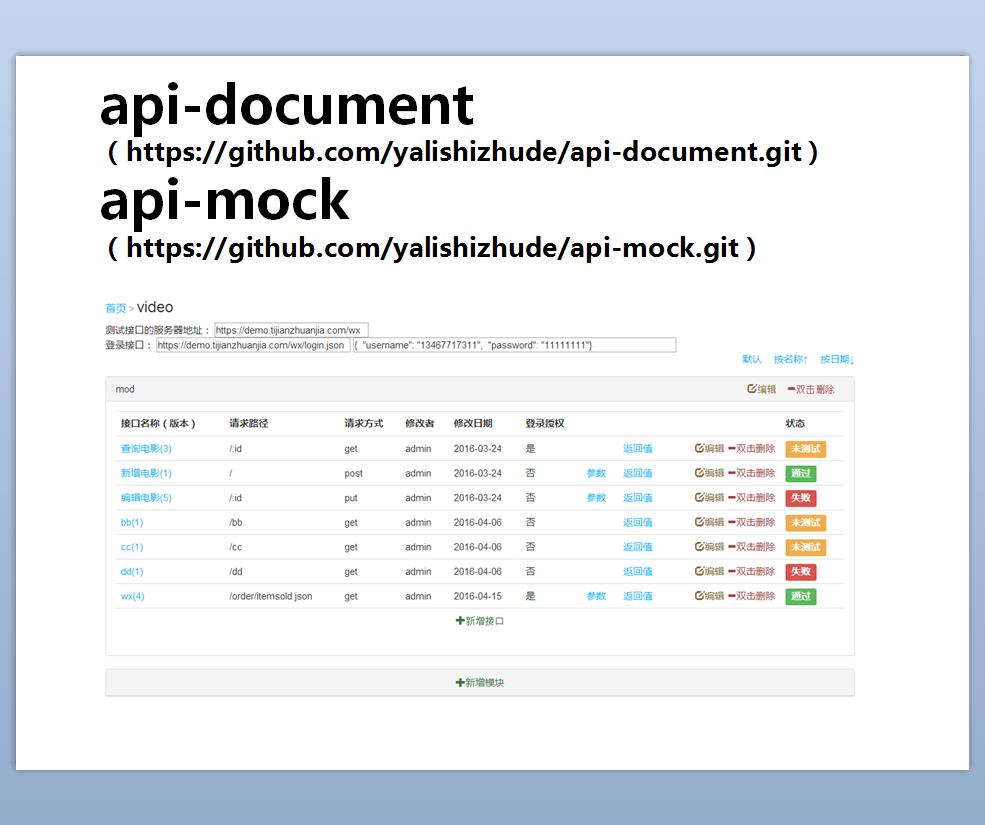
Dies ist der derzeit in unserem Projekt verwendete Dokumentenserver und Mock-Server, ein Server basierend auf MEAN-Technologie, Grundfunktionen:
Mit dem Mockjs-Plug-in können Sie zufällige Daten basierend auf dem JSON-Schema dynamisch generieren, Überprüfungen und Schnittstellentests für Schnittstellenparameter durchführen sowie den Teststatus und die Antwortzeit der Schnittstelle speichern. Der einfache JSON-Editor verfügt über eine Anmeldeüberprüfungsfunktion. Sie können die Schnittstelle nach dem Anmelden debuggen. Der Mock-Server reagiert auf Anfragen gemäß dem API-Server und wird automatisch aktualisiert, wenn die Schnittstelle aktualisiert wird
Einige Fragen
Node.js, ce sont les ailes d'un ingénieur front-end. Deviendra-t-il un ange ou un diable avec des ailes ? Cela dépend si les problèmes causés par son utilisation peuvent être résolus.
Tout d'abord, la charge de travail du front-end va sans doute augmenter, mais le coût de communication va diminuer. La stabilité du serveur monothread de node.js n'est en effet pas suffisante, mais la robustesse du code et les journaux complets peuvent efficacement l'éviter. rappel. Il existe trop de solutions à ce problème, y compris le module q/async de node.js et ES6/ES7. débogage node.js. Même si j'ai toujours rejeté les IDE, je dois admettre que webstorm est effectivement très pratique pour le débogage. L'inspecteur de nœuds que j'utilise est correct. L'interface est similaire aux outils de développement Chrome et semble assez familière.
Si vous êtes un programmeur back-end, vous devriez adopter node.js. Le travail d'intégration de l'interface est confié au serveur frontal pour traitement. Dans le même temps, le couplage avec le front-end est considérablement réduit, ainsi que la charge de travail et l'efficacité du travail.
J'ai deux points d'expérience
Bien que l'utilisation de node.js ait un certain coût d'apprentissage, il reste très convivial pour les développeurs front-end. De plus, si node.js est utilisé en front-end, à la fois le contenu technique et la charge de travail seront améliorés, augmentant ainsi l'importance du poste. Ce n'est que lorsque les développeurs front-end peuvent créer plus de valeur qu'ils peuvent être qualifiés pour demander des salaires plus élevés. Au travail, il est recommandé de donner moins de suggestions et de solutions plus réalisables, et en même temps de mener des recherches techniques préalables au lieu d'écrire un simple. Bonjour le monde.
Résumé
Certaines personnes peuvent dire que l'ensemble des choses que vous avez présentées est si compliqué et trop difficile à utiliser, et qu'il est préférable de communiquer face à face. Pour de tels doutes, je ne peux utiliser qu'un exemple mentionné par Yu Guo, ingénieur senior en interface utilisateur chez Tencent, dans "Auto-culture des ingénieurs Web Full-Stack". Un jour, lorsqu'il a appelé le responsable front-end d'une petite entreprise et lui a demandé comment gérer le code, l'autre personne lui a dit qu'il pouvait le télécharger directement via FTP. Il s'est également plaint que ses subordonnés mettaient toujours à jour le mauvais code et a demandé. lui pourquoi il n'a pas utilisé svn ou git. Il a dit qu'il valait mieux le faire manuellement. Facile à mettre à jour. La vérité de cette histoire est ma réponse aux questions~

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Wie verwende ich Java, um die Formulardateninteraktion mit Front-End- und Back-End-Trennung zu handhaben?
Aug 10, 2023 pm 01:01 PM
Wie verwende ich Java, um die Formulardateninteraktion mit Front-End- und Back-End-Trennung zu handhaben?
Aug 10, 2023 pm 01:01 PM
Wie verwende ich Java, um die Formulardateninteraktion mit Front-End- und Back-End-Trennung zu handhaben? Mit der Popularität der Front-End- und Back-End-Trennarchitektur ist es für das Front-End zu einer gängigen Methode geworden, Formulardaten über AJAX-Anfragen an das Back-End zu senden. In diesem Artikel erfahren Sie, wie Sie mit Java die Formulardateninteraktion mit Front-End- und Back-End-Trennung handhaben. Wir werden SpringBoot als Backend-Framework verwenden und den gesamten Prozess anhand eines einfachen Beispiels demonstrieren. Zuerst müssen wir ein SpringBoot-Projekt erstellen und zugehörige Abhängigkeiten hinzufügen. in S
 Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Die Auswahl eines Docker-Images für Node mag trivial erscheinen, aber die Größe und potenziellen Schwachstellen des Images können erhebliche Auswirkungen auf Ihren CI/CD-Prozess und Ihre Sicherheit haben. Wie wählen wir also das beste Node.js-Docker-Image aus?
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Der Grund, warum der Knoten den Befehl npm nicht verwenden kann, liegt darin, dass die Umgebungsvariablen nicht richtig konfiguriert sind. Die Lösung ist: 1. Öffnen Sie „Systemeigenschaften“ 2. Suchen Sie nach „Umgebungsvariablen“ -> „Systemvariablen“ und bearbeiten Sie dann die Umgebung Variablen; 3. Suchen Sie den Speicherort des NodeJS-Ordners. 4. Klicken Sie auf „OK“.