
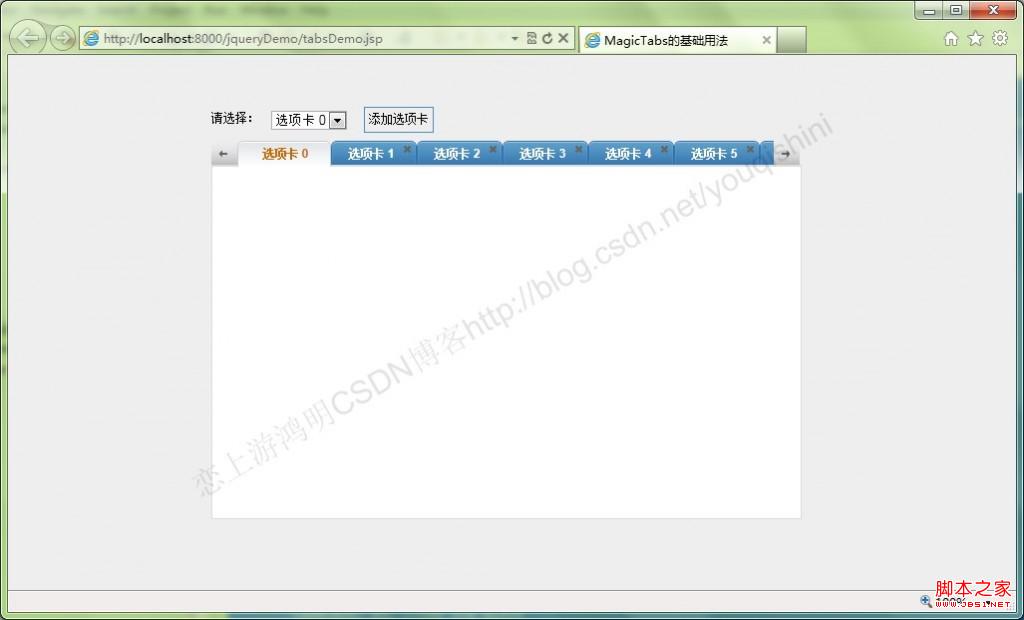
在Web中用到多选项卡功能的网站有很多,比如163和126邮箱,用过的人知道。本人在那么多的类似插件中,目前碰到这个比较好,花了点时间调试出来了,请看效果图:

这款插件叫jqueryMagicTabs,上图实现了基本功能,如添加选项卡,选择指定的选项卡。当添加的选项卡超过一定长度时会出现左右滑动的按钮,同时支持鼠标滑动选项卡。
这段代码如下所示:
整个工程的目录如下所示:

本插件下载地址是http://boarsoft.com/cn/,里面还有很多优秀的插件,感兴趣可以自己练习下。
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?




