JQUERY 实现窗口滚动搜索框停靠效果(类似滚动停靠)_jquery
当页面需要显示的内容较多时,我们很多人采用分页的方法解决。
而有的时候,分页的效果却又是非常令人厌恶的。滚动条无疑是一种简单而又高效的一种方式。而这里,处于对用户体验的考虑,我使用Jquery实现了一种类似“滚动停靠”的效果。这样当我们向下滚动内容的时候,搜索框会“悬挂(停靠)”在窗口顶端。
这样做的好处是,当用户需要重新筛选内容的时候,不必再次向上滚动,随时可以输入条件进行搜索。
以下是我实现这个效果的思路:
首先,设计一个隐藏的搜索框。这个隐藏的搜索框的样式、事件和已经显示出来的搜索框是一样的。
然后设置隐藏搜索框的位置“absolute”。
第三,使用Jquery判断,如果滚动条的滚动距离使得原来显示的搜索框不可见时,显示固定在顶部的隐藏搜索框。
以下是一些这个效果的一些代码:
浮动搜索框HTML代码:(显示的搜索框和这个是一样的,只不过类不同。)
| 条件一: | | 条件二: | | 条件三: | | |
浮动搜索框页面css:(显示的搜索框和这个样式要一样,只不过不要设置位置固定)
/*下拉框*/
.drop
{
width: 175px;
}
/*浮动搜索框中的表格*/
#flowsearchdiv table
{
background-color: #484343;
color: White;
border-top: 2px solid White;
}
/*浮动搜索框中*/
#flowsearchdiv
{
display:none;
position:absolute;
left:217px;
}
Jquery代码:
//实现窗口滚动,搜索框不滚动
$(function () {
$(window).scroll(function () {
var top = $(this).scrollTop();
var flowSearch = $("#flowsearchdiv");
if (top - 36 //浮动搜索框隐藏,淡入效果
flowSearch.css("display", "none");
} else {
flowSearch.css("display", "block");
top = top + 40;
flowSearch.css("top", top);
}
});
});
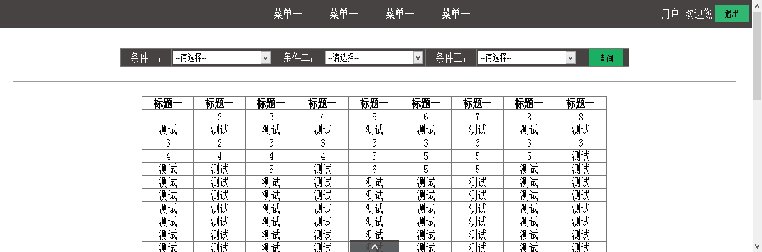
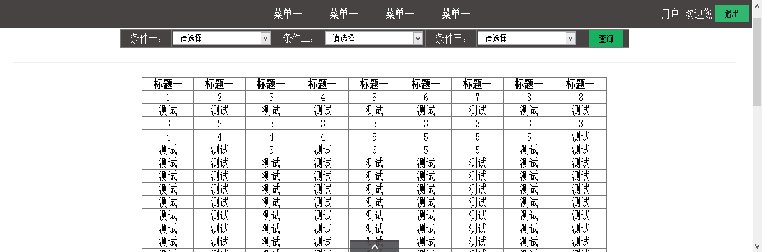
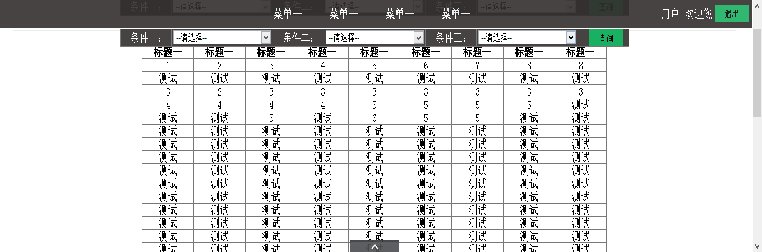
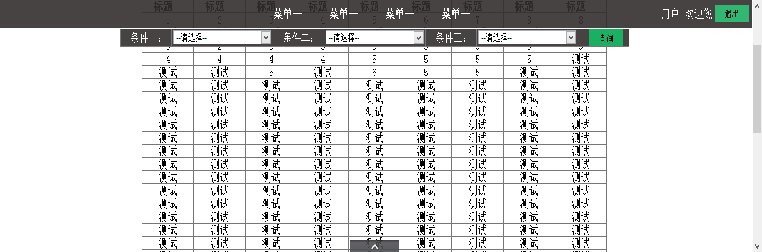
到这里基本上我们的效果就出来了。当我们向下滚动滚动条时,如果原来的搜索框超出页面可视范围,隐藏搜索框显示。从用户的角度看,就是搜索框停在了页面顶部,这样用户的体验就不言而喻啦。
效果图:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie implementiert man das Scrollen zu einer bestimmten Elementposition in JavaScript?
Oct 22, 2023 am 08:12 AM
Wie implementiert man das Scrollen zu einer bestimmten Elementposition in JavaScript?
Oct 22, 2023 am 08:12 AM
Wie implementiert man die Funktion zum Scrollen zu einer bestimmten Elementposition in JavaScript? Wenn wir auf einer Webseite die Aufmerksamkeit des Benutzers auf eine bestimmte Elementposition lenken müssen, können wir JavaScript verwenden, um die Funktion zum Scrollen zur angegebenen Elementposition zu implementieren. In diesem Artikel wird die Implementierung dieser Funktion über JavaScript vorgestellt und entsprechende Codebeispiele bereitgestellt. Zuerst müssen wir die Positionsinformationen des Zielelements erhalten. Sie können Element.getBoundingClient verwenden
 Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Um das Scrollen eines Iframes zu überwachen, sind bestimmte Codebeispiele erforderlich. Wenn wir das Iframe-Tag verwenden, um andere Webseiten in eine Webseite einzubetten, müssen wir manchmal bestimmte Vorgänge für den Inhalt im Iframe ausführen. Eine der häufigsten Anforderungen besteht darin, auf das Scroll-Ereignis des Iframes zu warten, damit der entsprechende Code beim Scrollen ausgeführt werden kann. Im Folgenden wird die Verwendung von JavaScript zum Überwachen des Scrollens eines Iframes vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Holen Sie sich zuerst das iframe-Element
 HTML, CSS und jQuery: Erstellen Sie ein Bulletin-Board mit automatischem Bildlauf
Oct 27, 2023 pm 06:31 PM
HTML, CSS und jQuery: Erstellen Sie ein Bulletin-Board mit automatischem Bildlauf
Oct 27, 2023 pm 06:31 PM
HTML, CSS und jQuery: Erstellen Sie ein automatisch scrollendes Bulletin Board. Im modernen Webdesign werden Bulletin Boards häufig verwendet, um wichtige Informationen zu übermitteln und die Aufmerksamkeit des Benutzers zu erregen. Auf Webseiten wird häufig ein Bulletin-Board mit automatischem Bildlauf verwendet. Es ermöglicht das Scrollen und Anzeigen des Bulletin-Inhalts auf der Seite, wodurch der Effekt der Informationsanzeige und das Benutzererlebnis verbessert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Bulletin-Board mit automatischem Bildlauf erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst brauchen wir einen HT
 So implementieren Sie den Vollbild-Scrolleffekt in Vue
Nov 08, 2023 am 08:42 AM
So implementieren Sie den Vollbild-Scrolleffekt in Vue
Nov 08, 2023 am 08:42 AM
So erzielen Sie einen Vollbild-Bildlaufeffekt in Vue Im Webdesign kann der Vollbild-Bildlaufeffekt Benutzern ein einzigartiges und reibungsloses Surferlebnis bieten. In diesem Artikel wird erläutert, wie Sie in Vue.js einen Vollbild-Bildlaufeffekt erzielen, sowie spezifische Codebeispiele. Um den Vollbild-Scrolleffekt zu erzielen, müssen wir zunächst das Vue.js-Framework zum Erstellen des Projekts verwenden. In Vue.js können wir vue-cli verwenden, um schnell ein Projektgerüst zu erstellen. Dann müssen wir einige Bibliotheken von Drittanbietern einführen, um den Scroll-Effekt zu erzielen, z. B. Fullpage
 Wie kann ich mit JavaScript den Endlos-Scroll-Effekt erzielen, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird?
Oct 27, 2023 pm 06:30 PM
Wie kann ich mit JavaScript den Endlos-Scroll-Effekt erzielen, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird?
Oct 27, 2023 pm 06:30 PM
Wie erreicht JavaScript den Endlos-Scroll-Effekt, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird? Der Infinite-Scroll-Effekt ist eine der häufigsten Funktionen in der modernen Webentwicklung. Er kann beim Scrollen zum Ende der Seite automatisch mehr Inhalte laden, sodass Benutzer mehr Daten oder Ressourcen erhalten, ohne manuell auf Schaltflächen oder Links klicken zu müssen. In diesem Artikel untersuchen wir, wie Sie JavaScript verwenden, um diese Funktionalität zu erreichen, und stellen spezifische Codebeispiele bereit. Um den unendlichen Bildlaufeffekt zu erzielen, der beim Scrollen zum Ende der Seite automatisch geladen wird, ist er hauptsächlich in Folgendes unterteilt
 Wie implementiert man den Scroll-Umschalteffekt von Bildern in JavaScript?
Oct 20, 2023 pm 05:51 PM
Wie implementiert man den Scroll-Umschalteffekt von Bildern in JavaScript?
Oct 20, 2023 pm 05:51 PM
Wie kann man mit JavaScript einen Scroll-Switching-Effekt von Bildern erzielen? Im modernen Webdesign ist der Wechseleffekt beim Scrollen von Bildern eines der am häufigsten verwendeten Designelemente, das der Webseite Dynamik und Lebendigkeit verleihen kann. JavaScript als häufig verwendete Skriptsprache kann uns dabei helfen, diesen Effekt zu erzielen. In diesem Artikel stelle ich eine Methode vor, mit der JavaScript zum Erzielen eines Bildlaufwechseleffekts verwendet werden kann, und stelle entsprechende Codebeispiele bereit. Zuerst müssen wir eine HTML-Struktur für die Anzeige von Bildern vorbereiten. bestimmte Generation
 Wie verwende ich JavaScript, um beim Scrollen zum Ende einer Webseite automatisch mehr Inhalte zu laden?
Oct 18, 2023 am 11:40 AM
Wie verwende ich JavaScript, um beim Scrollen zum Ende einer Webseite automatisch mehr Inhalte zu laden?
Oct 18, 2023 am 11:40 AM
Wie implementiert JavaScript die Funktion, beim Scrollen zum Ende einer Webseite automatisch mehr Inhalte zu laden? Überblick: Unendliches Scrollen ist eine häufige Funktion moderner Internetanwendungen. Wenn Benutzer zum Ende der Webseite scrollen, werden automatisch mehr Inhalte geladen, was für ein besseres Benutzererlebnis sorgt. JavaScript kann uns dabei helfen, diese Funktionalität zu erreichen. In diesem Artikel werden spezifische Codebeispiele vorgestellt, wie Sie mit JavaScript auf Benutzer-Scroll-Ereignisse hören und basierend auf der Scroll-Position mehr Inhalte laden können. Spezifische Implementierung: Erstens in HTM
 So erreichen Sie mit CSS ein reibungsloses Scrollen zur unteren Schaltfläche
Nov 21, 2023 pm 05:11 PM
So erreichen Sie mit CSS ein reibungsloses Scrollen zur unteren Schaltfläche
Nov 21, 2023 pm 05:11 PM
So verwenden Sie CSS, um ein reibungsloses Scrollen zur unteren Schaltfläche zu implementieren. Um die Benutzererfahrung zu verbessern, müssen wir im Webdesign häufig einige praktische Funktionen hinzufügen, z. B. Schaltflächen, um zum oberen Rand der Seite zurückzukehren oder nach unten zu scrollen. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von CSS einen reibungslosen Bildlauf zur unteren Schaltfläche implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir dem HTML ein Schaltflächenelement hinzufügen, um die Funktion zum Scrollen nach unten auszulösen. Abhängig von Ihren Designanforderungen können Sie Tags oder <Button>-Tags verwenden. existieren




