jquery创建一个ajax关键词数据搜索实现思路_jquery
在web开发过程当中,我们经常需要在前台页面输入关键词进行数据的搜索,我们通常使用的搜索方式是将搜索结果用另一个页面显示,这样的方式对于搭建高性能网站来说不是最合适的,今天给大家分享一下如何使用 jQuery,MySQL 和 Ajax创建简单和有吸引力的 Ajax 搜索,这是继《使用jQuery打造一个实用的数据传输模态弹出窗体》第二篇jquery项目实际运用的教程,希望大家在开发项目的时候能够根据自己的实际情况灵活运用
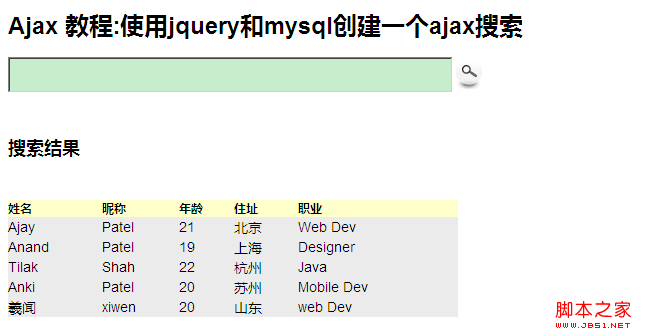
点击搜索默认显示所有的结果

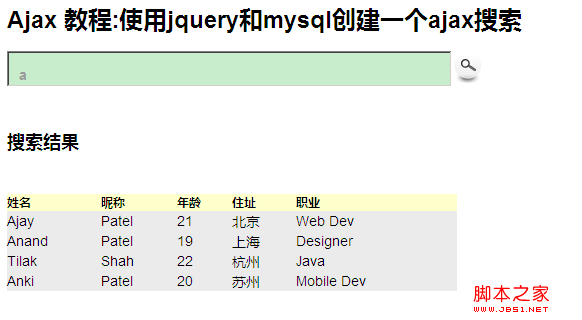
输入A之后显示的搜索结果

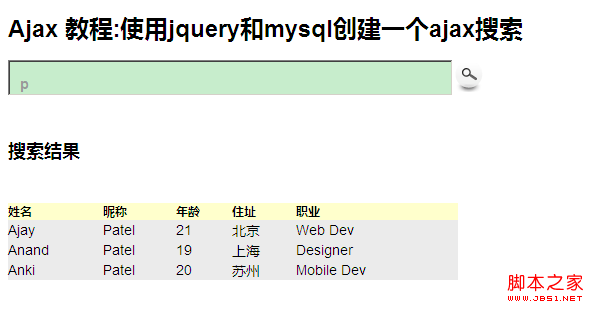
输入 p之后显示的搜索结果

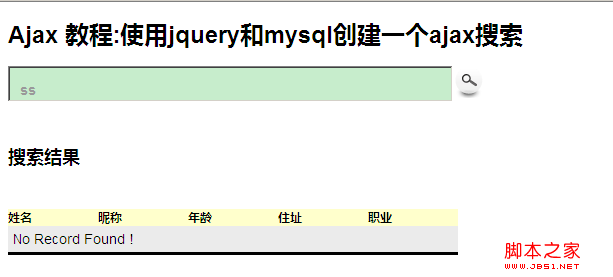
没有找到相关的搜索词页面

演示 -点击下面的搜索按钮搜索数据
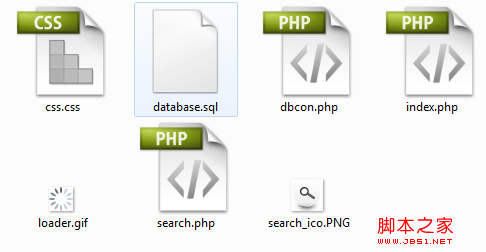
文件结构 主要用到几个文件 index.php首页 dbcon.php数据库连接文件 search.php搜索处理页面

第一步创建一个ajax_search的数据库,紧接着创建一个ajax_search表
CREATE TABLE `ajax_search` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT NULL,
`LastName` varchar(50) NOT NULL,
`Age` int(11) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
HTML :index.php--程序主页面
Ajax 教程:使用jquery和mysql创建一个ajax搜索
DB Connect:dbcon.php--数据库连接文件
//数据库连接函数
$link = mysql_connect('localhost', 'root', '你的密码');
mysql_select_db('ajax_demo',$link);//选择数据库连接
?>
搜索结果页面search.php代码如下
function checkValues($value)
{
// 使用此函数对所有这些值都要检查防止 sql 注入和跨站点脚本
//除去字符串开头和末尾的空格或其他字符
$value = trim($value);
// Stripslashes
if (get_magic_quotes_gpc()) {
//删除由 addslashes() 函数添加的反斜杠,该函数用于清理从数据库或 HTML 表单中取回的数据。
$value = stripslashes($value);
}
//转换所有的 字符
$value = strtr($value,array_flip(get_html_translation_table(HTML_ENTITIES)));
// 剥去 HTML的标签
$value = strip_tags($value);
// 引用值
$value = mysql_real_escape_string($value);
return $value;
}
include("dbcon.php");//加载数据库连接文件
$rec = checkValues($_REQUEST['val']);
//获取table内容
if($rec)
{
$sql = "select * from ajax_search where FirstName like '%$rec%' or LastName like '%$rec%' or Age like '%$rec%' or Hometown like '%$rec%'";
}
else
{
$sql = "select * from ajax_search";
}
$rsd = mysql_query($sql);//查询这条语句
$total = mysql_num_rows($rsd);//返回结果集中行的数目
?>
echo "
搜索结果
";echo "
| 姓名 | 昵称 | 年龄 | 住址 | 职业 |
|---|---|---|---|---|
| " . $row['FirstName'] . " | ";" . $row['LastName'] . " | ";" . $row['Age'] . " | ";" . $row['Hometown'] . " | ";" . $row['Job'] . " | ";
if($total==0){ echo '
checkValues函数过滤字符串防止sql注入和跨站点脚本攻击,mysql_query($sql);用来查询语句,mysql_fetch_assoc()用来循环输出结果,怎么样是不是很简单,如果你的项目有需要,可以直接使用这个代码

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1388
1388
 52
52
 Wie man Deepseek PDF umwandelt
Feb 19, 2025 pm 05:24 PM
Wie man Deepseek PDF umwandelt
Feb 19, 2025 pm 05:24 PM
Deepseek kann Dateien nicht direkt in PDF konvertieren. Abhängig vom Dateityp können Sie verschiedene Methoden verwenden: gemeinsame Dokumente (Word, Excel, PowerPoint): Verwenden Sie Microsoft Office, LibreOffice und andere Software, um als PDF zu exportieren. Bild: Speichern Sie als PDF mithilfe von Image Viewer oder Bildverarbeitungssoftware. Webseiten: Verwenden Sie die Funktion des Browsers "Into PDF" oder die dedizierte Webseite zum PDF -Tool. Ungewöhnliche Formate: Finden Sie den richtigen Konverter und konvertieren Sie ihn in PDF. Es ist wichtig, die richtigen Tools auszuwählen und einen Plan zu entwickeln, der auf der tatsächlichen Situation basiert.
 Wie filtere und suche ich Daten in React Query?
Sep 27, 2023 pm 05:05 PM
Wie filtere und suche ich Daten in React Query?
Sep 27, 2023 pm 05:05 PM
Wie filtere und suche ich Daten in ReactQuery? Bei der Verwendung von ReactQuery für die Datenverwaltung müssen wir häufig Daten filtern und durchsuchen. Mithilfe dieser Funktionen können wir Daten unter bestimmten Bedingungen leichter finden und anzeigen. In diesem Artikel wird die Verwendung von Filter- und Suchfunktionen in ReactQuery vorgestellt und spezifische Codebeispiele bereitgestellt. ReactQuery ist ein Tool zum Abfragen von Daten in React-Anwendungen
 Umgang mit der Datensuche und -filterung in Formularen mit PHP
Aug 12, 2023 pm 04:00 PM
Umgang mit der Datensuche und -filterung in Formularen mit PHP
Aug 12, 2023 pm 04:00 PM
So verwenden Sie PHP für die Datensuche und -filterung in Formularen. Zusammenfassung: Wenn Benutzer Daten über Formulare übermitteln, müssen wir diese Daten durchsuchen und filtern, um die gewünschten Ergebnisse zu erhalten. In PHP können wir einige Techniken verwenden, um diese Funktionen zu erreichen. In diesem Artikel wird die Verwendung von PHP für die Datensuche und -filterung in Formularen vorgestellt und entsprechende Codebeispiele bereitgestellt. Einführung: Formulare werden normalerweise zum Sammeln von Benutzereingabedaten verwendet, bei denen es sich um Text, Zahlen, Daten usw. handeln kann. Sobald der Benutzer das Formular absendet, müssen wir dies tun
 Entwickeln mit MySQL und CoffeeScript: So implementieren Sie die Datensuchfunktion
Jul 29, 2023 pm 09:27 PM
Entwickeln mit MySQL und CoffeeScript: So implementieren Sie die Datensuchfunktion
Jul 29, 2023 pm 09:27 PM
Entwicklung mit MySQL und CoffeeScript: So implementieren Sie die Datensuchfunktion Einführung: In Webanwendungen ist die Datensuchfunktion sehr verbreitet und wichtig. Ganz gleich, ob es sich um eine E-Commerce-Website oder eine Social-Media-Plattform handelt: Benutzer möchten die benötigten Informationen schnell und genau finden können. In diesem Artikel wird erläutert, wie Sie mithilfe von MySQL und CoffeeScript eine einfache Datensuchfunktion implementieren, und entsprechende Codebeispiele anhängen. 1. Vorbereitung: Bevor wir beginnen, müssen wir zunächst sicherstellen, dass es installiert wurde
 So implementieren Sie mit Laravel Datensuch- und Empfehlungsfunktionen
Nov 02, 2023 am 10:12 AM
So implementieren Sie mit Laravel Datensuch- und Empfehlungsfunktionen
Nov 02, 2023 am 10:12 AM
Überblick über die Verwendung von Laravel zur Implementierung von Datensuch- und Empfehlungsfunktionen: In modernen Anwendungen sind Datensuch- und Empfehlungsfunktionen sehr wichtig. Die Datensuche kann Benutzern helfen, schnell die benötigten Informationen in großen Datenmengen zu finden, während Datenempfehlungen relevante Daten basierend auf den Interessen und Vorlieben des Benutzers empfehlen können. In diesem Artikel diskutieren wir, wie diese beiden Funktionen mithilfe des Laravel-Frameworks implementiert werden, und stellen entsprechende Codebeispiele bereit. Implementierung der Datensuchfunktion: Zuerst müssen wir eine Datenbanktabelle erstellen, die Suchfelder enthält, z
 CS-Woche 3
Apr 04, 2025 am 06:06 AM
CS-Woche 3
Apr 04, 2025 am 06:06 AM
Algorithmen sind die Anweisungen zur Lösung von Problemen, und ihre Ausführungsgeschwindigkeit und Speicherverwendung variieren. Bei der Programmierung basieren viele Algorithmen auf der Datensuche und Sortierung. In diesem Artikel werden mehrere Datenabruf- und Sortieralgorithmen eingeführt. Die lineare Suche geht davon aus, dass es ein Array gibt [20.500,10,5,100, 1,50] und die Nummer 50 ermitteln muss. Der lineare Suchalgorithmus prüft jedes Element im Array Eins nach eins nach dem anderen, bis der Zielwert gefunden oder das vollständige Array durchquert wird. Der Algorithmus-Flussdiagramm lautet wie folgt: Der Pseudo-Code für die lineare Suche lautet wie folgt: Überprüfen Sie jedes Element: Wenn der Zielwert gefunden wird: Return Return Falsch C-Sprache Implementierung: #includeIntmain (void) {i
 So suchen Sie nach Daten zu Deepseek
Feb 19, 2025 pm 03:42 PM
So suchen Sie nach Daten zu Deepseek
Feb 19, 2025 pm 03:42 PM
Deepseek (Hangzhou DeepQuosuo Artificial Intelligence Basic Technology Research Co., Ltd.) ist ein hoch angesehenes KI-Intelligent-Suchwerkzeug. In diesem Artikel werden Sie geführt, wie Sie Deepseek effizient für die Datensuche verwenden. Deepseek -Datensuchschritte: Zugriff auf die Deepseek -Plattform: Stellen Sie sicher, dass Sie sich erfolgreich in die Deepseek -Plattform angemeldet haben. Suchleiste für Positionierung: In der Webversion befindet sich die Suchleiste normalerweise in der oberen oder in Mitte der Seite. Geben Sie Schlüsselwörter ein: Geben Sie Ihre Suchschlüsselwörter in die Suchleiste ein. Wenn Sie beispielsweise nach dem Trend "künstlicher Intelligenzentwicklung" suchen, geben Sie "künstliche Intelligenzentwicklungstrend" ein. Setzen Sie den Suchbereich (falls vorhanden):
 So durchsuchen Sie WPS-Formulare
Mar 20, 2024 pm 03:11 PM
So durchsuchen Sie WPS-Formulare
Mar 20, 2024 pm 03:11 PM
Ich glaube, dass Sie alle die WPS-Software verwendet haben: Dokumente, Formulare und Präsentationen. Das häufigste Problem, auf das Sie in der heutigen Ausgabe gestoßen sind, ist , ich werde es mit allen meinen Freunden teilen. Sie können einen Blick darauf werfen. 1. Öffnen Sie zunächst ein Formular, das durchsucht werden soll. 2. Klicken Sie dann auf die Dropdown-Schaltfläche „WPS-Tabelle“ in der oberen linken Ecke (wie durch den roten Pfeil in der Abbildung dargestellt). 3. Nachdem Sie auf die obere linke Ecke geklickt haben, erscheint ein Menü, in dem Sie die Option [Bearbeiten] auswählen können (wie durch den roten Pfeil in der Abbildung dargestellt). 4. Nachdem Sie auf Bearbeiten geklickt haben, wird die Option [Suchen] im Menü der nächsten Ebene angezeigt (




