

这样的布局并不陌生,从2011年Pinterest创立以来,中国互联网就迅速掀起了一股模仿Pinterest的热潮,国内有众多网站采用瀑布流的布局方式,例如花瓣网、美丽说等等。而事实上在中国互联网,模仿一些在国外被人看好的模式(当然,你也可以说是山寨或抄袭,呵呵!!)向来都是一个不错的idea。
OK,现在进入正题。这里主要介绍瀑布流的一种实现方法:绝对定位(css)+javascript+ajax+json。简单一点如果不做滚动加载的话就是绝对定位(css)+javascript了,ajax和json是滚动加载更多内容的时候用到的。
下面是实现思路:
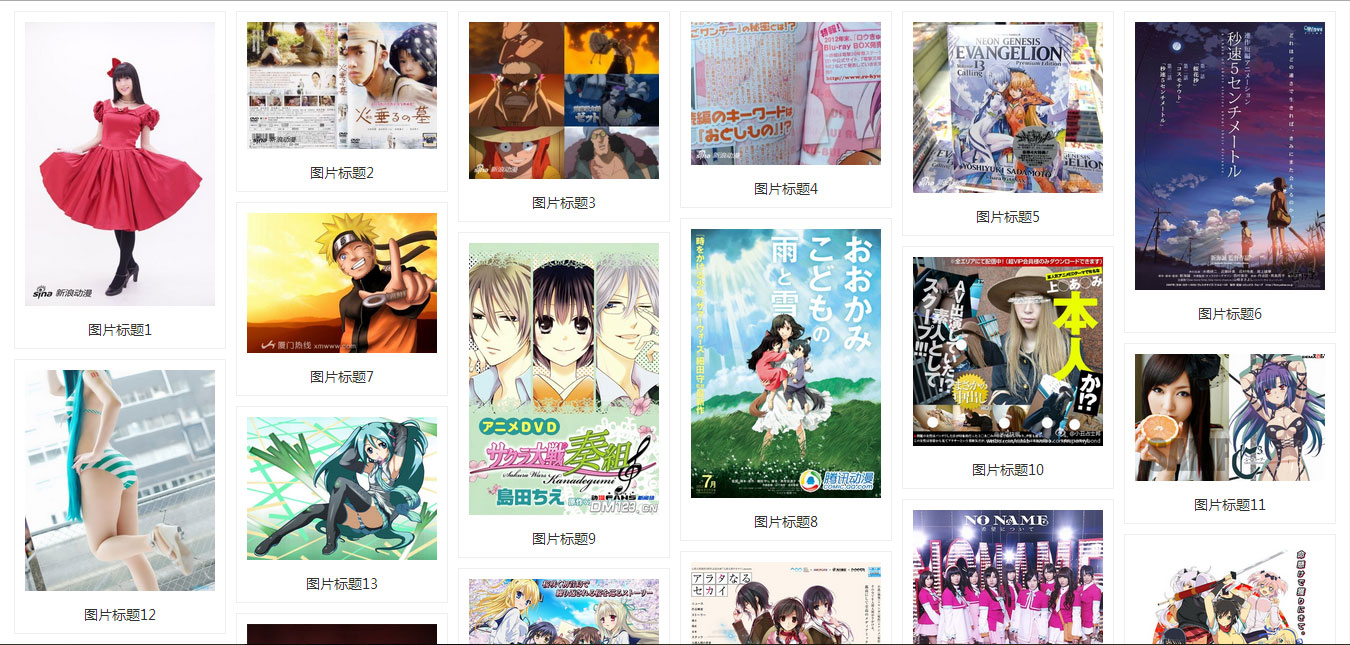
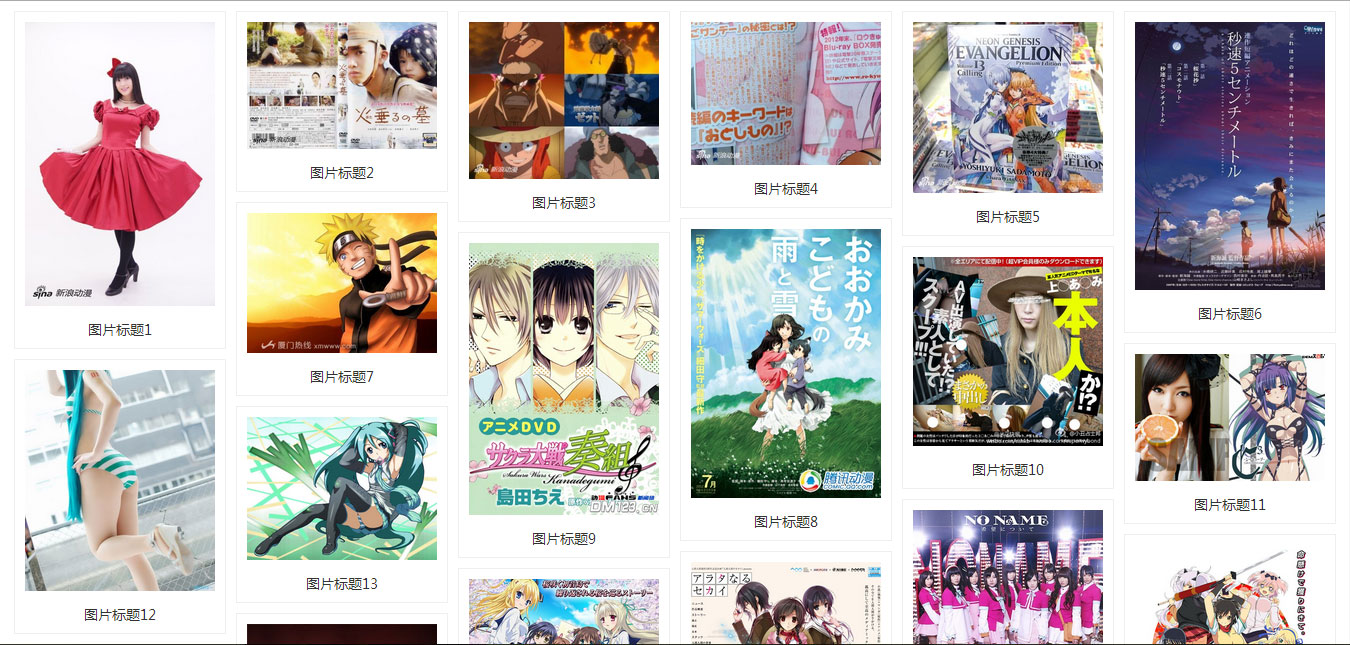
1、计算页面的宽度,计算出页面可放数据块的列数(如上图所示就有6列)。
2、将各个数据块的高度尺寸记入数组中(需要等所有图片加载完成,否则无法知道图片的高度)。
3、用绝对定位先将页面第一行填满,因为第一行的top位置都是一样的,然后用数组记录每一列的总高度。
4、继续用绝对定位将其他数据块定位在最短的一列的位置之后然后更新该列的高度。
5、当浏览器窗口大小改变时,重新执行一次上面1-4步以重新排放(列数随页面宽度而改变,因而需要重新排放)。
6、滚动条滚动到底部时加载新的数据进来后也是定位在最短的一列的位置之后然后更新该列的高度。
思路有了,然后就是如何用代码实现。当然,如果看完以上的6个步骤你已经知道如何实现,那么下面的内容大可不必细看。
首先在页面上写好基本的HTML和CSS(为方便起见,CSS就不外联了),代码如下:
 图片标题1
图片标题1
 图片标题2
图片标题2
 图片标题3
图片标题3
 图片标题4
图片标题4
 图片标题5
图片标题5
 图片标题6
图片标题6
 图片标题7
图片标题7
 图片标题8
图片标题8
 图片标题9
图片标题9
 图片标题10
图片标题10
 图片标题11
图片标题11
 图片标题12
图片标题12
 图片标题13
图片标题13
 图片标题14
图片标题14
 图片标题15
图片标题15
 图片标题16
图片标题16
 图片标题17
图片标题17
 图片标题18
图片标题18
 图片标题19
图片标题19
 图片标题20
图片标题20

1、计算页面的宽度,计算出页面可放数据块的列数
2、将各个数据块的高度尺寸记入数组中

OK,接下来开始放置其他的数据块了,也就是到思路的第4步了。
4、继续用绝对定位将其他数据块定位在最短的一列的位置之后然后更新该列的高度。

5、当浏览器窗口大小改变时,重新执行一次上面1-4步以重新排放
这一步操作起来也相当便捷,在改变窗口大小时,再执行一次flow方法即可
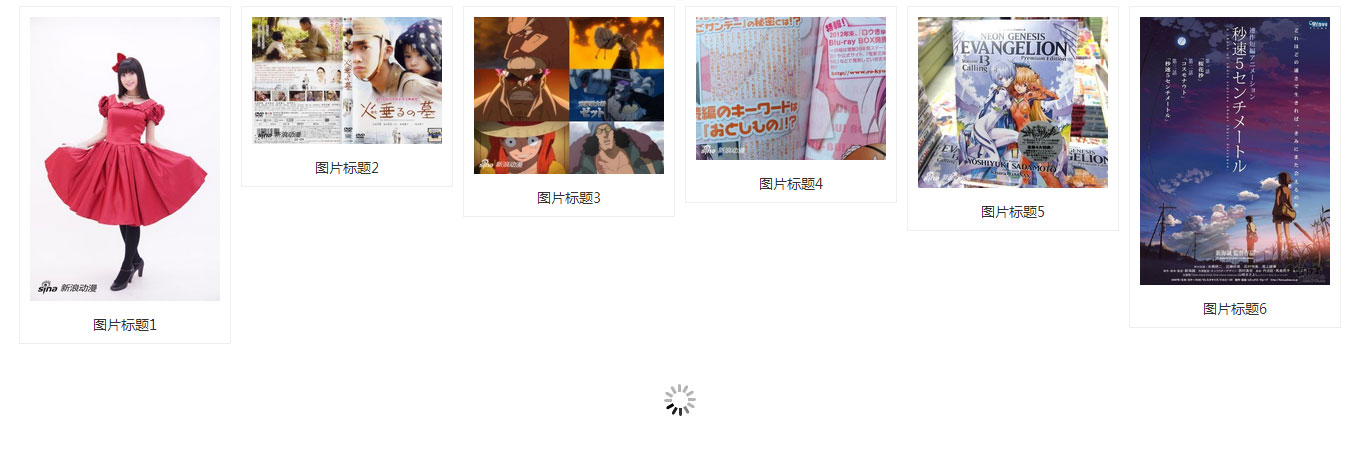
6、滚动条滚动到底部时加载新的数据进来后也是定位在最短的一列的位置之后然后更新该列的高度。
主要是看scroll()。在这里_addItem()和_requeat()是供scroll()调用的,而_appendhtml()是供_addItem()调用的。
这一步的整个过程是:当页面滚动到最短的一列数据的底部时就发出ajax请求加载新的数据,然后待数据中的图片全部load完后就追加到页面上,然后将这些数据项的高度写入到数组lenArr中,并对新加入的这些数据项进行定位,按照每一项都放在最短列的后面的规则而排放在适当的位置上,最后再将loading图片向下移到最底部的位置。
总结以上的整个思路,有4个地方值得一说:
1、缩放浏览器窗口时,onresize的触发很频繁,为降低性能损耗,需要待缩放结束后再执行重排,以上思路是使用setTimeout来处理。
2、页面滚动到最下面加载新数据的时候,只需对新数据排列。
3、以上思路中加载新数据要等图片都加载完成后才知道其高度,但实际项目中最好是服务器能给定高度值。
4、滚动触发加载新数据时,要避免事件多次触发,以上思路是将onscroll事件置为空,加载完成后再将事件恢复。
最后附上完整的代码:
flow.html
 图片标题1
图片标题1
 图片标题2
图片标题2
 图片标题3
图片标题3
 图片标题4
图片标题4
 图片标题5
图片标题5
 图片标题6
图片标题6
 图片标题7
图片标题7
 图片标题8
图片标题8
 图片标题9
图片标题9
 图片标题10
图片标题10
 图片标题11
图片标题11
 图片标题12
图片标题12
 图片标题13
图片标题13
 图片标题14
图片标题14
 图片标题15
图片标题15
 图片标题16
图片标题16
 图片标题17
图片标题17
 图片标题18
图片标题18
 图片标题19
图片标题19
 图片标题20
图片标题20

 So exportieren Sie Apipost offline
So exportieren Sie Apipost offline
 jquery animieren
jquery animieren
 So starten Sie regelmäßig neu
So starten Sie regelmäßig neu
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 So rufen Sie externe JS in HTML auf
So rufen Sie externe JS in HTML auf
 So finden Sie den größten gemeinsamen Teiler in der Sprache C
So finden Sie den größten gemeinsamen Teiler in der Sprache C
 Einführung in die Verwendung der Achsenfunktion in Matlab
Einführung in die Verwendung der Achsenfunktion in Matlab
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?




