
调试Javascript可能是web开发中最让人郁闷的事情。所以这里我们绝定来寻找一些好的工具来帮助大家调试。这里是10款我们精选的基于浏览器的JS在线调试工具,希望大家喜欢!Online Debugging Tools
1.PastebinPastebin是一个协作式的调试工具,帮助你在IRC,IM或者消息版上对话来分享和修改代码片段
2.JSON Formatter and ValidatorJSON格式化工具用来帮助打来调试JSON。因为JSON数据格式经常没有换行,可能非常难于阅读。这个工具可以帮助你解决这个问题
3.JS Bin – Collaborative JavaScript Debugging这个工具类似于jsfiddle,可以帮助大家来在线分享和协作调试JS和CSS代码片段, 你不需要关注上下文。它允许你编辑和测试JS和HTML。
Browser-based Debugging Tools
4.Blackbird JavaScript Debug Helperalert()可能是大家使用比较多的调试手段。blackbird提供了一个样式化的console来帮助大家记录,查看和过滤js信息,很大程度帮助开发人员避免处理程序的时候被alert中止,使得分析更加流畅
5.JavaScript ShellJS和DOM的命令行界面
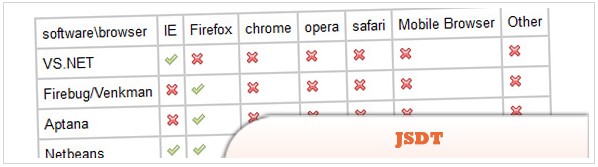
6.JSDT – JavaScript Debug ToolkitJSDT是一个可以在IE,FF,Safari,Chrome,Opera,Mobile IE中用来debug javascript的工具。能在所有支持AJAX的浏览器中使用
7.CJS – Companion.JS JavaScript Debugger一个IE上Javascript的debugger。详细报告JS错误,并且拥有类似firebug的console API特性
8.DebugBar – IE Extension for Web Developers以前文章中有介绍过这个工具,可以帮助你查看DOM tree并且修改标签属性和CSS属性,很方便的来查看及其debug JS方法
9.Opera Dragonfly一个Opera browser的跨设备及其平台的debugging环境 ,检查和编辑CSS和DOM,并且可以查看相关错误
10.Venkman JavaScript DebuggerVenkman是Mozilla的JS debugger代码名字 。主要为基于Mozilla的浏览器提供强大的JS调试环境
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
 Was bedeutet Browser
Was bedeutet Browser
 Browser-Kompatibilität
Browser-Kompatibilität
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 So öffnen Sie das Terminalfenster in vscode
So öffnen Sie das Terminalfenster in vscode
 So verwenden Sie den Java-Switch
So verwenden Sie den Java-Switch
 So posten Sie Text in WeChat Moments
So posten Sie Text in WeChat Moments
 Welches Protokoll ist udp?
Welches Protokoll ist udp?




