 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Methoden zur Implementierung von Warteschlangen und Stapeln in JS_Javascript-Kenntnissen
Methoden zur Implementierung von Warteschlangen und Stapeln in JS_Javascript-Kenntnissen
Methoden zur Implementierung von Warteschlangen und Stapeln in JS_Javascript-Kenntnissen
Die Beispiele in diesem Artikel beschreiben, wie Warteschlangen und Stacks in JS implementiert werden. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Bei der objektorientierten Programmierung werden im Allgemeinen Methoden zum Implementieren von Warteschlangen und Stapeln bereitgestellt. Für JS können wir Array-bezogene Operationen implementieren, um die Funktionen von Warteschlangen und Stapeln zu realisieren.
1. Schauen Sie sich ihre Eigenschaften an, die ihre Verwendungszwecke bestimmen
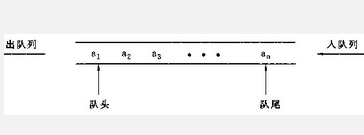
Warteschlange: Es handelt sich um eine Sammlung, die First-In, First-Out (FIFO) unterstützt, d. h. die Daten, die zuerst eingefügt werden, werden zuerst herausgenommen!

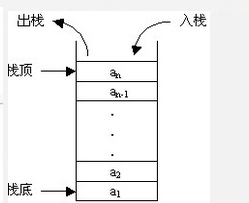
Stapel: Es handelt sich um eine Sammlung, die Last-In-First-Out (LIFO) unterstützt, d. h. später eingefügte Daten werden zuerst herausgenommen!

2. Schauen Sie sich den implementierten Code (JS-Code) an
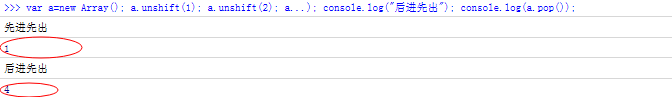
var a=new Array();
a.unshift(1);
a.unshift(2);
a.unshift(3);
a.unshift(4);
console.log("先进先出")
a.pop()
var a=new Array();
a.push(1);
a.push(2);
a.push(3);
a.push(4);
console.log("后进先出")
a.pop()
Sehen Sie sich die Laufergebnisse an

Leser, die an mehr JavaScript-bezogenen Inhalten interessiert sind, können sich die Spezialthemen auf dieser Website ansehen: „Zusammenfassung der JavaScript-Umschalteffekte und -Techniken“, „Zusammenfassung der JavaScript-Suchalgorithmustechniken", "Zusammenfassung der Spezialeffekte und Techniken der JavaScript-Animation", "Zusammenfassung der JavaScript-Fehler und Debugging-Fähigkeiten", "Zusammenfassung der JavaScript-Datenstrukturen und Algorithmustechniken“, „JavaScript-Traversal-Zusammenfassung von Algorithmen und Techniken“ und „Zusammenfassung der Verwendung mathematischer JavaScript-Operationen“
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Analyse- und Optimierungsstrategien für die Leistung der Java-Warteschlange
Jan 09, 2024 pm 05:02 PM
Analyse- und Optimierungsstrategien für die Leistung der Java-Warteschlange
Jan 09, 2024 pm 05:02 PM
Leistungsanalyse und Optimierungsstrategie von JavaQueue Queue Zusammenfassung: Queue (Queue) ist eine der am häufigsten verwendeten Datenstrukturen in Java und wird in verschiedenen Szenarien häufig verwendet. In diesem Artikel werden die Leistungsprobleme von JavaQueue-Warteschlangen unter zwei Aspekten erörtert: Leistungsanalyse und Optimierungsstrategien sowie spezifische Codebeispiele. Einführungswarteschlange ist eine First-In-First-Out-Datenstruktur (FIFO), die zur Implementierung des Producer-Consumer-Modus, der Thread-Pool-Aufgabenwarteschlange und anderer Szenarien verwendet werden kann. Java bietet eine Vielzahl von Warteschlangenimplementierungen, wie z. B. Arr
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Einführung in JS-Torch JS-Torch ist eine Deep-Learning-JavaScript-Bibliothek, deren Syntax PyTorch sehr ähnlich ist. Es enthält ein voll funktionsfähiges Tensorobjekt (kann mit verfolgten Farbverläufen verwendet werden), Deep-Learning-Ebenen und -Funktionen sowie eine automatische Differenzierungs-Engine. JS-Torch eignet sich für die Deep-Learning-Forschung in JavaScript und bietet viele praktische Tools und Funktionen zur Beschleunigung der Deep-Learning-Entwicklung. Image PyTorch ist ein Open-Source-Deep-Learning-Framework, das vom Meta-Forschungsteam entwickelt und gepflegt wird. Es bietet einen umfangreichen Satz an Tools und Bibliotheken zum Erstellen und Trainieren neuronaler Netzwerkmodelle. PyTorch ist einfach, flexibel und benutzerfreundlich konzipiert und verfügt über dynamische Berechnungsdiagrammfunktionen
 So verwenden Sie JS und Baidu Maps, um die Anzeigefunktion für Kartenstandortinformationen zu implementieren
Nov 21, 2023 pm 03:08 PM
So verwenden Sie JS und Baidu Maps, um die Anzeigefunktion für Kartenstandortinformationen zu implementieren
Nov 21, 2023 pm 03:08 PM
So verwenden Sie JS und Baidu Maps zur Implementierung der Funktion zur Anzeige von Kartenstandortinformationen. Mit der Entwicklung des Internets sind Kartenanwendungen zu einem unverzichtbaren Bestandteil unseres Lebens geworden. Wir verwenden häufig Kartenanwendungen auf unseren Mobiltelefonen, um Ziele zu finden, Routen zu planen und vieles mehr Funktionen. In der Webentwicklung können wir auch JS und die Baidu Map API verwenden, um Kartenstandortinformationen anzuzeigen. In diesem Artikel wird ausführlich erläutert, wie Sie diese Funktion mithilfe von JS und der Baidu Map API implementieren, und es werden spezifische Codebeispiele aufgeführt. Zuerst müssen wir das J von Baidu Map in die Webseite einführen





