
Bei Verwendung des ES-Dateibrowsers kann die Funktion „USB-Eingabeaufforderung anzeigen“ sofortige Erinnerungen bereitstellen, damit Sie bei der Durchführung von USB-bezogenen Vorgängen fundierte Entscheidungen treffen können. Damit Sie diese Funktion einfach aktivieren und vollständig nutzen können, hat der PHP-Editor Xigua eine detaillierte Anleitung für Sie vorbereitet. Lesen Sie weiter, um zu erfahren, wie Sie USB-Eingabeaufforderungen im ES File Explorer anzeigen und Ihre Dateiverwaltung verbessern.

1 an. Öffnen Sie den „ES-Dateibrowser“ und klicken Sie auf die „drei horizontalen Linien“ in der oberen linken Ecke (wie im Bild gezeigt).

2. Klicken Sie auf „Einstellungen“ (wie im Bild gezeigt).

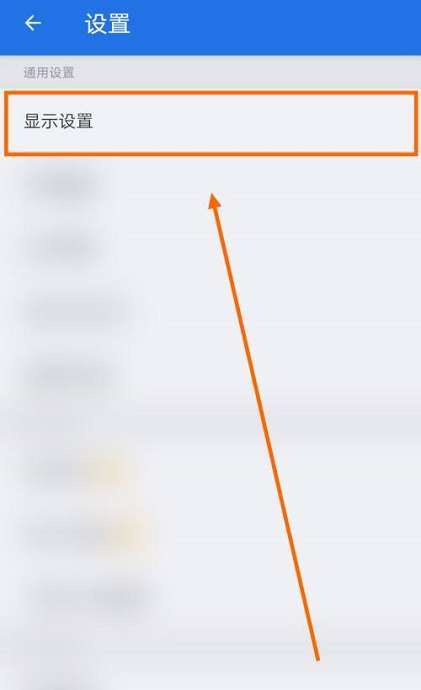
3. Klicken Sie auf „Anzeigeeinstellungen“ (wie im Bild gezeigt).

4. Auf der rechten Seite befindet sich der Schaltflächenpunkt „USB-Eingabeaufforderung anzeigen“ (wie im Bild gezeigt).

5. Wenn die Farbe des Punktes der Schaltfläche „USB-Eingabeaufforderung anzeigen“ blau ist, ist das Problem gelöst (wie im Bild gezeigt).

Das obige ist der detaillierte Inhalt vonSo zeigen Sie USB im ES-Dateibrowser an und wie zeigen Sie die USB-Eingabeaufforderung an?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




