
Möchten Sie wissen, wie man im Vivaldi-Browser im Internet surft? Mit seinen schnellen, anpassbaren und leistungsstarken Funktionen ist Vivaldi für viele Benutzer zu einer beliebten Wahl geworden. In diesem Artikel führt Sie der PHP-Editor Apple ausführlich durch die Verwendung des Vivaldi-Browsers. Von der Installation über die Anpassung der Benutzeroberfläche bis hin zur Nutzung der einzigartigen Funktionen führen wir Sie Schritt für Schritt durch alle Grundlagen. Lesen Sie weiter, um den Vivaldi-Browser zu beherrschen und Ihr Surferlebnis zu optimieren!
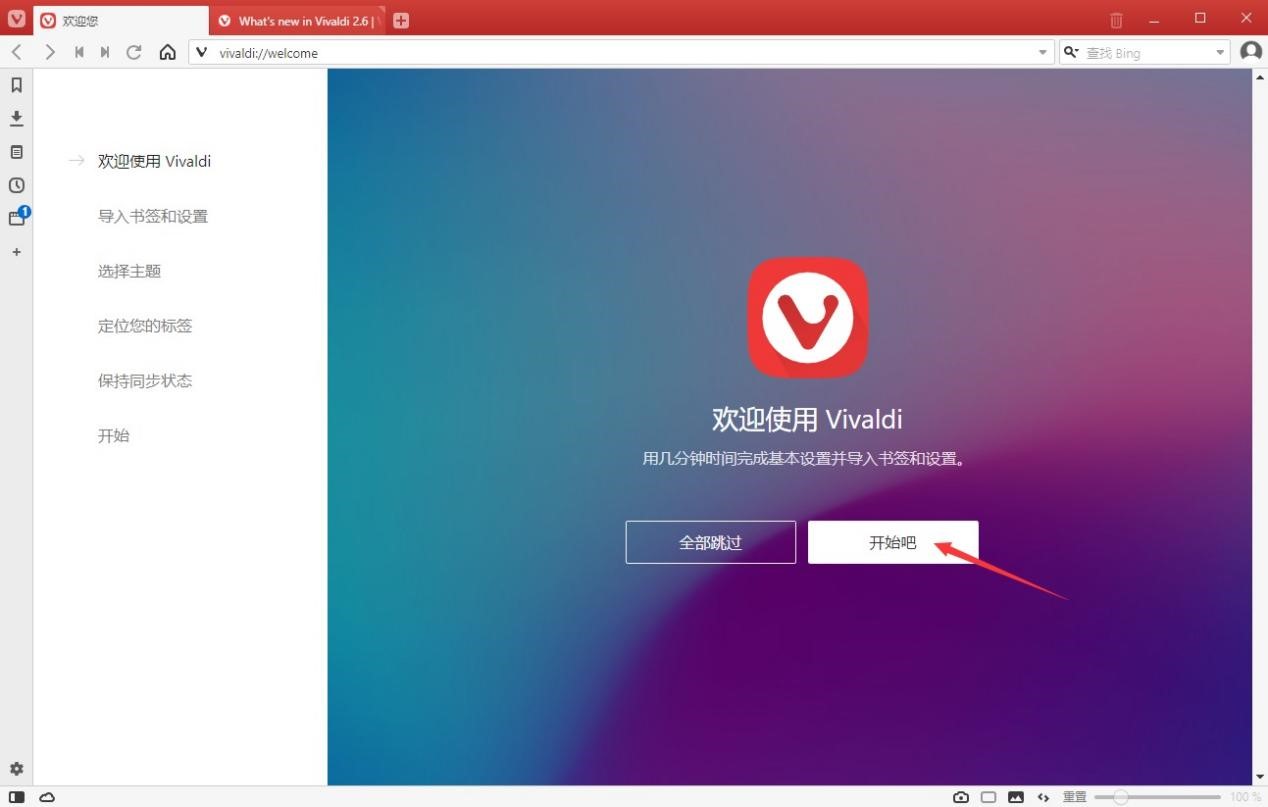
1. Öffnen Sie den heruntergeladenen und installierten Vivaldi-Browser. Wenn Sie ihn zum ersten Mal verwenden, gelangen Sie direkt zum Browser-Einstellungsassistenten.
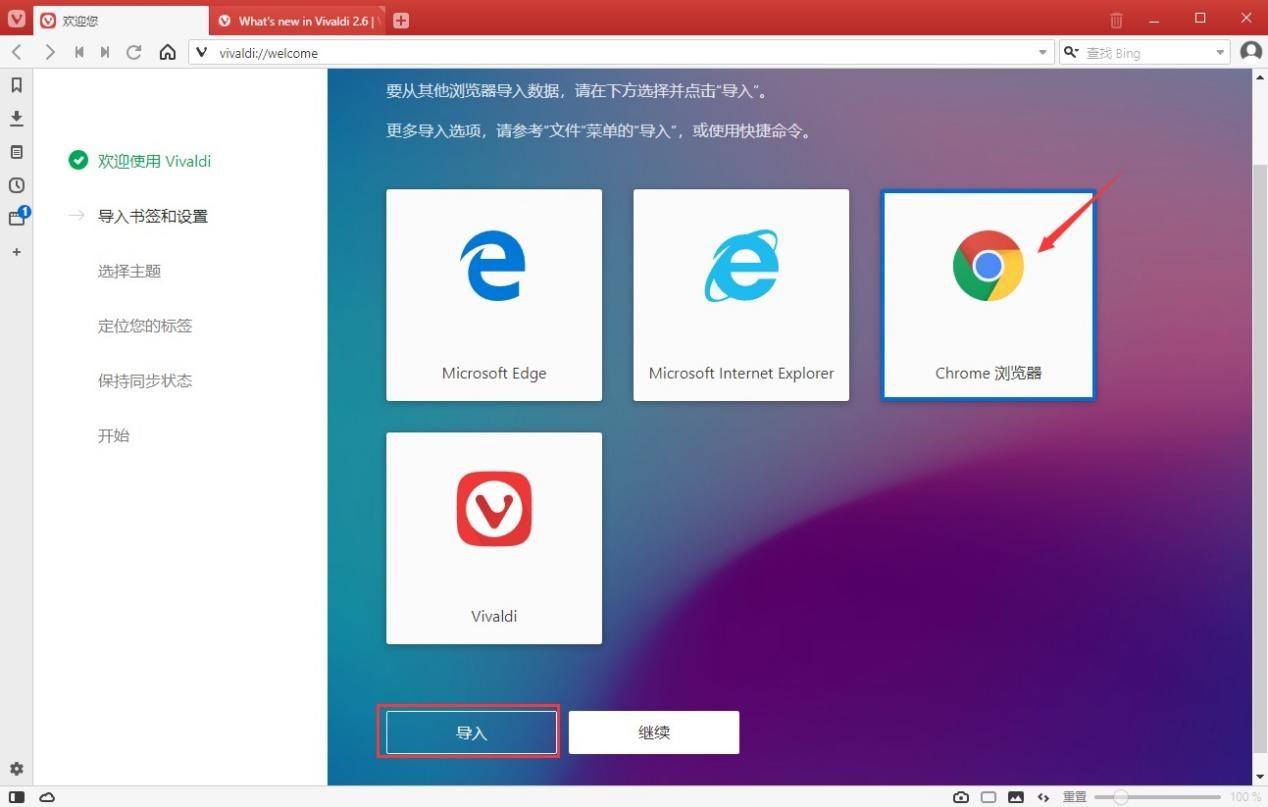
 Vivaldi-Browser Abbildung 1 2. Wählen Sie den Import von Lesezeichen aus den folgenden Browsern aus: IE, Microsoft Edge und Chrome. Um beizutreten, müssen wir es aus dem Chrome-Browser importieren. Klicken Sie hier direkt auf das Chrome-Browsersymbol und dann auf die Schaltfläche [Importieren] unten auf der Seite.
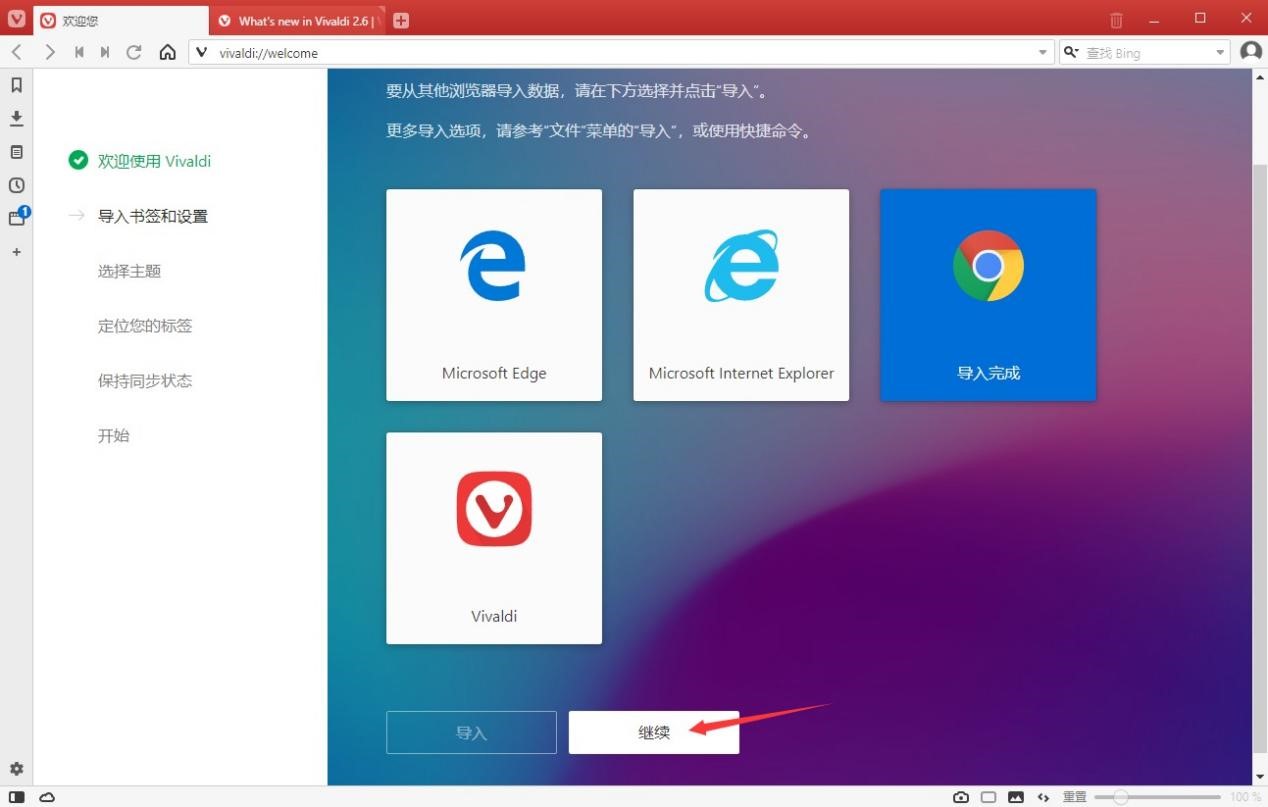
Vivaldi-Browser Abbildung 1 2. Wählen Sie den Import von Lesezeichen aus den folgenden Browsern aus: IE, Microsoft Edge und Chrome. Um beizutreten, müssen wir es aus dem Chrome-Browser importieren. Klicken Sie hier direkt auf das Chrome-Browsersymbol und dann auf die Schaltfläche [Importieren] unten auf der Seite.  Vivaldi-Browser Abbildung 2 3. Nach dem erfolgreichen Importieren der Lesezeichen ändert sich das entsprechende Browsersymbol in einen farbigen Hintergrund, der es den Benutzern erleichtert, es zu unterscheiden. Klicken Sie dann direkt auf die Schaltfläche [Weiter], um mit dem nächsten Schritt fortzufahren.
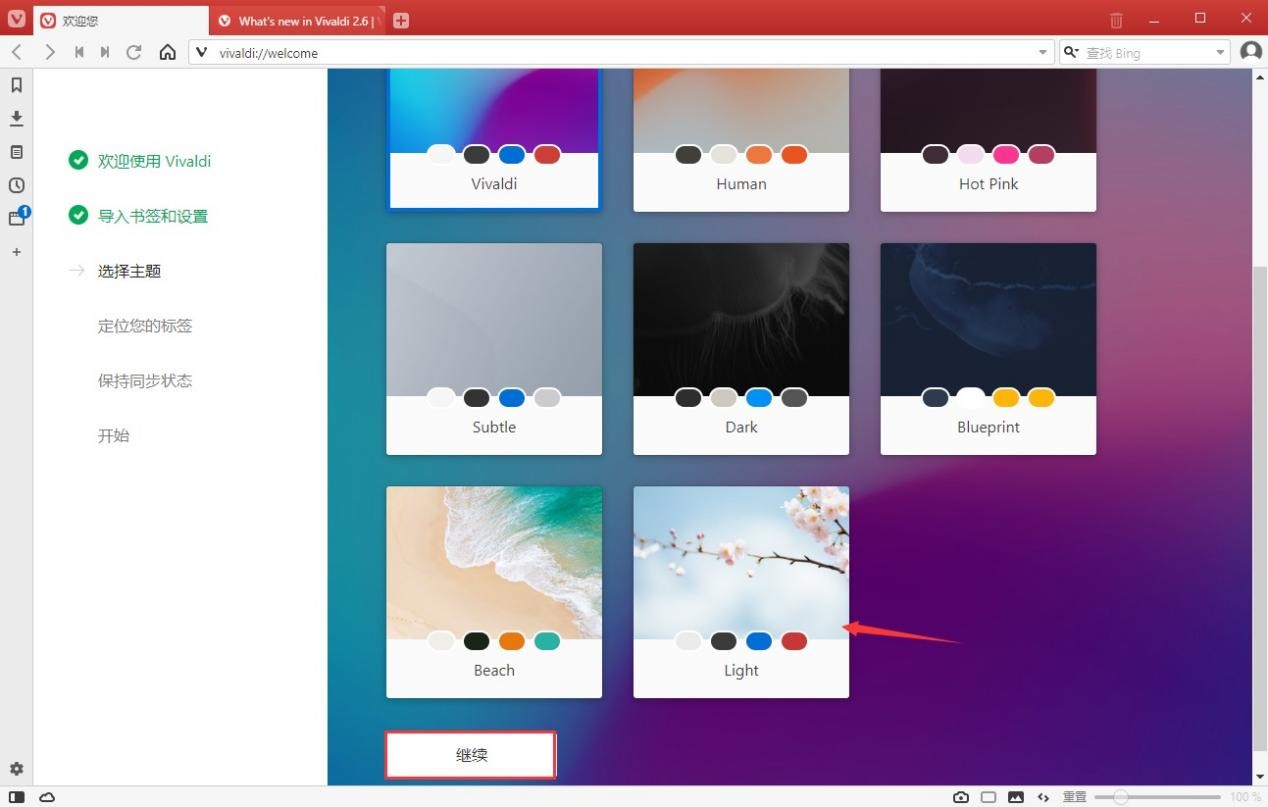
Vivaldi-Browser Abbildung 2 3. Nach dem erfolgreichen Importieren der Lesezeichen ändert sich das entsprechende Browsersymbol in einen farbigen Hintergrund, der es den Benutzern erleichtert, es zu unterscheiden. Klicken Sie dann direkt auf die Schaltfläche [Weiter], um mit dem nächsten Schritt fortzufahren.  Vivaldi-Browser Abbildung 3 4. Wählen Sie den Theme-Stil des Vivaldi-Browsers aus. Hier können Sie eine Vielzahl von Themes sehen und die Farben jedes Themes sind markiert. Nachdem Sie das gewünschte Thema im Standalone-Modus ausgewählt haben, klicken Sie unten auf der Seite auf die Schaltfläche [Weiter], um mit dem nächsten Schritt fortzufahren.
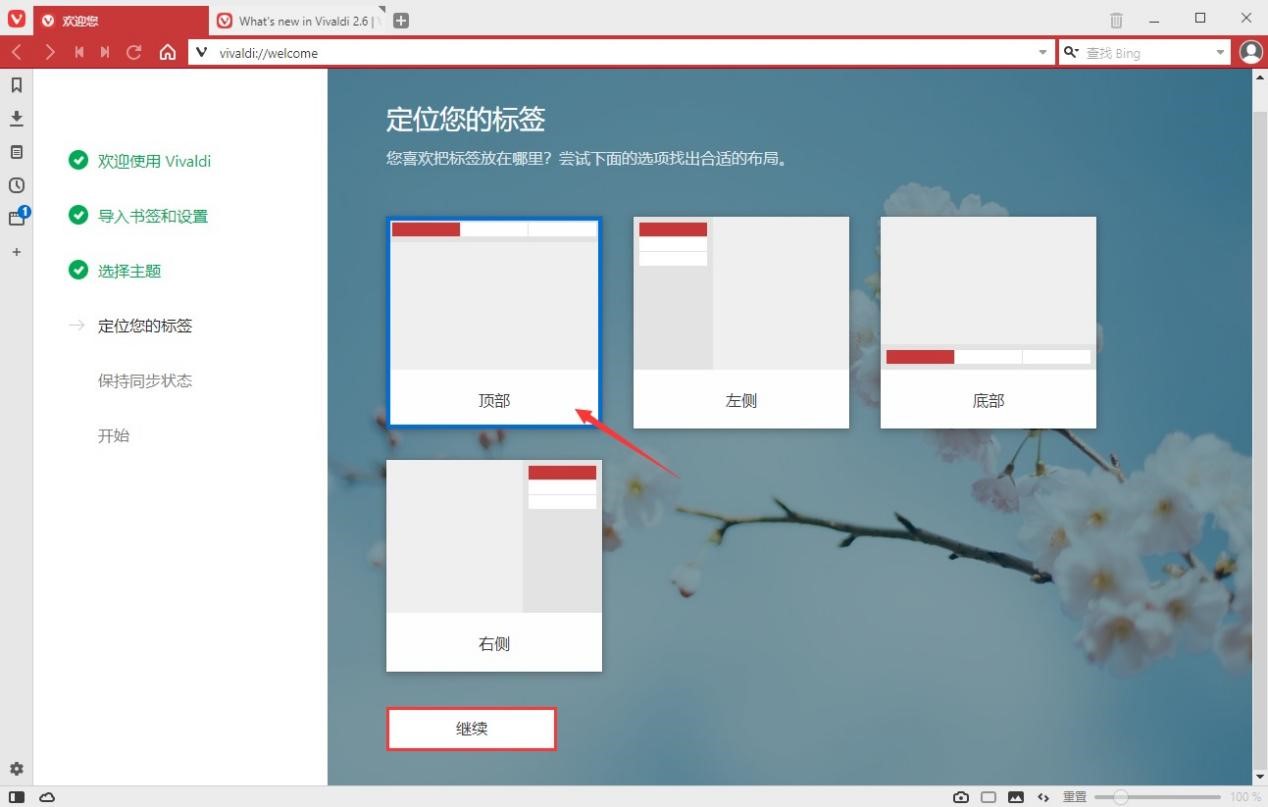
Vivaldi-Browser Abbildung 3 4. Wählen Sie den Theme-Stil des Vivaldi-Browsers aus. Hier können Sie eine Vielzahl von Themes sehen und die Farben jedes Themes sind markiert. Nachdem Sie das gewünschte Thema im Standalone-Modus ausgewählt haben, klicken Sie unten auf der Seite auf die Schaltfläche [Weiter], um mit dem nächsten Schritt fortzufahren.  Vivaldi-Browser Abbildung 4 5. Positionieren Sie personalisierte Tags und passen Sie die Tags so an, dass sie an einer beliebigen Stelle platziert werden können. Der Browser bietet uns vier verschiedene Layouts zur Auswahl. Klicken Sie, um die Position auszuwählen, die Sie gewohnt sind, und klicken Sie dann auf die Schaltfläche [Weiter]. Fahren Sie mit dem nächsten Schritt fort.
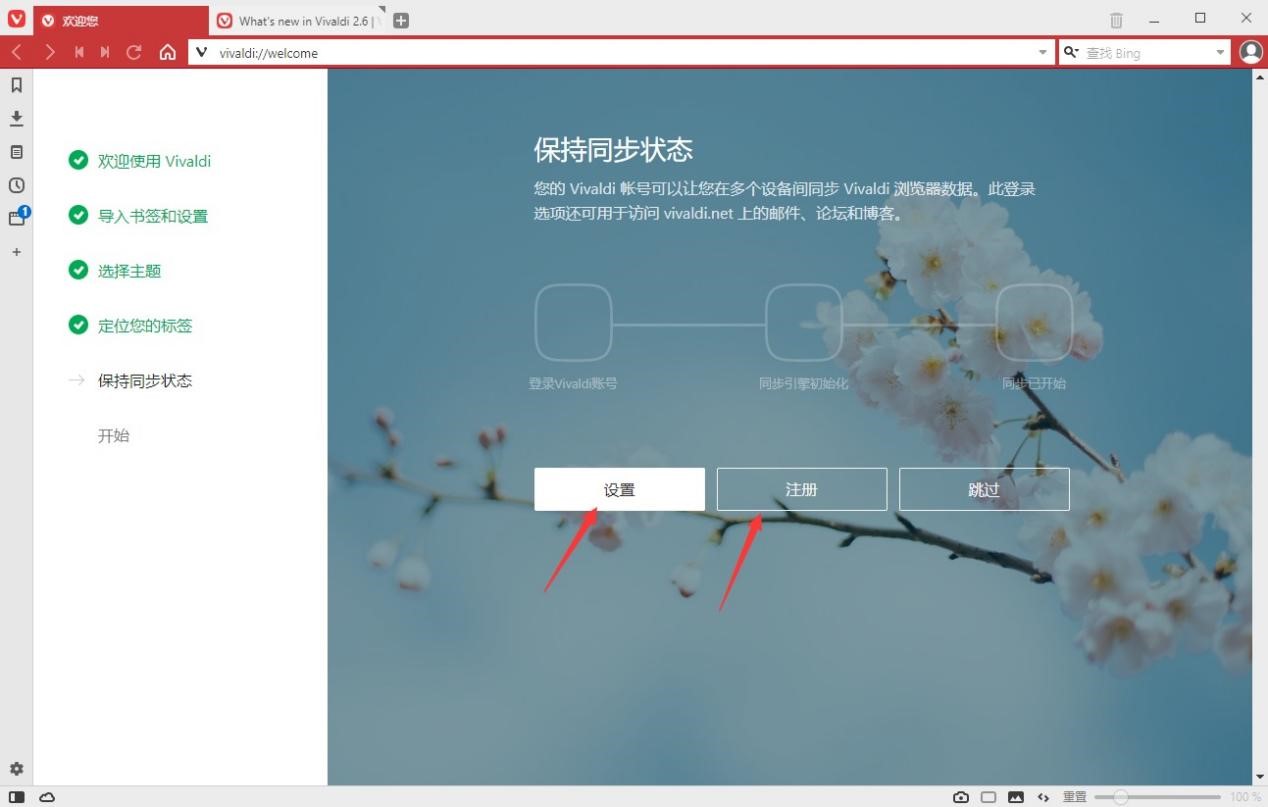
Vivaldi-Browser Abbildung 4 5. Positionieren Sie personalisierte Tags und passen Sie die Tags so an, dass sie an einer beliebigen Stelle platziert werden können. Der Browser bietet uns vier verschiedene Layouts zur Auswahl. Klicken Sie, um die Position auszuwählen, die Sie gewohnt sind, und klicken Sie dann auf die Schaltfläche [Weiter]. Fahren Sie mit dem nächsten Schritt fort.  Vivaldi Browser Abbildung 5 6. Klicken Sie auf die Schaltfläche [Einstellungen], um den Synchronisierungsstatus von Vivaldi Browser festzulegen. Mithilfe eines Vivaldi Browser-Kontos können Sie auch auf Foren mit der rechten Maustaste zugreifen , Blogs usw. auf Vivaldi.net. Wenn Sie noch kein Vivaldi-Browserkonto haben, können Sie auf die Schaltfläche [Registrieren] klicken, um ein neues Konto zu registrieren, oder Sie können auf die Option [Überspringen] klicken, um mit dem nächsten Schritt fortzufahren.
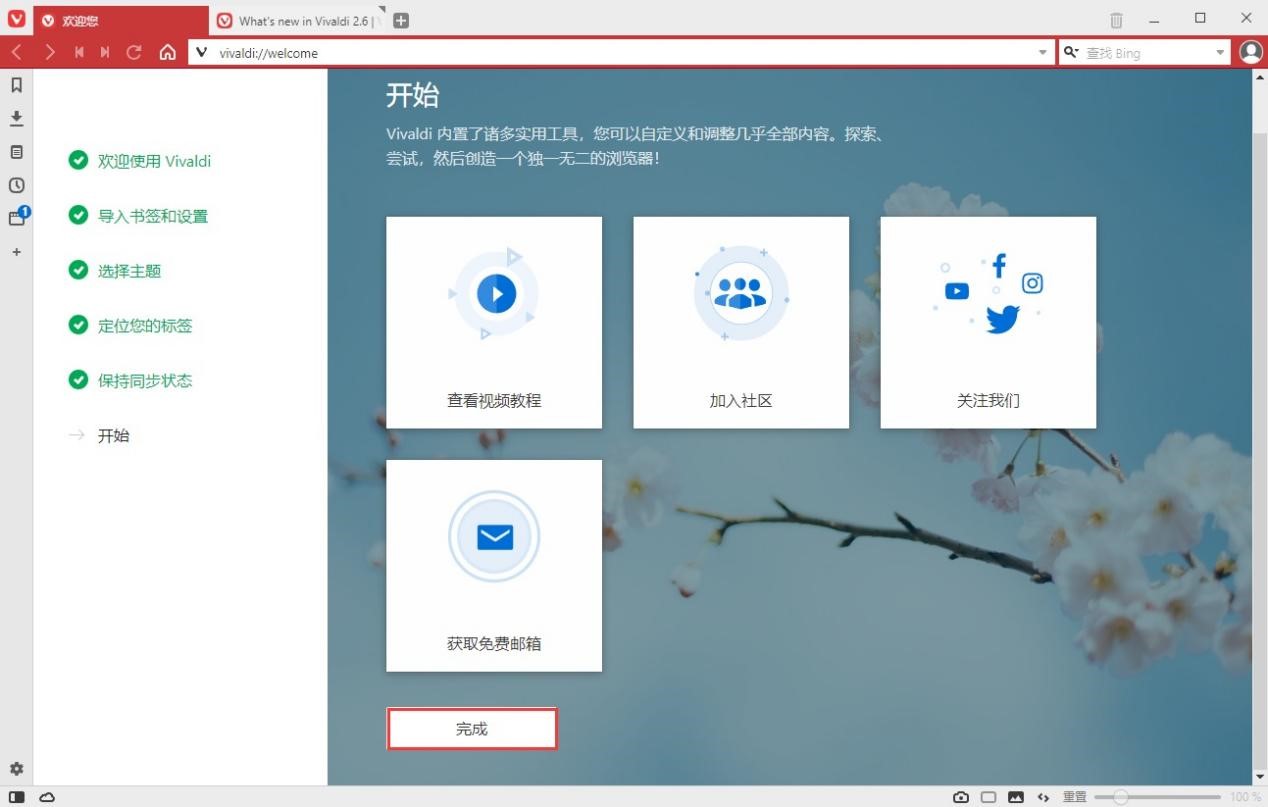
Vivaldi Browser Abbildung 5 6. Klicken Sie auf die Schaltfläche [Einstellungen], um den Synchronisierungsstatus von Vivaldi Browser festzulegen. Mithilfe eines Vivaldi Browser-Kontos können Sie auch auf Foren mit der rechten Maustaste zugreifen , Blogs usw. auf Vivaldi.net. Wenn Sie noch kein Vivaldi-Browserkonto haben, können Sie auf die Schaltfläche [Registrieren] klicken, um ein neues Konto zu registrieren, oder Sie können auf die Option [Überspringen] klicken, um mit dem nächsten Schritt fortzufahren.  Vivaldi-Browser Abbildung 6 7. Im Vivaldi-Browser sind viele praktische Funktionen eingerichtet. Hier können Sie alle Inhalte anpassen und anpassen. Wählen Sie „Video-Tutorials anzeigen“, „Community beitreten“, „Folgen Sie uns“ und „Kostenlose E-Mail erhalten“. ", und klicken Sie abschließend auf die Schaltfläche [Fertig stellen]. Alle Anfängereinstellungen für den Browser sind hier abgeschlossen und Sie können mit der Verwendung der Software beginnen!
Vivaldi-Browser Abbildung 6 7. Im Vivaldi-Browser sind viele praktische Funktionen eingerichtet. Hier können Sie alle Inhalte anpassen und anpassen. Wählen Sie „Video-Tutorials anzeigen“, „Community beitreten“, „Folgen Sie uns“ und „Kostenlose E-Mail erhalten“. ", und klicken Sie abschließend auf die Schaltfläche [Fertig stellen]. Alle Anfängereinstellungen für den Browser sind hier abgeschlossen und Sie können mit der Verwendung der Software beginnen! 
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Vivaldi-Browser. So verwenden Sie den Vivaldi-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 Laptop-Leistung
Laptop-Leistung
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Ist ein Upgrade von Windows 11 notwendig?
Ist ein Upgrade von Windows 11 notwendig?
 Der Unterschied zwischen Sass und weniger
Der Unterschied zwischen Sass und weniger
 So verbinden Sie HTML-Dateien und CSS-Dateien
So verbinden Sie HTML-Dateien und CSS-Dateien
 Einführung in die Online-Rechnersoftware
Einführung in die Online-Rechnersoftware
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs




