
Frage: Wie kann ich eine QQ-Visitenkarte individuell gestalten, um Ihre Persönlichkeit zu zeigen? Als beliebte Social-Networking-Anwendung bietet QQ eine Fülle von Personalisierungsoptionen. Als wichtiger Bestandteil der Selbstpräsentation ermöglichen Visitenkarten anderen Nutzern, Ihre Informationen schnell zu verstehen. Allerdings hat die Einrichtung von QQ-Visitenkarten viele Benutzer verwirrt. Geführte Lektüre: Keine Sorge! Der PHP-Editor Apple hat einen detaillierten Leitfaden zum Einrichten von QQ-Visitenkarten für alle vorbereitet, der Sie Schritt für Schritt dabei unterstützt, Ihre eigene personalisierte Visitenkarte zu erstellen und Ihr soziales Erlebnis zu verbessern.

Visitenkarten-Einstellungsmethode: Avatar in der oberen linken Ecke der Homepage – Funktionsleiste – persönlicher Avatar – erste Visitenkarte – DIY-Visitenkarte – Bildeinstellungen auswählen
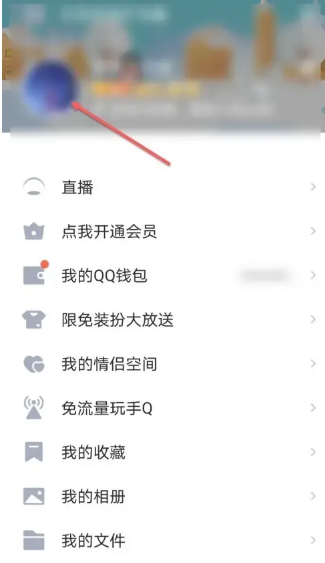
1. Öffnen Sie zuerst QQ, klicken Sie auf die obere linke Ecke [Avatar] und klicken Sie dann weiter auf Ihren Avatar in der linken Funktionsleiste.

2. Klicken Sie auf meiner Profilseite unten links auf [DIY-Visitenkarte].

3. Gehen Sie zum Visitenkarten-Shop und wählen Sie [DIY-Visitenkarte].

4. Klicken Sie abschließend auf [Hintergrund auswählen] und wählen Sie dann Ihr Lieblingsbild aus, um die Visitenkarte festzulegen.

Das obige ist der detaillierte Inhalt vonSo richten Sie eine QQ-Visitenkarte ein. So richten Sie eine Visitenkarte ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Ethereum?
Was ist Ethereum?
 Software zur Bearbeitung von Webseiten
Software zur Bearbeitung von Webseiten
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Einführung in die Rolle von Cloud-Servern
Einführung in die Rolle von Cloud-Servern
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Was bedeutet Element?
Was bedeutet Element?
 Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
 Was sind die Vorteile des SpringBoot-Frameworks?
Was sind die Vorteile des SpringBoot-Frameworks?




