
Tools, die Seiteninhalte gestalten
Höhe: Höhe } min/ max
Erben: Behält die bereits definierte Messung bei
Rand: oben/links/rechts/unten
Padding: Abstand zwischen internem und externem Inhalt
Boxgröße: Setzt das Element auf vordefinierte Größen zurück
#rgb{
color: rgb(250, 30, 70);
}
Der Wert 250 steht für Rot, 30 für Grün und 70 für Blau, was in diesem Fall zu etwas Ähnlichem führen würde:

00FF00 -> Grün
FF0000 -> Rot
0000FF -> Blau
#hex{
color: #03BB76;
}
Es würde zu etwa Folgendem führen:

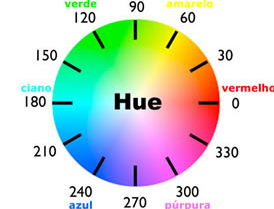
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Diese Programmierung würde zu einer vollständig grünen Farbe führen, Sie können jedoch mithilfe des HSL-Farbkreises nach anderen Tönen suchen.

Hintergrundgröße: definiert die Größe des Hintergrunds des Elements, zusammen mit den Einstellungen:
Wiederholung Hintergrundwiederholung: definiert die Achse, auf der sich das Bild wiederholt:
Hintergrundposition: Positionierung von Hintergrundbildern
Mitte, links, rechts, x%,y%
Hintergrundanhang: Wie sich das Bild je nach Browserfenster verhält
Hintergrundursprung: Definiert den Bildpositionierungsbereich
Hintergrundumkehr: Definiert, ob die Farbe des Elements die Kanten bedeckt oder nicht
Hintergrund-Bland-Modus: Auswirkungen auf den Hintergrund von Elementen
Rahmenbild
Objektanpassung: Wie sich der Inhalt eines Elements in der festgelegten Box verhält
Objektposition: Zentrieren Sie das Bild
Das obige ist der detaillierte Inhalt vonCSS-Seiten-Styling-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie PHP Sleep
So verwenden Sie PHP Sleep
 Was ist eine TmP-Datei?
Was ist eine TmP-Datei?
 Verwendung der GAMMAINV-Funktion
Verwendung der GAMMAINV-Funktion
 So öffnen Sie das JSP-Format
So öffnen Sie das JSP-Format
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
 Die Rolle der VGA-Schnittstelle
Die Rolle der VGA-Schnittstelle




