
Beim Entwerfen von Formularen mit Tailwind CSS möchten Sie möglicherweise die Standardpfeile (auch als Spinner bezeichnet) aus Zahleneingabefeldern entfernen. Diese Pfeile können benutzerdefinierte Designs beeinträchtigen und es ist schwierig, sie in verschiedenen Browsern einheitlich zu gestalten.
In diesem Tutorial erfahren Sie, wie Sie dies mit Tailwind CSS erreichen, sowohl mit Inline-Stilen als auch durch einen globalen CSS-Ansatz.
Standardmäßig fügen Browser Pfeile zum Erhöhen und Verringern von hinzu. Elemente. Obwohl diese Pfeile funktionsfähig sind, geraten sie häufig in Konflikt mit benutzerdefinierten Designs und es kann schwierig sein, sie in verschiedenen Browsern einheitlich zu gestalten.

Wir werden die CSS-Dienstprogrammklassen von Tailwind verwenden, um diese Pfeile zu entfernen und saubere, benutzerdefinierte Zahleneingaben zu erstellen. Wir werden uns auch ansehen, wie man diesen Stil global für größere Projekte anwenden kann.
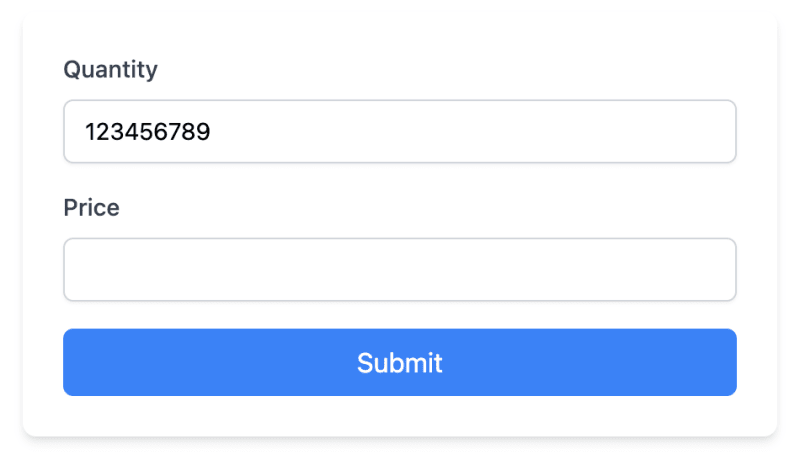
Beginnen wir mit einem Beispiel, das Inline-Tailwind-Klassen verwendet:
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
Die Schlüsselklassen zum Entfernen der Pfeile sind:

Bei größeren Projekten möchten Sie diesen Stil möglicherweise auf alle Zahleneingaben anwenden. Sie können dies tun, indem Sie Stile zu Ihrer globalen CSS-Datei hinzufügen:
Öffnen Sie je nach Framework und Setup Ihre global.css-Datei (oder eine gleichwertige Datei wie app.css oder style.css).
Fügen Sie das folgende CSS hinzu:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
Nachdem Sie diese globalen Stile hinzugefügt haben, können Sie Ihr HTML vereinfachen:
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
Beachten Sie, dass wir die Klassen zum Entfernen von Pfeilen aus einzelnen Eingaben entfernt haben, da sie jetzt vom globalen CSS verarbeitet werden.
Während das Entfernen von Standardpfeilen die Designkonsistenz verbessert, möchten Sie möglicherweise benutzerdefinierte Schaltflächen zum Erhöhen/Verringern hinzufügen, um die Benutzererfahrung zu verbessern. So erstellen Sie benutzerdefinierte Pfeile, die zum Design unseres Formulars passen:
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<div class="relative">
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
<div class="absolute inset-y-0 right-0 flex items-center">
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepUp()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M4.5 15.75l7.5-7.5 7.5 7.5" />
</svg>
</button>
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepDown()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M19.5 8.25l-7.5 7.5-7.5-7.5" />
</svg>
</button>
</div>
</div>
</div>
Lassen Sie uns die Schlüsselkomponenten dieser Implementierung aufschlüsseln:
Wir verpacken die Eingabe in ein relativ positioniertes Div, um eine absolute Positionierung unserer benutzerdefinierten Schaltflächen zu ermöglichen.
Das Eingabefeld behält seinen ursprünglichen Stil, einschließlich der Klassen zum Entfernen von Standardpfeilen:
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
<div class="absolute inset-y-0 right-0 flex items-center">
Dadurch werden die Schaltflächen auf der rechten Seite der Eingabe positioniert und vertikal zentriert.
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none">
Wir verwenden SVG-Symbole für die Auf- und Abwärtspfeile mit der passenden Größe B-4 H-4.
Die Onclick-Ereignisse verwenden die JavaScript-Methoden stepUp() und stepDown(), um den Eingabewert zu ändern:
onclick="document.getElementById('quantity').stepUp()"
onclick="document.getElementById('quantity').stepDown()"
Es gibt ein paar Dinge, die Sie beachten sollten:
Das Entfernen von Pfeilen kann Auswirkungen auf Benutzer haben, die auf sie angewiesen sind. Erwägen Sie bei Bedarf die Bereitstellung alternativer Inkrementierungs-/Dekrementierungsmethoden.
Diese Lösung funktioniert in modernen Browsern. Ältere Browser erfordern möglicherweise zusätzliches CSS oder JavaScript.
Indem Sie dies entweder inline oder global implementieren, können Sie die Standardpfeile effektiv aus Zahleneingaben in Ihrem Projekt entfernen.
Für diejenigen, die ihren Tailwind-CSS-Entwicklungsprozess weiter verbessern möchten, schauen Sie sich den DevDojo Tails-Seitenersteller an, der Ihnen dabei helfen kann, ganz einfach fantastische Designs zu erstellen.
Viel Spaß beim Codieren!
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Pfeil beim Eingabetyp „Zahl' mit Tailwind CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




