
Die Entwicklung dynamischer und interaktiver Web-Apps ist in der dynamischen und sich ständig verändernden Welt der Webentwicklung von entscheidender Bedeutung. Die Geschwindigkeit und Vielseitigkeit von React, einem JavaScript-Toolkit zum Erstellen von Benutzeroberflächen, haben zu seiner großen Popularität geführt. Allerdings ist PHP immer noch eine starke Option für die serverseitige Programmierung. Dieses Tutorial zeigt Ihnen, wie Sie die Funktionalität eines PHP-Backends und eines React-Frontends einfach kombinieren können, um deren jeweilige Stärken voll auszunutzen.
Der Begriff PHP ist ein Akronym für Hypertext Preprocessor. Es handelt sich um eine serverseitige Skriptsprache, die für die Webentwicklung verwendet wird. Es kann problemlos in HTML-Dateien eingebettet werden. HTML-Codes können auch in eine PHP-Datei geschrieben werden.
Im Folgenden sind einige Vorzüge von PHP aufgeführt
Einfach zu erlernen und zu verwenden:
Breite Akzeptanz und Community-Unterstützung:
Integrationsfunktionen:
Open Source:
Plattformübergreifende Kompatibilität:
Im Folgenden sind einige Nachteile von PHP aufgeführt.
Inkonsistente Funktionsbenennung und Parameterreihenfolge:
Historische Sicherheitsprobleme:
Leistung im Vergleich zu anderen Sprachen:
Schwaches Tippen:
Übermäßiges Vertrauen in ältere Verfahrensregeln:
React JS ist eine deklarative, effiziente und flexible JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. In MVC ist es „V“. ReactJS ist eine komponentenbasierte Open-Source-Frontend-Bibliothek, die nur für die Ansichtsschicht der Anwendung verantwortlich ist. Es wird von Facebook gepflegt.
Im Folgenden finden Sie einige Vorzüge von React Js.
Komponentenbasierte Architektur:
Virtuelles DOM für verbesserte Leistung:
Deklarative Benutzeroberfläche:
Reichhaltiges Ökosystem und Community-Unterstützung:
Starke Unterstützung für JSX:
Im Folgenden sind einige Nachteile von React Js aufgeführt.
Steile Lernkurve:
Boilerplate und Komplexität:
Sich schnell verändernde Umgebung:
Schlechte SEO:
Komplexität des Staatsmanagements:
Die Synergie zwischen PHP und React in modernen Webanwendungen nutzt die Stärken beider Technologien, um robuste, dynamische und skalierbare Anwendungen zu erstellen. Hier finden Sie einen detaillierten Überblick darüber, wie sich diese Technologien gegenseitig ergänzen und welche Vorteile ihre Kombination mit sich bringt:
Hinweis: Es gibt mehr als fünf Vorteile, aber hier sind die wenigen aufgelisteten!
Frontend- und Backend-Integration:
Nahtlose Datenverarbeitung: React verwaltet effektiv das Frontend, während PHP serverseitige Logik und Datenaustausch verwalten kann, was zu einer kohärenten Entwicklungsumgebung führt.
API-gesteuerte Entwicklung: Durch die Bereitstellung von Daten an das React-Frontend über GraphQL oder RESTful-Endpunkte kann PHP als leistungsstarke Backend-API fungieren, was eine klare Aufteilung der Verantwortlichkeiten ermöglicht.
Effizienz der Entwicklung:
Parallele Entwicklung: Teams, die gleichzeitig an Front-End- und Back-End-Projekten arbeiten, können die Entwicklung beschleunigen und Engpässe beseitigen.
wiederverwendete Komponenten: Die Frontend-Entwicklung ist aufgrund des komponentenbasierten Designs von React modularer und überschaubarer, was garantiert, dass UI-Elemente wiederverwendet werden.
Bewältigung einer höheren Last:
Effektives Backend: PHP-Frameworks wie Laravel sind darauf ausgelegt, riesige Datenmengen und Benutzeranfragen effektiv zu verwalten und komplizierte und skalierbare Backend-Prozesse zu bewältigen.
Frontend-Optimierung: Selbst bei komplizierten und datenintensiven Apps garantieren das virtuelle DOM und die effektive Diffing-Technik von React schnelle und reaktionsschnelle UI-Änderungen.
Architektur von Microservices:
Modularer Ansatz: Verschiedene Dienste können unabhängig voneinander skaliert werden, wenn PHP in eine Microservices-Architektur integriert ist. React erleichtert die Skalierbarkeit, indem es die Nutzung dieser Dienste nach Bedarf ermöglicht.
Lastenverteilung: Das Programm als Ganzes kann mehr Datenverkehr geschickt verwalten, indem es die Last zwischen PHP, das serverseitige Vorgänge abwickelt, und React, das clientseitige Interaktionen abwickelt, aufteilt.
Schnelle Ladezeiten:
Serverseitiges Rendering (SSR): Ursprüngliches HTML kann von PHP vorgerendert und an den Client gesendet werden, danach kann React es mit Feuchtigkeit versorgen. Diese Methode steigert das Benutzererlebnis und beschleunigt die anfängliche Ladezeit.
Asynchroner Datenabruf: Durch die Verwendung von React können Daten asynchron vom PHP-Backend abgerufen werden, wodurch eine reaktionsfähige Benutzeroberfläche und eine effektive Handhabung von Datenänderungen gewährleistet werden.
Verbesserte Kommunikation:
Effektive Statusverwaltung: Die Statusverwaltungsfunktionen von React, wie Kontext und Hooks, ermöglichen eine bessere Handhabung von UI-Statusänderungen, wodurch die Notwendigkeit sinnloser erneuter Renderings minimiert wird.
Caching und Optimierung: PHP kann serverseitige Caching-Techniken verwenden, um die Bereitstellung von statischem Material zu beschleunigen und den Datenbankbedarf zu senken, wodurch die Leistung verbessert wird.
Interaktive und dynamische Benutzeroberflächen:
Komponentenbasiertes Design: Das komponentenbasierte Design von React ermöglicht es Programmierern, komplexe, interaktive Benutzeroberflächen zu erstellen, die einfach zu aktualisieren und zu erweitern sind.
Echtzeit-Updates: React ist in der Lage, dynamische Inhaltsänderungen und Echtzeit-Updates effizient zu verarbeiten und sorgt so für ein reibungsloses und interessantes Benutzererlebnis.
Verbesserte Benutzererfahrung:
Zeitgenössische UI-Bibliotheken: React funktioniert gut mit modernen UI-Bibliotheken und Frameworks (wie Material-UI und Ant Design) und ermöglicht es Programmierern, ästhetisch ansprechende und intuitive Benutzeroberflächen zu entwerfen.
Das Erstellen reaktionsfähiger und anpassbarer Benutzeroberflächen (UIs), die auf einer Vielzahl von Geräten und Bildschirmgrößen effektiv funktionieren, wird mit React zum Kinderspiel.
Bessere Optimierung für Suchmaschinen:
Serverseitiges Rendering (SSR): Das Vorrendern von HTML-Inhalten mit PHP vor der Bereitstellung an den Client garantiert eine bessere Suchmaschinenindizierung und SEO.
Meta-Tags und dynamisches Material: Mithilfe von Informationen aus dem PHP-Backend kann React Meta-Tags, Titel und anderes SEO-relevantes Material dynamisch verwalten und aktualisieren.
Bessere Crawlbarkeit:
Static Site Generation (SSG): React kann zur Erstellungszeit statische Seiten erzeugen und so die SEO der Anwendung verbessern, während PHP für dynamische Inhalte beibehalten wird, indem Lösungen wie Next.js verwendet werden, das beides unterstützt SSR und SSG.
URL-Struktur: React kann Routing und Navigation übernehmen und stellt sicher, dass Besucher und Suchmaschinen die Website problemlos erkunden können, während PHP klare, SEO-freundliche URL-Strukturen verwalten kann.
Entwickler können durch die Integration von PHP mit React robuste, skalierbare und leistungsoptimierte Online-Apps mit umfassenden Benutzererlebnissen und Suchmaschinenoptimierung erstellen. Aufgrund ihrer Synergie können Frontend- und Backend-Technologien kombiniert werden, um einen starken und anpassungsfähigen Entwicklungsprozess zu schaffen.
Zu diesem Zeitpunkt sind wir dabei, ein tatsächliches Projekt mit React.js und PHP als Frontend zu starten.
Es gibt Dinge, die Sie als Entwickler wissen müssen oder die Sie benötigen, damit PHP als Backend mit React funktioniert. Hier ist die wesentliche Liste!
Der Schritt zur Verwendung von PHP als Backend neben React ist recht einfach und läuft wie folgt ab.
Erstellung des Frontends
Schritt 1:Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
npx create-react-app my-react-app
Hinweis: Bevor Sie diesen Befehl ausführen, müssen Sie mit cd in das Verzeichnis wechseln, in dem sich Ihr React-Ordner befinden soll! Um in das gewünschte Verzeichnis zu wechseln, fügen Sie diesen Befehl zu Ihrem Terminal hinzu
cd Documents
Danach warten Sie darauf, dass Ihre React-App erstellt wird.
Schritt 2: Navigieren Sie zu Ihrem Projektordner:
Das gerade erstellte Projekt muss im Terminal aufgerufen werden
cd my-react-app
Schritt 3: Starten Sie den Entwicklungsserver:
npm start
Aufbau des PHP-Backends
Jetzt, da Ihre React-Anwendung betriebsbereit ist, ist es an der Zeit, das PHP-Backend zu erstellen:
Schritt 1: Erstellen Sie einen neuen Ordner für Ihre PHP-Dateien in Ihrem React-App-Verzeichnis.
Um dies zu erreichen, führen Sie den folgenden Befehl auf Ihrem Terminal aus
mkdir php_backend
Wenn Sie diesen Befehl ausführen, sehen Sie einen Ordner mit dem Namen php_backend

Schritt 2: Erstellen Sie im Ordner „php-backend“ eine Datei mit dem Namen index.php.
Hinweis: Es steht Ihnen frei, einen beliebigen Namen zu nennen. In meinem Fall habe ich mich für die Verwendung von index.php entschieden.

Schritt 3: In der index.php können Sie mit der Definition Ihrer PHP-Endpunkte und Logik beginnen.
Unten steht, was in meiner php-backend/index.php steht. Wenn Sie ein PHP-Entwickler sind, sind Sie mit dieser Syntax vertraut.
<?PHP
$serverName="localhost";
$userName="root";
$password="";
$databaseName="react_php";
$conn = mysqli_connect($serverName, $userName, $password, $databaseName);
$recText = $_POST['text'];
$query = ("INSERT INTO react_php (texts) VALUES('$recText')");
if (mysqli_query($conn, $query)) {
echo "Data has been inserted successfully";
}else {
echo "Error";
}
?>
Als Nächstes gehen Sie nun zu dem zuvor erstellten React-Code und öffnen den Ordner in Ihrem Code-Editor. Dort sehen Sie einen Ordner wie src/App.js und fügen diese Syntax unten hinzu.
import React, { Component } from 'react';
// import logo from './logo.svg';
import axios from 'axios'; //Import Axios
import './App.css';
class App extends Component{
state = {
text : ""
}
handleAdd = async e =>{
await this.setState({
text : e.target.value
})
}
handleSubmit = e =>{
e.preventDefault();
console.log(this.state.text);
let formData = new FormData();
formData.append("text", this.state.text);
const url = "http://localhost:80/react-backend/"
axios.post(url,formData)
.then(res=> console.log(res.data))
.catch(err=> console.log(err))
}
render(){
return(
<div className="App-header">
<input
onChange={this.handleAdd}
className="form-control"
// value={this.state.text}
type="text"
id='text'
placeholder='Enter Some Text!'/>
<br/>
<button
onClick={this.handleSubmit}
className="btn btn-success"
id='submit'> Save</button>
</div>
);
}
}
Standard-App exportieren;
Hinweis: Was das Funktionieren von PHP ermöglicht, ist **Axios**. Schauen Sie sich den Codeausschnitt unten an, um zu sehen, wie wir ihn verwendet haben!
Im öffentlichen Ordner Ihres Projekts sehen Sie eine index.html-Datei. In dieser Datei habe ich ein Bootstrap-CDN als Framework hinzugefügt, das ich verwende,
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
Hier nun ein wenig Styling.
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
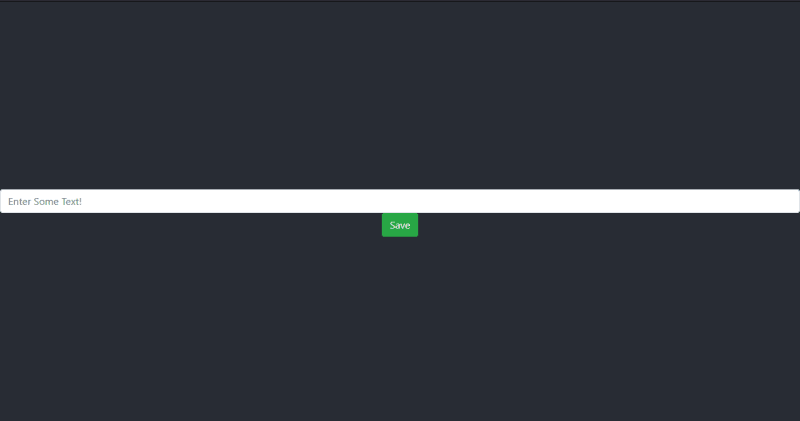
Nachdem Sie all dies ausprobiert haben, sehen Sie hier die Aussicht, die es Ihnen bieten wird.

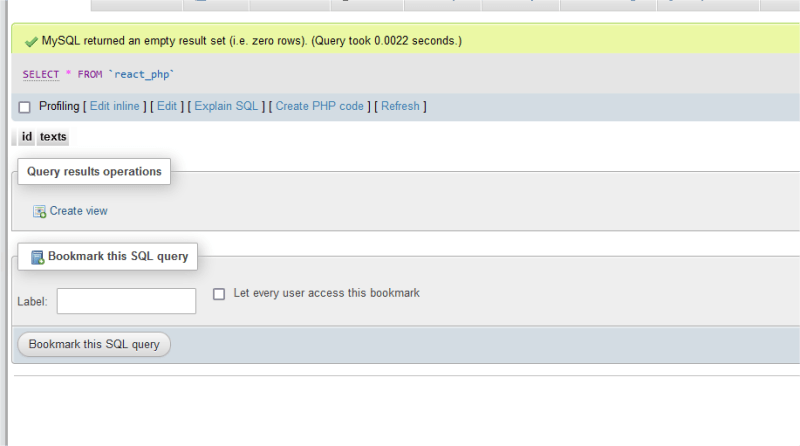
Sie ist die Datenbank, die das Backend steuert. Sobald Sie den Text eingegeben und auf Speichern geklickt haben, wird der Text automatisch in der Datenbank angezeigt.

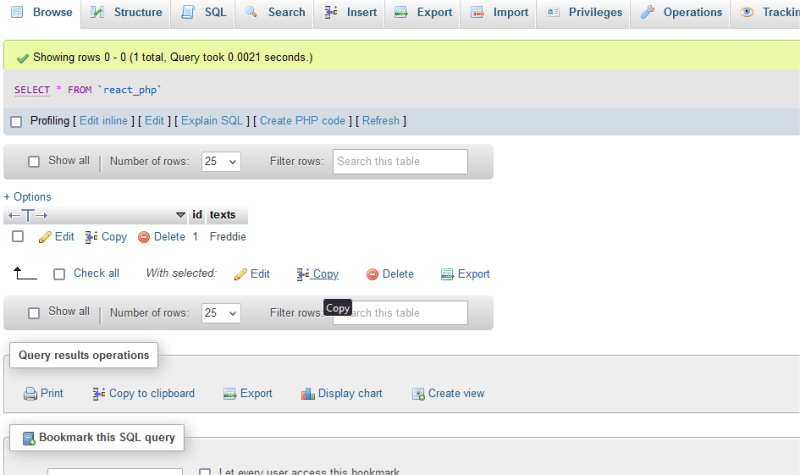
Danach schrieb ich **Freddie** und klickte auf Durchsuchen in der oberen rechten Ecke des unten angezeigten Bildes. Sobald Sie dies sehen, wissen Sie, dass Sie das Richtige getan haben.

Das ist der Schritt, den ich in React und PHP in einer einzigen Anwendung verwendet habe.
Zusammenfassend lässt sich sagen, dass die Integration von PHP als Backend mit React als Frontend eine robuste und vielseitige Lösung für die moderne Webanwendungsentwicklung bietet. Wie bereits erwähnt, nutzt diese Kombination die Stärken der serverseitigen Funktionen von PHP und der dynamischen, komponentenbasierten Architektur von React, um skalierbare, leistungsstarke Anwendungen zu erstellen. PHP verwaltet effizient serverseitige Logik, Datenbankinteraktionen und API-Erstellung, während React eine reichhaltige, reaktionsfähige Benutzeroberfläche und eine nahtlose Datenverarbeitung gewährleistet.
Diese Synergie zwischen PHP und React verbessert nicht nur den Entwicklungsprozess, sondern führt auch zu Webanwendungen, die interaktiv, ansprechend und SEO-freundlich sind. Durch die Nutzung dieser leistungsstarken Integration können Entwickler einfach und effizient umfassende und benutzerzentrierte Webanwendungen erstellen.
Ich hoffe, Sie fanden dieses Tutorial unglaublich wertvoll! Bis zum nächsten Mal, auf Wiedersehen.
Full-Stack-Laravel-Entwickler Emmanuel Okolie verfügt über mehr als 4 Jahre Erfahrung in der Softwareentwicklung. Durch die Kombination von Softwareentwicklung, Schreiben und dem Unterrichten anderer in dem, was er tut, hat er umfassende Fähigkeiten entwickelt.
Seine Stacks umfassen ReactJ, Laravel, PHP, JavaScript und andere Sprachen und Frameworks.
Als Freiberufler erstellt er Websites für Kunden und schreibt technische Leitfäden, um den Leuten zu zeigen, wie man das macht, was er tut.
Wenn sich die Gelegenheit dazu ergibt, würde Emmanuel Okolie gerne mit Ihnen sprechen. Bitte besuchen Sie ihn und folgen Sie ihm auf seiner Website, Facebook, Github, LinkedIn und Twitter.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie PHP als Backend mit React For Frontend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie die Win11-Systemsteuerung
So öffnen Sie die Win11-Systemsteuerung
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 U-Münzenpreis heute
U-Münzenpreis heute
 Allgemeine Tags für dedecms
Allgemeine Tags für dedecms
 So posten Sie Text in WeChat Moments
So posten Sie Text in WeChat Moments
 Verwendung der Löschanweisung
Verwendung der Löschanweisung
 So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe




