
Ich wollte herausfinden, wie die CLI von shadcn-ui funktioniert. In diesem Artikel bespreche ich den Code, der zum Erstellen der shadcn-ui/ui-CLI verwendet wird.
In Teil 2.8 haben wir uns die Funktion promptForMinimalConfig und ihre Parameter angesehen und wie die shadcn-ui-CLI Kreide verwendet, um Text im Terminal hervorzuheben.
Dies ist eine Fortsetzung von 2.8, wir werden uns in diesem Artikel mit den folgenden Konzepten befassen.

getRegistryStyles wird aus utils/registry/index.tsx importiert.
export async function getRegistryStyles() {
try {
const \[result\] = await fetchRegistry(\["styles/index.json"\])
return stylesSchema.parse(result)
} catch (error) {
throw new Error(\`Failed to fetch styles from registry.\`)
}
}
Diese Funktion ruft die Stilregistrierung ab und analysiert das Ergebnis mithilfe des Stilschemas.
getRegistryStyles ruft die fetchRegistry-Funktion mit einem Parameter [„styles/index.json“] auf. Warum ist der Parameter ein Array?
async function fetchRegistry(paths: string\[\]) {
try {
const results = await Promise.all(
paths.map(async (path) => {
const response = await fetch(\`${baseUrl}/registry/${path}\`, {
agent,
})
return await response.json()
})
)
return results
} catch (error) {
console.log(error)
throw new Error(\`Failed to fetch registry from ${baseUrl}.\`)
}
}
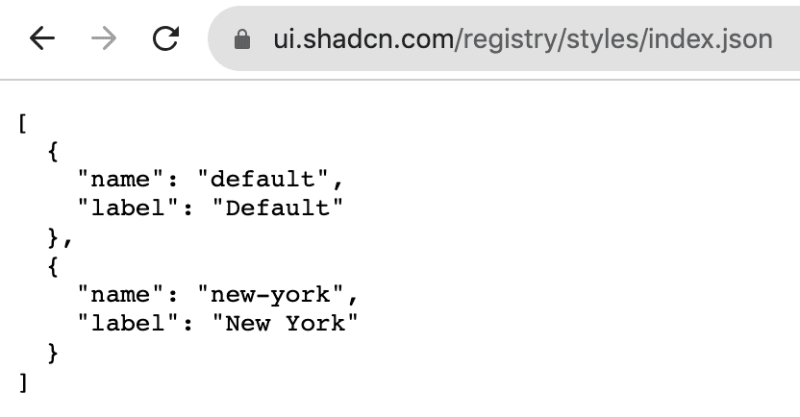
Beachten Sie, dass der Parameter ein Array von Zeichenfolgen ist. Weil fetchRegistry Promise.all verwendet und Abrufe basierend auf Pfadschleifen durch die Pfade mithilfe von Map abruft. Navigieren Sie zu https://ui.shadcn.comstyles/index.json. Sie werden feststellen, dass der folgende JSON abgerufen wird, wenn getRegistryStyles aufgerufen wird.

stylesSchema ist eher ein einfaches Schema mit nur Name und Beschriftung.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
In diesem Artikel habe ich die folgenden Konzepte besprochen:
getRegistryStyles wird aus utils/registry/index.tsx importiert. Diese Funktion ruft die Stilregistrierung ab und analysiert das Ergebnis mithilfe des Stilschemas.
2. fetchRegistry-Funktion
getRegistryStyles ruft die fetchRegistry-Funktion mit einem Parameter [„styles/index.json“] auf.
Warum ist der Parameter ein Array? Weil fetchRegistry Promise.all verwendet und Abrufe basierend auf Pfadschleifen durch die Pfade mithilfe von Map abruft. Navigieren Sie zu https://ui.shadcn.comstyles/index.json. Dort finden Sie den stilbezogenen JSON, der abgerufen wird, wenn getRegistryStyles aufgerufen wird.
3. StylesSchema
stylesSchema ist ein eher einfaches Schema mit nur Name und Beschriftung.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
Möchten Sie lernen, wie man shadcn-ui/ui von Grund auf erstellt? Schauen Sie sich Build-from-Scratch
an
Website: https://ramunarasinga.com/
Linkedin: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
E-Mail: ramu.narasinga@gmail.com
Shadcn-ui/ui von Grund auf erstellen
Das obige ist der detaillierte Inhalt vonshadcn-ui/ui-Codebasisanalyse: Wie funktioniert die shadcn-ui-CLI? - Teil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 So wechseln Sie zwischen voller und halber Breite
So wechseln Sie zwischen voller und halber Breite
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei
 Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 Linux finden
Linux finden
 So legen Sie die Schriftfarbe in HTML fest
So legen Sie die Schriftfarbe in HTML fest




