
In diesem Tutorial erfahren Sie, wie Sie mit Plotly interaktive Visualisierungen erstellen. Unser Projekt konzentriert sich auf die Analyse der Ergebnisse des Würfelns. Beim Würfeln eines einzelnen sechsseitigen Würfels hat jede Zahl von 1 bis 6 die gleiche Chance, zu erscheinen. Wenn Sie jedoch mehrere Würfel werfen, werden einige Zahlen wahrscheinlicher als andere. Unser Ziel ist es, diese Wahrscheinlichkeiten zu bestimmen, indem wir Würfelwürfe simulieren und einen Datensatz erstellen. Danach werden wir die Ergebnisse mehrerer Würfe visuell darstellen, um zu zeigen, welche Ergebnisse statistisch gesehen wahrscheinlicher sind.
Plotly ist eine Open-Source-Grafikbibliothek, mit der Benutzer interaktive, webbasierte Visualisierungen erstellen können. Es unterstützt viele Diagrammtypen, darunter Liniendiagramme, Streudiagramme, Balkendiagramme und mehr. Plotly eignet sich besonders zum Erstellen von Visualisierungen, die in Webanwendungen eingebettet werden können, da es interaktive Funktionen wie Zoomen, Schwenken und Hover-Informationen bietet.
Wir installieren Plotly mit pip. Wir müssen auch Pandas installieren, eine Bibliothek für effizientes Arbeiten mit Daten, da Plotly Express darauf angewiesen ist.
$ python -m pip install --user plotly $ python -m pip install --user pandas
Besuchen Sie die Galerie der Diagrammtypen auf der Website von Plotly, um die verschiedenen Visualisierungen zu sehen, die Sie mit Plotly erstellen können.
Zuerst erstellen wir die folgende Die-Klasse, um den Wurf eines Würfels zu simulieren. Wir nennen die Datei Die.py.
from random import randint
class Die:
"""A class representing a single die."""
def __init__(self, num_sides = 6):
"""Assume a six-sided die"""
self.num_sides = num_sides
def roll(self):
"""Return a random value between 1 and number of sides."""
return randint(1, self.num_sides)
Die __ init __-Methode benötigt ein optionales Argument. Wenn eine Instanz von Die erstellt wird, beträgt die Anzahl der Seiten sechs, wenn kein Argument angegeben wird. Wenn ein Argument angegeben wird, wird die Anzahl der Seiten des Würfels festgelegt.
Die roll()-Methode verwendet die randint()-Funktion, um eine Zufallszahl zwischen 1 und der Anzahl der Seiten zurückzugeben. Diese Funktion kann den Startwert (1), den Endwert (num_sides) oder eine beliebige Ganzzahl dazwischen zurückgeben. Würfel werden nach der Anzahl ihrer Seiten benannt: Ein sechsseitiger Würfel heißt W6, ein zehnseitiger Würfel heißt D10 und so weiter.
Wir importieren zunächst das Plotly Express-Modul mit dem Alias px, um die wiederholte Eingabe von plotly.express zu vermeiden. Wir erstellen eine Instanz eines Würfels, um das Werfen von zwei W8-Würfeln zu simulieren. Wir nennen diese Datei dice_visual.py.
import plotly.express as px
from die import Die
# Create two D8.
die_1 = Die(8)
die_2 = Die(8)
# Make some rolls, and store results in a list.
results = []
for roll_num in range(500_000):
result = die_1.roll() + die_2.roll()
results.append(result)
Das kleinstmögliche Ergebnis ist die Summe der kleinsten Zahl auf jedem Würfel (2). Das größtmögliche Ergebnis ist die Summe der größten Zahl auf jedem Würfel (16), die max_results zugewiesen wird. Die Variable max_result verbessert die Lesbarkeit des Codes zur Generierung von poss_results. Wir hätten Reichweite (2,16) schreiben können, aber das würde nur für zwei D8-Würfel funktionieren. Bei der Simulation realer Umstände ist es am besten, Code zu entwickeln, der eine Vielzahl von Szenarien problemlos bewältigen kann.
# Analyze the result.
frequencies = []
max_results = die_1.num_sides + die_2.num_sides
poss_results = range(2, max_results + 1)
for value in poss_results:
frequency = results.count(value)
frequencies.append(frequency)
Wir haben den Titel definiert und ihn „Titel“ zugewiesen. Wir haben ein Wörterbuch erstellt, um Achsenbeschriftungen anzugeben. Die Schlüssel des Wörterbuchs stellen die Beschriftungen dar, die wir anpassen möchten, während die Werte die benutzerdefinierten Beschriftungen darstellen, die wir verwenden möchten. Wir nennen die x-Achse „Ergebnis“ und die y-Achse „Ergebnishäufigkeit“. Um ein Balkendiagramm zu erstellen, verwenden wir die Funktion px.bar() und übergeben die optionalen Variablen „title“ und „labels“.
# Visualize the results.
title = "Results of Rolling Two D8 Dice 500,000 Times"
labels = {'x': 'Result', 'y': 'Frequency of Result'}
fig = px.bar(x = poss_results, y = frequencies, title = title,
labels = labels)
fig.show()
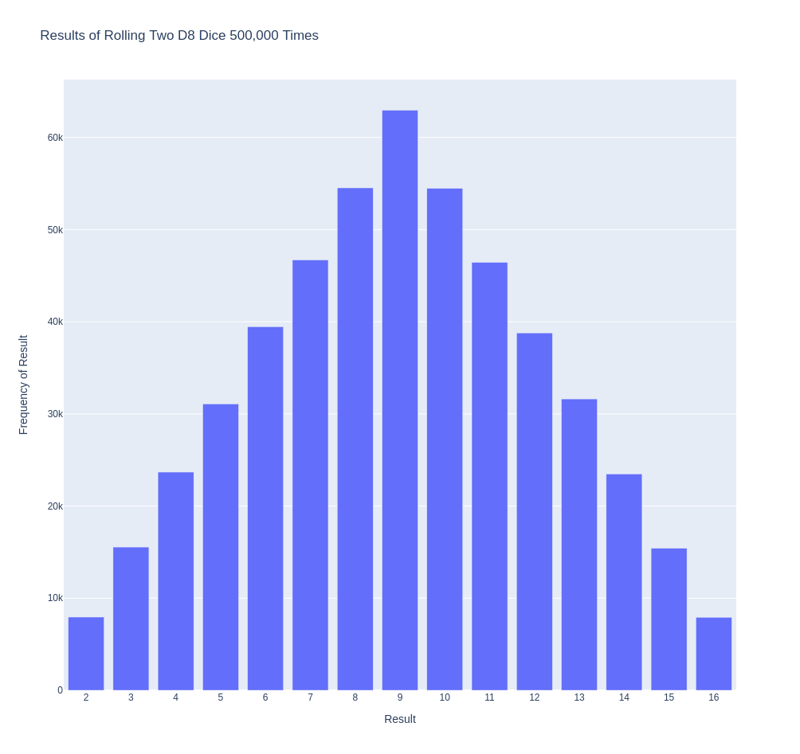
Der Plot wird mit einem entsprechenden Titel und Beschriftungen für jede Achse generiert, wie im Bild unten zu sehen.

Es gibt ein Problem, das wir bei der Handlung, die wir gerade erstellt haben, angehen müssen. Da es 11 Balken gibt, lassen die Standardeinstellungen für das X-Achsen-Layout einige Balken unbeschriftet. Während die Standardeinstellungen für die meisten Visualisierungen ausreichend sind, würde dieses Diagramm besser aussehen, wenn alle Balken beschriftet wären.
Plotly bietet eine update_layout()-Methode, mit der Sie nach der Erstellung verschiedene Änderungen an einer Figur vornehmen können. So können Sie Plotly anweisen, jedem Riegel ein eigenes Etikett zu geben.
# Further customize chart.
fig.update_layout(xaxis_dtick = 1)
fig.show()
#fig.write_html('dice_visual_d6d10.xhtml')
Die update_layout()-Methode gilt für das fig-Objekt, das das gesamte Diagramm darstellt. Wir verwenden die Option xaxis_dtick, um den Abstand zwischen Teilstrichen auf der x-Achse festzulegen. Wir setzen den Abstand auf 1, damit jeder Balken beschriftet ist. Wenn Sie dice_visual.py erneut ausführen, sollten auf jeder Leiste Beschriftungen angezeigt werden.

Dieser Code kann leicht angepasst werden, um Würfel unterschiedlicher Größe zu simulieren. Um einen D6 und D10 zu erstellen, übergeben Sie beim Erstellen der beiden Die-Instanzen die Argumente 6 und 10. Ändern Sie die erste Schleife auf die gewünschte Anzahl an Rollen und ändern Sie den Titel der Grafik entsprechend.
We can get our program to save the chart as an HTML file automatically by replacing the call to fig.show() with a call to fig.write_html().
The write_html() method requires one argument: the name of the file to write to. If you only provide a filename, the file will be saved in the same directory as the .py file. You can also call write_html() with a Path object to save the output file anywhere on your system.
Here is the complete code:
import plotly.express as px
from die import Die
# Create two D8.
die_1 = Die(8)
die_2 = Die(8)
# Make some rolls, and store results in a list.
results = []
for roll_num in range(500_000):
result = die_1.roll() + die_2.roll()
results.append(result)
# Analyze the result.
frequencies = []
max_results = die_1.num_sides + die_2.num_sides
poss_results = range(2, max_results + 1)
for value in poss_results:
frequency = results.count(value)
frequencies.append(frequency)
# Visualize the results.
title = "Results of Rolling Two D8 Dice 500,000 Times"
labels = {'x': 'Result', 'y': 'Frequency of Result'}
fig = px.bar(x = poss_results, y = frequencies, title = title, labels = labels)
# Further customize chart.
fig.update_layout(xaxis_dtick = 1)
fig.write_html('dice_visual.xhtml')
For clarity, the listings in this section use the long form of for loops. We can refactor the code by using list comprehensions for one or both of the loops. Here is the code using list comprehension:
import plotly.express as px
from die import Die
# Create two D8.
die_1 = Die(8)
die_2 = Die(8)
# Make some rolls, and store results in a list.
results = [die_1.roll() + die_2.roll() for roll_num in range(500_000) ]
# Analyze the result.
max_results = die_1.num_sides + die_2.num_sides
poss_results = range(2, max_results + 1)
frequencies = [results.count(value) for value in poss_results]
# Visualize the results.
title = "Results of Rolling Two D8 Dice 500,000 Times"
labels = {'x': 'Result', 'y': 'Frequency of Result'}
fig = px.bar(x = poss_results, y = frequencies, title = title, labels = labels)
# Further customize chart.
fig.update_layout(xaxis_dtick = 1)
fig.write_html('dice_visual_list_comprehension.xhtml')
In conclusion, analyzing and presenting statistical data becomes powerful and engaging with Plotly for interactive dice roll data visualization. By simulating dice rolls and visualizing the outcomes, we can better understand the probabilities of different results. Plotly's interactive features, such as hover information, panning, and zooming, enhance the user experience and make data more accessible. Additionally, the ability to customize and save visualizations as HTML files makes it easy to share and integrate them into web applications. This article demonstrates how to use Plotly's features to create informative and attractive charts. Plotly is an excellent tool for data analysis and presentation.
Das obige ist der detaillierte Inhalt vonVerwendung von Plotly für die interaktive Visualisierung von Würfelwurfdaten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
 So starten Sie den SVN-Dienst
So starten Sie den SVN-Dienst
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 So stellen Sie versehentlich gelöschte Dateien wieder her
So stellen Sie versehentlich gelöschte Dateien wieder her
 Die Bedeutung des Titels in HTML
Die Bedeutung des Titels in HTML
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 Benennen Sie die APK-Software um
Benennen Sie die APK-Software um
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 So ändern Sie das CAD-Layout von Weiß auf Schwarz
So ändern Sie das CAD-Layout von Weiß auf Schwarz




