
Als ich anfing, CSS zu lernen, sah ich box-sizing: border-box in fast jeder CSS-Datei, die mir begegnete. Wie viele Anfänger habe ich es kopiert, ohne seinen Zweck zu verstehen. Wenn Ihnen das bekannt vorkommt, machen Sie sich keine Sorgen – Sie sind nicht allein.
Was ist Kartongröße?
Die Eigenschaft box-sizing in CSS steuert, wie die Breite und Höhe eines Elements berechnet werden. Es gibt drei Hauptwerte:
Warum Box-Sizing: Border-Box?
Darum ist box-sizing: border-box so hilfreich:
Hier ist ein einfaches Beispiel, um den Unterschied zwischen "content-box"und "border-box" zu veranschaulichen:
Inhaltsfeld
<div class="content-box"> <p>content-box</p> </div>
.content-box {
background-color: red;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

Wie im Screenshot gezeigt, hat die Box mit box-sizing: content-box eine Gesamtbreite von 260 Pixel. Hier ist der Grund:
200 Pixel ist die für den Inhaltsbereich festgelegte Breite. 20 Pixel auf jeder Seite ergeben insgesamt 40 Pixel (20 Pixel + 20 Pixel), 10 Pixel auf jeder Seite ergeben insgesamt 20 Pixel (10 Pixel + 10 Pixel).
Gesamtbreite: 200 Pixel (Inhalt) + 40 Pixel (Innenraum) + 20 Pixel (Rand) = 260 Pixel
Warum? Bei content-box gilt die von Ihnen festgelegte Breite nur für den Inhalt innerhalb der Box. Zu dieser Breite werden Polsterung und Rand hinzugefügt, wodurch sich die Gesamtgröße der Box erhöht.
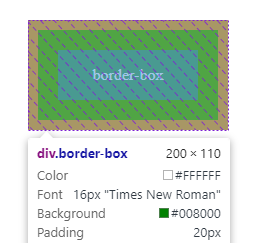
Grenzkasten
<div class=" border-box"> <p>border-box</p> </div>
.border-box {
box-sizing: border-box;
background-color: green;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

Im Gegensatz dazu hat die Box mit box-sizing: border-box eine Gesamtbreite von 200px. Hier ist der Grund:
200 Pixel ist die für die gesamte Box festgelegte Breite, einschließlich Inhalt, Innenabstand und Rand, 20 Pixel auf jeder Seite (in der Breite von 200 Pixel enthalten), 10 Pixel auf jeder Seite (in der Breite von 200 Pixel enthalten).
Gesamtbreite: Die Breite von 200 Pixel umfasst den Inhalt, den Innenabstand und den Rahmen insgesamt. Außerhalb dieser Breite wird kein zusätzlicher Platz hinzugefügt.
Warum? Bei border-box deckt die von Ihnen festgelegte Breite alles innerhalb der Box ab, sodass die Gesamtgröße wie angegeben bleibt, ohne dass zusätzliche Polsterung oder Rand über die angegebene Breite hinausragt .
Box-Größe verstehen und verwenden: Border-Box kann Ihr CSS vereinfachen und Ihre Layouts vorhersehbarer und einfacher zu verwalten machen. Wenn Sie keine Ahnung davon hatten, hoffe ich, dass diese Erklärung die Sache aufklärt.
Sie können den in diesem Beispiel verwendeten Code auf CodePen anzeigen und damit experimentieren.
Wenn Ihnen dieser Beitrag gefallen hat, kontaktieren Sie mich auf LinkedIn und Twitter!
Das obige ist der detaillierte Inhalt vonWas macht box-sizing: border-box eigentlich?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China
 So beheben Sie das Fehlen von winntbbu.dll
So beheben Sie das Fehlen von winntbbu.dll
 Standarddrucker festlegen
Standarddrucker festlegen
 Der Computer kann nicht kopieren und einfügen
Der Computer kann nicht kopieren und einfügen
 Was bedeutet der Befehl rm-rf unter Linux?
Was bedeutet der Befehl rm-rf unter Linux?
 WeChat konnte keine Daten laden
WeChat konnte keine Daten laden
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 Neueste Nachrichten zu BTC-Münzen
Neueste Nachrichten zu BTC-Münzen




