 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen eines Trendanalysetools mit der FeedRika-API – Teil I – Einrichtung
Erstellen eines Trendanalysetools mit der FeedRika-API – Teil I – Einrichtung
Erstellen eines Trendanalysetools mit der FeedRika-API – Teil I – Einrichtung
Jul 20, 2024 am 09:16 AMErstellen eines Trendanalysetools mit der FeedRika-API
Ich bin kürzlich auf diesen coolen News-API-Dienst namens FeedRika gestoßen, der Ihnen die neuesten Weltnachrichten zusammen mit einem Sentiment-Score und relevanten Kategorien liefert. Da es eine kostenlose Nutzungsstufe gibt, dachte ich darüber nach, es auszuprobieren und zu sehen, was ich damit bauen kann.
Eine meiner Ideen war, ein Tool zu entwickeln, um zu sehen, wie ein Unternehmen oder ein Thema in den Nachrichten abgeschnitten hat.

Sie können ein Diagramm von Google Trends sehen, das Ihnen zeigt, wie beliebt ein Begriff im öffentlichen Raum ist, das aber nur das Suchvolumen widerspiegelt. Es gibt Ihnen keine Vorstellung davon, ob die Stimmung rundherum positiv oder negativ ist. Erstellen wir also ein Tool, das die Nachrichten durchsucht, um zu sehen, ob über das Thema positiv geschrieben wird oder nicht, und ein ähnliches Diagramm anzuzeigen.
Hier sind die allgemeinen Schritte, die wir unternehmen werden, um dieses Tool zu erstellen:
- Sammeln Sie das zu suchende Thema vom Benutzer
- Rufen Sie Nachrichtenartikel von Feedrika ab, die zum Thema passen
- Durchsuchen Sie die zurückgegebenen Artikel und extrahieren Sie den Sentiment-Score für jeden Artikel
- Tragen Sie diese Ergebnisse zur visuellen Darstellung in ein Diagramm ein
- Rechnen Sie, um zusätzliche Statistiken für das Thema zu generieren, z. B. durchschnittliche Stimmung, insgesamt positiv/negativ usw.
- Zeigen Sie dem Benutzer die Quellnachrichtenartikel, damit er das Thema detaillierter erkunden kann.
Bevor wir beginnen
Lassen Sie uns einen API-Schlüssel von der Feedrika-Website erhalten, damit wir Nachrichtenartikel abrufen können, mit denen wir arbeiten können.
Gehen Sie zu feedrika.com und eröffnen Sie ein Konto.
Sobald Sie sich angemeldet haben, finden Sie Ihren API-Schlüssel auf Ihrer Profilseite feedrika.com/profile zusammen mit Ihrem Guthaben und einem Anfrageprotokoll, das zeigt, welche Anfragen Sie gestellt haben.

Auswahl der Plattform
Wir könnten dieses Tool nur in HTML, CSS und Javascript erstellen, aber es erfordert die Verwendung eines privaten API-Schlüssels und es ist keine gute Idee, diesen offen über das Internet zu übertragen, also verwenden wir Node und Express, um den API-Schlüssel auf dem Server zu verbergen side als Umgebungsvariable und halten Sie sie privat.
Ich werde dieses Tutorial auf absolute Anfänger zuschneiden. Wenn Sie also bereits mit Node und Express vertraut sind, können Sie gerne mit den interessanteren Teilen fortfahren.
Aufstellen:
1. Knoten und Express
Stellen Sie sicher, dass die Node-Laufzeitumgebung installiert ist. Wenn nicht, können Sie es hier bekommen.
Erstellen Sie ein Verzeichnis für dieses Projekt auf Ihrem lokalen Computer und navigieren Sie darin.
Führen Sie Folgendes aus: npm init -y im Terminal, um ein Knotenprojekt mit den Standardeinstellungen zu initialisieren.
Führen Sie „npm i express“ aus, um das Express-Framework zu installieren.
Express ist ein einfacher Webserver, der es uns ermöglicht, die Seiten und API-Routen innerhalb unserer Anwendung bereitzustellen. Es ist einfach einzurichten und weit verbreitet, sodass es einfach ist, online Hilfe zu finden und Fehler zu beheben.
Öffnen Sie den Ordner in VSCode oder Ihrer bevorzugten IDE und schauen Sie hinein.

Sie sollten einen Ordner „node_modules“, eine Datei „package.json“ und eine Datei „package-lock.json“ haben.
2. Erstellen unserer ersten Route
Lassen Sie uns eine Indexseite erstellen, die Benutzer unserer App willkommen heißt
Erstellen Sie eine neue Datei „welcome.html“ im Stammverzeichnis Ihres Projekts. Füllen Sie es nur mit den grundlegenden Informationen aus, um loszulegen
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<h1 id="This-is-my-news-trends-app">This is my news trends app!</h1>
Lassen Sie uns unsere erste Route einrichten und diese Seite „Welcome.html“ zurückgeben, wenn jemand die App öffnet
Erstellen Sie eine „index.js“-Datei im Stammverzeichnis Ihrer App und importieren Sie das Express-Framework.
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname + "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
Lassen Sie uns unsere Fortschritte testen.
Führen Sie vom Terminal aus node index.js aus. Sie sollten eine Bestätigungsmeldung sehen, die besagt, dass der Server läuft

Klicken Sie im Terminal auf den Link oder fügen Sie ihn in den Browser ein, um zu bestätigen, dass Sie die Willkommensseite sehen können

3. Umgebungsvariablen
Lassen Sie uns eine Umgebungsvariable einrichten, um unseren API-Schlüssel zu speichern.
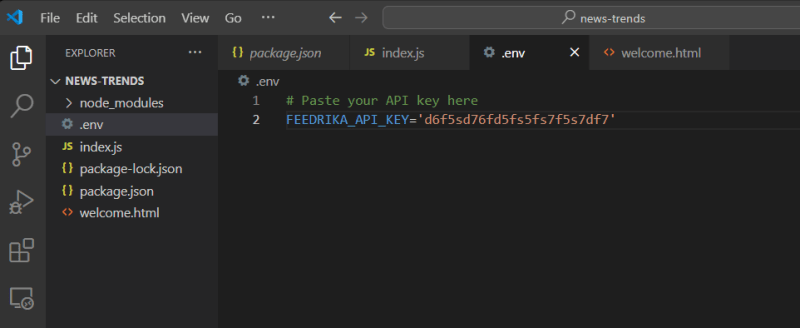
Erstellen Sie eine neue Datei „.env“ im Stammverzeichnis Ihres Projekts.
Kopieren Sie hier Ihren API-Schlüssel von der Feedrika-Profilseite und fügen Sie ihn ein

Let's also add a '.gitignore' file so we don't accidently upload this private key to the web

Now for some housekeeping
We don't want to start and stop the server from the terminal every time we make an edit to the app so let's setup auto reloading.
Open your package.json file and add these lines to the script object
"start": "node index.js", "dev": "nodemon index.js -w"

We are using nodemon with the '-w' flag to watch for changes in our root folder and restart the server.
Now we can start our server with the npm run dev command and it will automatically watch for changes and restart the server for us.
If you get an error about not recognizing nodemon run this to install it globally and try again:
npm i nodemon -g
Okay that completes the setup, lets move on to building out our App!
Let's update the welcome page and add a search box to ask for topics
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<link rel="stylesheet" href="styles.css">
<div id="container">
<h1 id="News-trends">News trends</h1>
<h3 id="Search-for-a-topic-to-get-started">Search for a topic to get started</h3>
<form class="search-form" action="/search" method="get">
<input type="text" name="topic" placeholder="Search for a topic">
<button type="submit">Search</button>
</form>
</div>
Setup Stylesheets
Create a 'public' folder in the root of your project that will host our client side javascript, css and image files.
Add a 'styles.css' file to the public folder and add some basic styles for the welcome page

styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
Now we need to tell express how to serve these static files so open 'index.js' and add this line:
app.use(express.static("public"));

You should be able to see the changes reflected right away, refresh the page in your browser and confirm

Great! Let's now tell express how to handle this form submission
If you notice the form it submits to a '/search' endpoint so let's setup this route and handle the form submission
Open up your 'index.js' file and add these lines
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

Let's test it out, go to your browser and enter a search term in the box and click submit
You should see a response from the server which shows your search term, like this

Good Job!
Now that we have a search route working let's plug-in the FeedRika API and fetch news for the topic.
Coming soon Part II - Fetching Data
Das obige ist der detaillierte Inhalt vonErstellen eines Trendanalysetools mit der FeedRika-API – Teil I – Einrichtung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
 10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials









