 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ich hatte mit der Page-Speed-Optimierung zu kämpfen, bis ich von diesen Konzepten erfuhr
Ich hatte mit der Page-Speed-Optimierung zu kämpfen, bis ich von diesen Konzepten erfuhr
Ich hatte mit der Page-Speed-Optimierung zu kämpfen, bis ich von diesen Konzepten erfuhr
Meine Probleme bei der Seitenoptimierung: Wie ich sie überwunden habe
Ich wurde mit der Seitenoptimierung für ein paar Seiten beauftragt. Die Seitenoptimierung ist sehr wichtig, wenn Sie möchten, dass Ihre Kunden auf Ihrer Website bleiben, und sie verbessert auch das SEO-Ranking. Untersuchungen von Google haben ergeben, dass 53 % der mobilen Websites ganz aufgegeben werden, wenn das Laden länger als 3 Sekunden dauert.
Um alle diese Vorteile nutzen zu können, habe ich meine Seite in Google PageSpeed Insights verarbeitet. Die Ergebnisse waren schlecht und auf der Seite drängten sich viele unbekannte Begriffe.
All diese neuen Begriffe waren mir sehr fremd und ich wusste nicht, was ich damit anfangen sollte.
Viele Menschen sind oft mit dieser Situation konfrontiert. Sie wissen nicht, was diese neuen Wortgruppen bedeuten. Mir wurde jedoch klar, dass das Entschlüsseln dieser Wörter meiner Pagespeed-Diagnose eine völlig neue Bedeutung verlieh.
In diesem Artikel zeige ich Ihnen die Begriffe, die Sie kennen müssen, um auf dem Weg zur Pagespeed-Optimierung wieder auf die Beine zu kommen.
Die 5 Begriffe, die ich unbedingt lernen muss, um mein Verständnis zu erleichtern
Wenn wir unsere Seite durch das Pagespeed-Analysetool laufen lassen, sehen wir die folgenden Analysen.
- Erste inhaltsreiche Farbe
- Größte inhaltsreiche Farbe
- Gesamtblockierungszeit
- Kumulative Layoutverschiebung
- Geschwindigkeitsindex
Es ist wichtig, diese Begriffe zu kennen, da sie Ihnen dabei helfen, die Seitenleistung zu ermitteln.
Hier ist eine einfache Möglichkeit, es sich zu merken: FLTCS, ausgesprochen „Flat-Tics“.
Lassen Sie uns FLTCS einzeln durchgehen.
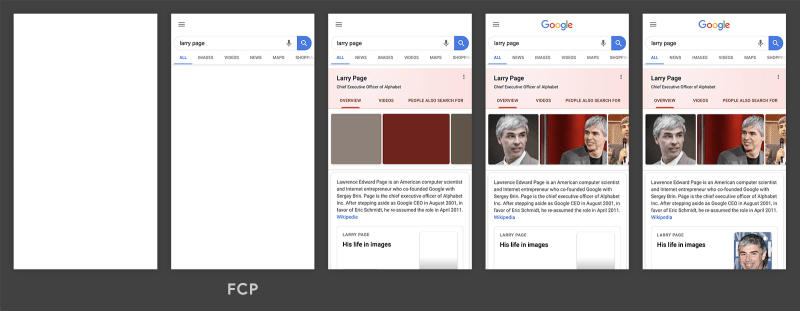
1. Zu lange auf das Erscheinen des ersten Inhalts warten (FCP)
Stellen Sie sich vor, Sie sind in einem Theater, um ein Theaterstück zu sehen. Der First Contentful Paint (FCP) ist wie der Moment, in dem die Bühnenlichter angehen und Sie den ersten Schauspieler oder die erste Requisite sehen können.
Es ist das erste Zeichen dafür, dass die Show beginnt und etwas Bedeutsames für Sie sichtbar wird. Wenn die Lichter schnell angehen, wissen Sie, dass die Aufführung stattfindet, und Sie können die Show genießen.
In ähnlicher Weise geht es beim FCP auf einer Webseite darum, wie schnell Sie den ersten Inhalt sehen, nachdem Sie angekommen sind. Wenn dies schnell geschieht, bedeutet das, dass Ihre Seite die Benutzer sofort anspricht.

Im obigen Bild können Sie sehen, dass der FCP im zweiten Frame stattfindet, wenn der Inhalt geladen wird.
Wir können diesen Begriff in verschiedene Teile zerlegen, um ihn besser zu verstehen.
Erstes: FCP markiert das erste Erscheinen von sichtbarem Inhalt auf einer Webseite, nachdem Sie zu dieser navigiert haben.
Inhaltlich: Es bedeutet, wann bedeutungsvolle Inhalte, wie Text, Bilder oder Grafiken, für den Benutzer sichtbar werden.
Malen: Ähnlich wie ein Künstler beginnt, auf einer Leinwand zu malen, ist FCP der Moment, in dem der Browser mit dem Rendern und Anzeigen der ersten Elemente der Webseite beginnt.
So finden Sie FCP
- Gehen Sie zu der Website, von der aus Sie den FCP anzeigen möchten
- Rechtsklick und drücken Sie „Element prüfen“
- Gehen Sie zur Registerkarte „Leistungen“ und klicken Sie auf „Neu laden“.

- Hier beträgt die erste Contentful-Farbe 259,07 ms, was gut ist.
Verbesserung des FCP
- Ein Problem, das für FCP besonders wichtig ist, ist die Ladezeit der Schriftart, wenn es sich um eine benutzerdefinierte Schriftart handelt.
- Benutzerdefinierte Schriftarten sind oft große Dateien mit langsamen Ladezeiten. Einige Browser verbergen Text, bis die Schriftart geladen wird, wodurch unsichtbarer Text aufblitzt.
FCP: Auf einen Blick
- Definition: FCP ist, wenn der erste Text oder das erste Bild auf einer Webseite erscheint.
- Metrik: Sie misst, wie schnell Inhalte angezeigt werden, nachdem ein Benutzer sie besucht.
- Enthält:Text, Bilder, SVGs und nicht weiße Leinwandelemente.
- Ausgeschlossen:Inhalt innerhalb von Iframes.
- Zweck: Gibt an, wie schnell Besucher den tatsächlichen Inhalt sehen.
- Optimale Zeit: Streben Sie für ein gutes Benutzererlebnis einen FCP von 1,8 Sekunden oder weniger an.
2. Zu viel auf den Inhalt warten, der am wichtigsten ist (LCP)
Stellen Sie sich LCP als den Moment vor, in dem das größte und wichtigste Schild in einem neuen Geschäft beim Vorbeigehen vollständig sichtbar ist.
Stellen Sie sich vor, Sie gehen an einem Geschäft vorbei und warten sehnsüchtig darauf, das größte Schild zu sehen, das Ihnen sagt, worum es in dem Geschäft geht. Wenn es zu lange dauert, bis dieses große Schild erscheint, könnten Sie frustriert sein und das Interesse verlieren.
Um die Aufmerksamkeit der Käufer aufrechtzuerhalten, sollte das Geschäft sicherstellen, dass das große Schild schnell angebracht und sichtbar ist.
Ähnlich geht es auf einer Webseite beim Largest Contentful Paint darum, sicherzustellen, dass der größte und wichtigste Teil Ihres Inhalts so schnell wie möglich vollständig geladen und für Benutzer sichtbar ist.
Wie finde ich das LCP?
- Gehen Sie zur gewünschten Seite, klicken Sie mit der rechten Maustaste und klicken Sie auf „Element prüfen“.

- Klicken Sie auf die Aufnahmeschaltfläche
- Laden Sie die Seite neu

- Unter dem Timing-Bereich gibt es eine Schaltfläche namens LCP

- Klicken Sie auf die LCP-Schaltfläche und die größte inhaltsreiche Farbe wird auf dem Bildschirm hervorgehoben

Was verursacht einen niedrigen LCP-Score?
- Langsame Serverantwortzeiten
-
Renderblockierung von Javascript und CSS
- Dies sind Dateien, die steuern, wie Ihre Webseite aussieht und sich verhält. Wenn sie nicht optimiert sind oder vor dem Hauptinhalt geladen werden, können sie dazu führen, dass der Browser nicht in der Lage ist, die wichtigen Inhalte darzustellen, die Benutzer zuerst sehen möchten.
- Zum Beispiel: Stellen Sie sich eine Webseite mit einer To-Do-Liste vor, aber die Schaltfläche zum Hinzufügen neuer Elemente wird von einer JavaScript-Datei gesteuert.
- Wenn dieses JavaScript das Rendern blockiert, wartet der Browser darauf, das Skript herunterzuladen und zu verstehen, bevor er die Liste oder die Schaltfläche anzeigt.
-
Langsame Ressourcenladezeiten
- Das Laden von Inhalten wie großen Bildern oder Videos kann lange dauern. Dies kann die LCP verlangsamen, wenn sie den größten Inhalt auf der Seite darstellen.
-
Clientseitiges Rendering
- In diesem Fall lädt der Browser einen Teil des Seitencodes herunter und verarbeitet ihn, bevor er mit dem Rendern beginnen kann.
LCP: Auf einen Blick
- Definition: LCP misst, wann das größte auf Ihrem Bildschirm sichtbare Inhaltselement vollständig gerendert ist.
- Metrik: Sie bezieht sich auf wichtige Inhaltselemente wie Bilder, Videos oder Textblöcke, die für das Benutzererlebnis entscheidend sind.
- Enthält: img-Elemente, Bild in SVG, Videoelemente, Elemente mit Hintergrundbildern, die mit url() geladen wurden, große Textblöcke, Elemente auf Blockebene.
- Ausgeschlossen: Inhalte außerhalb des Ansichtsfensters oder Bilder, die noch nicht geladen wurden.
- Zweck: Zeigt an, wann der Browser mit dem Rendern des größten Inhaltselements im Ansichtsfenster fertig ist, sodass es für den Benutzer vollständig sichtbar ist.
- Optimale Zeit: Streben Sie für ein gutes Benutzererlebnis einen LCP von 2,5 Sekunden oder weniger an. Ein LCP zwischen 2,5 und 4 Sekunden bedeutet, dass die Website verbessert werden muss, und ein LCP von mehr als 4 Sekunden weist auf eine schlechte Leistung hin, die erhebliche Verbesserungen erfordert.
Lesen Sie den Rest unseres vollständigen Artikels
Das obige ist der detaillierte Inhalt vonIch hatte mit der Page-Speed-Optimierung zu kämpfen, bis ich von diesen Konzepten erfuhr. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.








