
NEIN! Sie haben nicht falsch gelernt, dass JavaScript eine Single-Threaded-Sprache ist. Es handelt sich um eine Single-Thread-Sprache, die Zugriff auf einen einzelnen Haupt-Thread hat, um den Code auszuführen. Wenn wir also über synchrone Programmierung sprechen, sprechen wir davon, dass dieser einzelne Thread die ganze schwere Arbeit übernimmt und unseren Code ausführt.

Aber in Wirklichkeit verwenden die V8-Engine und Node.js eine C-Bibliothek namens libuv, um Zugriff auf sechs zusätzliche Threads zu erhalten. Zwei davon werden für die Speicherbereinigung verwendet und der Rest wird für Hintergrundaufgaben wie asynchrone Programmierung verwendet.
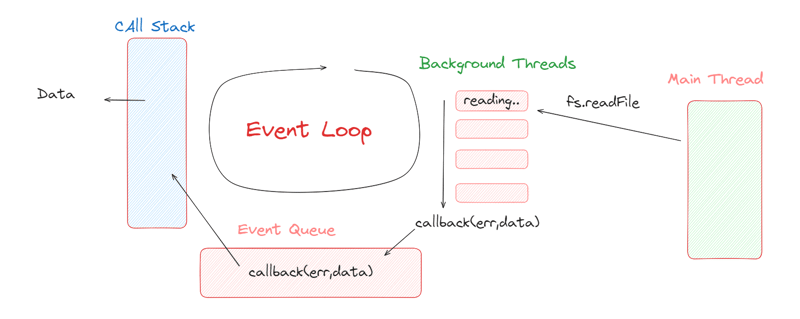
Ja. Wenn wir sagen, dass Code asynchron oder nicht blockierend ist, passiert in Wirklichkeit, dass der asynchrone Code mit dem Rückruf an diese zusätzlichen Threads übergeben wird und der Hauptthread seine Arbeit fortsetzt, ohne den Rest des Codes zu blockieren.

Wenn der asynchrone Code fertig ist, wird die Rückruffunktion entweder mit einem Fehler oder den erforderlichen Daten in die Ereigniswarteschlange verschoben. Dann schiebt die Ereignisschleife es in den Aufrufstapel und wir bekommen unser Ergebnis, um dies mit etwas Code zu verstehen. Schauen wir uns die Readfile-Methode des FS-Moduls an.
fs.readFile("demo.text","utf8",(err,data)=>{
if(error){
return error
}
console.log("output",data);
})
Im obigen Code wird die Readfile-Methode an die Hintergrundthreads übergeben. Das Lesen erfolgt im Hintergrund, und wenn dies abgeschlossen ist, wird der Rückruf entweder mit einem Fehler oder mit Daten in die Ereigniswarteschlange verschoben.

Einmal im Callstack wird der Callback ausgeführt und wir erhalten entweder einen Fehler oder die Daten als Ausgabe.
Vielen Dank fürs Lesen. Ich hoffe, ich konnte die Single-Threaded-Methode in Javascript erklären.
Das obige ist der detaillierte Inhalt vonJavascript ist NICHT Single-Threaded!!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertieren Sie PDF-Dateien in CAD-Zeichnungen
Konvertieren Sie PDF-Dateien in CAD-Zeichnungen
 InstantiationException-Ausnahmelösung
InstantiationException-Ausnahmelösung
 Was ist der Unterschied zwischen Golang und Python?
Was ist der Unterschied zwischen Golang und Python?
 Häufige Situationen eines MySQL-Indexfehlers
Häufige Situationen eines MySQL-Indexfehlers
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 So konvertieren Sie CHM in TXT
So konvertieren Sie CHM in TXT
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 So führen Sie ein PHPStudy-Projekt aus
So führen Sie ein PHPStudy-Projekt aus




