

Schauen Sie sich diesen Beitrag in meinen Webnotizen an!
Abschließend noch eine interessante Sache: Nachdem wir mit der Benutzeroberfläche fertig sind, können wir mit der Implementierung der Hauptfunktionalität fortfahren. In diesem Artikel sprechen wir über das Abrufen von Daten vom Server und deren Speicherung im Pinia-Speicher. Außerdem werden wir unsere Shop-Liste und Produktseite dynamisch rendern. Wie üblich definieren wir zunächst den Arbeitsplan, der erledigt werden muss:
Da wir nun einen klaren Plan haben, ist es an der Zeit, die Ärmel hochzukrempeln und sich an die Arbeit zu machen. Wir beginnen mit der Konfiguration des Axios-Moduls, das als Rückgrat für den Datenabruf vom Server dient.
Wir haben axios bereits in einem unserer vorherigen Beiträge installiert: „Building Your E-Commerce Store with Nuxt.js: A Step-by-Step Guide to Project Setup“, sodass wir es jetzt konfigurieren und für die Verwendung vorbereiten können.
Lassen Sie uns den Ordner „http“ in unserem Stammverzeichnis erstellen und im http-Ordner die Datei http-client.js erstellen. Es wird eine Datei für unsere wichtigsten Axios-Einstellungen und Interceptoren sein, falls wir sie benötigen, aber im Moment werden wir Axios nur mit der Basis-URL registrieren.
import axios from "axios";
export const HTTP = axios.create({
baseURL: "http://localhost:3005",
});
Im Ordner „http“ erstellen wir einen Ordner „services“, in dem unsere Axios-Dienste für separate App-Funktionen gespeichert werden. Erstellen Sie im Verzeichnis „services“ den ersten Service „products.service.js“, in dem unsere REST-API-Dienste für Produkte gespeichert werden.
Wir können die ersten beiden Get-Funktionen mit Axios hinzufügen. Dazu müssen wir lediglich HTTP importieren und eine Pfeilfunktion erstellen, die Daten aus der Anfrage zurückgibt.
import { HTTP } from '../http-client';
export const getAllProducts = () =>
HTTP.get('/products').then(({data}) => data )
export const getProductById = (id) =>
HTTP.get(`/products/${id}`).then(({data}) => data )
Wie Sie sich erinnern, haben wir auch „json-server“ installiert, um den Backend-Server zu imitieren, und ihn vorab mit einem Produktarray gefüllt. Wir können Produktdaten aktualisieren und weitere Produkte wie folgt erstellen:
{
"id": "1",
"name": "Product 1",
"instagram": "https://instagram.com",
"pinterest": "https://pinterest.com",
"image": "https://images.pexels.com/photos/2081332/pexels-photo-2081332.jpeg?auto=compress&cs=tinysrgb&w=600",
"description": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
"price": 100
},
Jetzt haben wir einen gebrauchsfertigen Entwicklungsserver mit Produktdaten und Funktionen, die diese Server-API aufrufen. Unser nächster Schritt wird die Implementierung dieses Datenabrufs in Produktseiten sein.
Erstellen Sie einen neuen products.js-Store und fügen Sie eine „productsList“-Variable hinzu, die eine Liste der vom Server empfangenen Produkte speichert, sowie eine „product“-Variable, die separate Produkte für Produktseiten speichert. Anschließend fügen wir zwei Aktionen hinzu, die Axios-Dienste nutzen, um Daten vom Server abzurufen und in den Status zu versetzen. Und vergessen Sie nicht, Getter hinzuzufügen.
import { defineStore } from 'pinia';
import {
getAllProducts,
getProductById
} from '@/http/services/products.services';
export const useProductsStore = defineStore({
id: 'products',
state: () => ({
productsList: [],
product: null
}),
actions: {
async aGetAllProducts() {
await getAllProducts()
.then((data) => {
this.productsList = data;
})
.catch((error) => {
console.log(error);
})
},
async aGetProductById(id) {
await getProductById(id)
.then((data) => {
this.product = JSON.parse(JSON.stringify(data));
})
.catch((error) => {
console.log(error);
})
}
},
getters: {
gProductsList: (state) => state.productsList,
gProduct: (state) => state.product
}
})
Sieht toll aus. Wir können diesen Speicher in Komponenten verwenden.
Öffnen Sie unsere Shop-Seite, importieren Sie den Produktshop und rufen Sie innerhalb des erstellten Lebenszyklus-Hooks (er ruft Daten ab, bevor die gesamte Seite gerendert wird) unsere Aktion „aGetAllProducts“ auf.
created() {
const productsStore = useProductsStore();
productsStore.aGetAllProducts();
}
Danach können wir Getter verwenden, um die Produktliste abzurufen und zu rendern. Wir müssen Produktlistendaten an unsere Produktkartenliste senden.
<div class="products__content">
<ProductCard v-for="product in productsStore.gProductsList" :key="product.name" :product="product" />
</div>
Jetzt müssen wir json-server mit dem Befehl starten: „json-server --watch db/db.json --port 3005“. Und starten Sie unseren Nuxt-Dev-Server in der separaten PowerShell mit dem Befehl: „npm run dev“.
Jetzt, nachdem wir unsere Shop-Seite besucht oder aktualisiert haben, senden wir eine Anfrage an unseren JSON-Server für Produktdaten und rendern diese Daten auf unserer Seite.

Super. Das Problem besteht jedoch darin, dass wir beim Klicken auf die Produktkarte zur Produktseite mit statischen Daten weitergeleitet werden. Auf jeder Seite werden die gleichen Informationen und Bilder angezeigt. Um dieses Problem zu lösen, fahren wir mit dem nächsten Schritt fort.
Als wir eine Produktseite erstellten, haben wir unseren Ordner mit Klammern benannt, um dieser Seite Dynamik zu verleihen. Wenn wir nun auf die Produktkarte klicken, werden wir zur Shop-Seite mit der Produkt-ID in der URL weitergeleitet, weil Nuxt „Produkt“ im Ordnernamen durch seine ID ersetzt, aber unsere Seite ist immer noch statisch. Um dies zu ändern, müssen wir die Produkt-ID von der URL abrufen und dann mit dieser ID Produktdaten vom Server abrufen.
Wir haben bereits Funktionen zum Abrufen von Daten vom Server erstellt, jetzt müssen wir unsere Produktseite aktualisieren. Öffnen Sie dazu bitte die Datei index.vue im Ordner [product] und importieren Sie unseren Produktspeicher. Fügen Sie dann den erstellten Hook in unsere Komponente ein, wo wir den Router-Parameter abrufen und ihn als weiteren Parameter an die Aktion „aGetProductById“ senden.
created() {
const productId = this.$route.params.product;
this.productsStore.aGetProductById(productId);
}
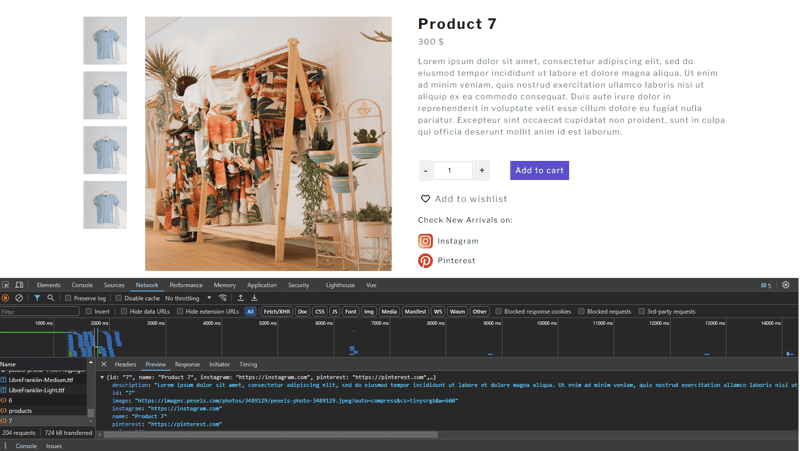
Außerdem müssen wir unsere Vorlage (Titel, Preis, Beschreibung, Bild ...) aktualisieren, nur um die vom Server empfangenen Daten wiederzugeben.
Bild:
<div class="product-info__image--main">
<img :src="productsStore.gProduct?.image" alt="product image">
</div>
Product Description:
<h1 class="product-info__content--title">{{ productsStore.gProduct?.name }}</h1>
<p class="product-info__content--price">{{ productsStore.gProduct?.price }} $</p>
<p class="product-info__content--description">{{ productsStore.gProduct?.description }}</p>
Now, let's restart the Nuxt dev server and check the result by clicking on different product cards. We should see another product each time.

In this article, we explored the process of fetching and presenting products in a Nuxt.js e-commerce application. We started by configuring the Axios module, which served as the backbone for making API requests to our server.
Keep in mind that these code examples are only the top of the iceberg. Feel free to experiment with advanced approaches, add new features, and optimize your codebase as you improve your e-commerce application to better suit the demands of your customers and company.
If you would need a source code for this tutorial you can get it here.
Das obige ist der detaillierte Inhalt vonAbrufen und Präsentieren von Produkten in Nuxt.js für Ihren E-Commerce-Shop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




