
Frage: Wie kann ich Ihr QQ-Browser-Erlebnis personalisieren? Einfache Beschreibung: QQ Browser bietet Anpassungsfunktionen, einschließlich der Änderung von Skins zur Optimierung visueller Effekte. Geführte Lektüre: Dieser Artikel enthält detaillierte Schritte, die Sie dabei unterstützen, das Design des QQ-Browsers einfach zu ändern und Ihr Surferlebnis zu verbessern. Der PHP-Editor Xigua wird mit Ihnen zusammenarbeiten, um einfache Möglichkeiten zur individuellen Anpassung des Erscheinungsbilds zu erkunden. Lesen Sie weiter, um zu erfahren, wie Sie Ihrem Browser eine persönliche Note verleihen können!

1 Öffnen Sie zuerst unser Mobiltelefon und klicken Sie dann auf QQ-Browser. (Wie im Bild gezeigt)

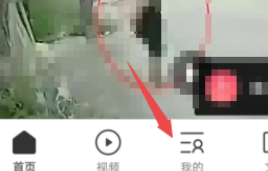
2. Klicken Sie dann auf meins. (Wie im Bild gezeigt)

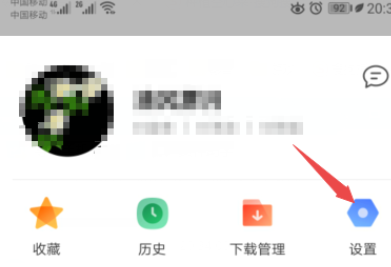
3. Klicken Sie dann auf Einstellungen. (Wie im Bild gezeigt)

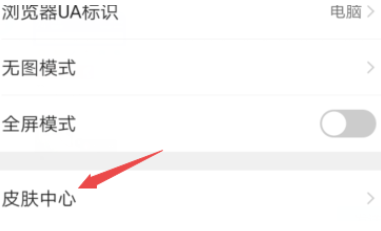
4. Klicken Sie dann auf die Hautmitte. (Wie im Bild gezeigt)

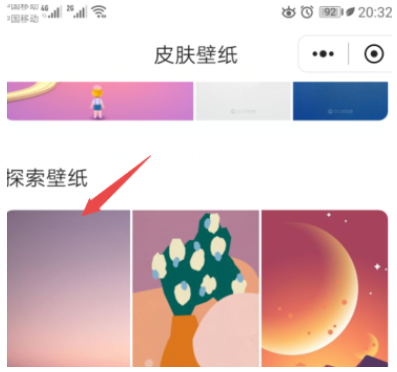
5. Klicken Sie dann auf ein Hintergrundbild im Suchhintergrund. (Wie im Bild gezeigt)

6. Klicken Sie dann auf Einstellungen. (Wie im Bild gezeigt)

7. Klicken Sie dann auf Als QQ-Browser-Skin festlegen. (Wie im Bild gezeigt)

8. Klicken Sie dann auf Fertig stellen, sodass wir den Skin von QQ Browser geändert haben. (Wie im Bild gezeigt)

Das obige ist der detaillierte Inhalt vonSo ändern Sie den Skin des QQ-Browsers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 Methode zur Reparatur von Datenbankzweifeln
Methode zur Reparatur von Datenbankzweifeln
 Timeout-Lösung für Serveranfragen
Timeout-Lösung für Serveranfragen
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 navigator.useragent
navigator.useragent
 So erhalten Sie ein Token
So erhalten Sie ein Token




