
Frage: Haben Sie Probleme beim Erstellen eines grünen Kreises in Adobe Illustrator CS5? Einfache Anleitung: Der PHP-Editor Baicao führt Sie Schritt für Schritt durch die einfache Methode zum Erstellen eines grünen Kreises in Adobe Illustrator CS5. Geführte Lektüre: Bitte lesen Sie unten weiter, um zu erfahren, wie Sie in einfachen Schritten ganz einfach einen grünen Kreis erstellen und so Ihre Designeffizienz verbessern können.
Wie erstelle ich einen grünen Kreis in Adobe Illustrator CS5? So erstellen Sie einen grünen Kreis in Adobe Illustrator cs5
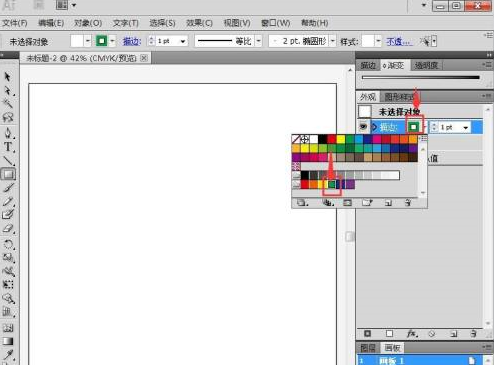
Öffnen Sie die Adobe Illustrator-Software und rufen Sie deren Hauptoberfläche auf;

Drücken Sie Strg+N, geben Sie die Breite und Höhe der Datei ein und drücken Sie OK;

Erstellen Sie eine neue Datei, drücken Sie lange auf das Ellipsen-Werkzeug in der geöffneten Formbibliothek.



Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen grünen Kreis in Adobe Illustrator CS5. So erstellen Sie einen grünen Kreis in Adobe Illustrator CS5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?
 nozoomer
nozoomer
 Tools zur Talentbewertung
Tools zur Talentbewertung
 wie man eine Website erstellt
wie man eine Website erstellt
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Unicode zu Chinesisch
Unicode zu Chinesisch




