So zählen Sie Zeichenfolgen mit Emojis in JavaScript
Ich liebe Emojis. Wer nicht?
Ich war vor ein paar Tagen gerade dabei, einen hochintellektuellen X-Beitrag fertigzustellen, als mir etwas klar wurde.

Emojis werden nicht wie normale Zeichen gezählt
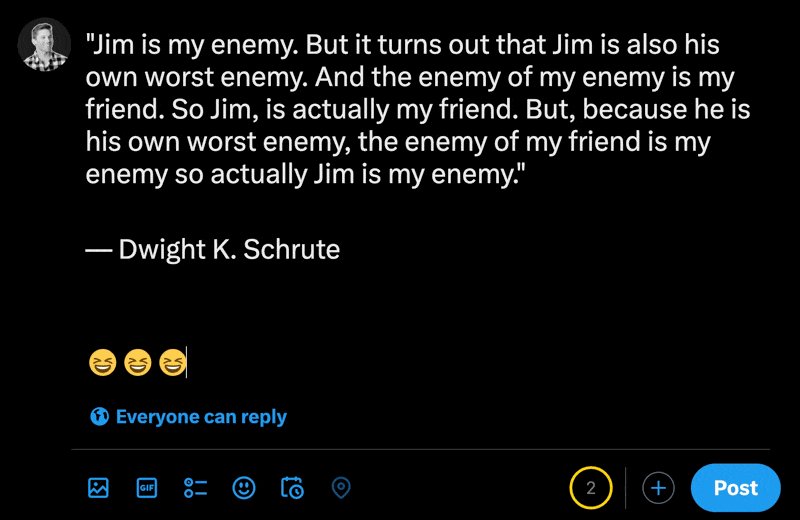
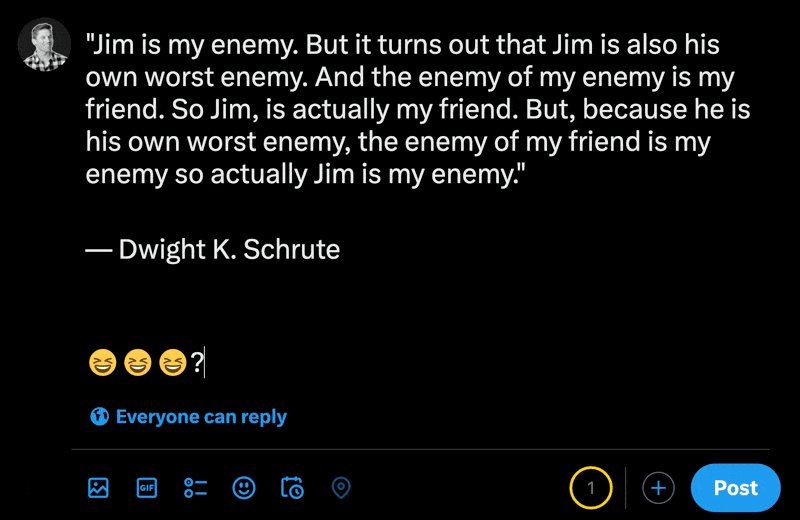
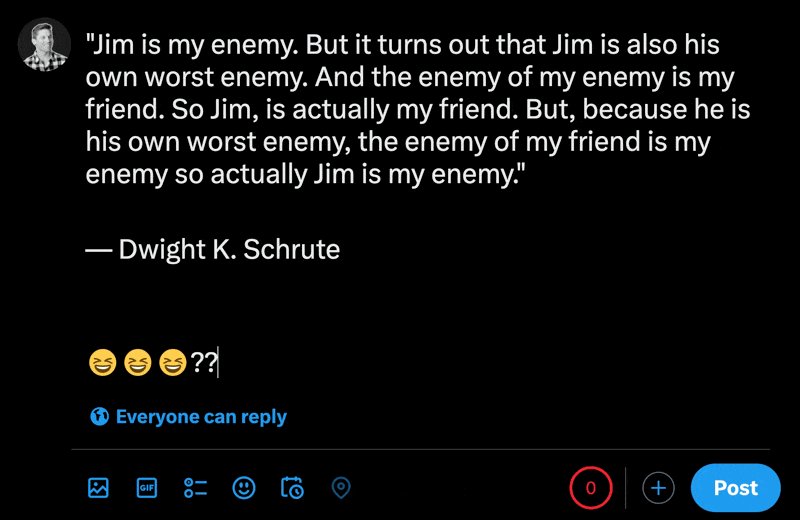
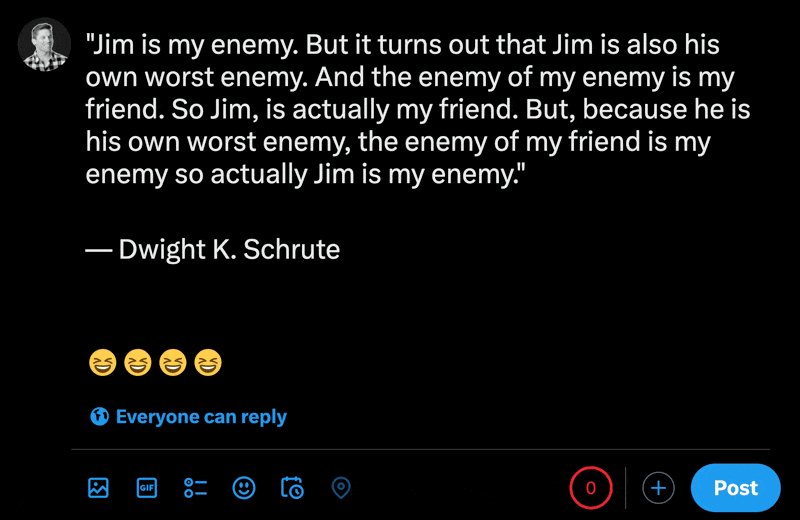
Wenn Sie Emojis im Abschnitt „Neuer Beitrag“ von X eingeben, können Sie sehen, dass normale Zeichen weniger zählen als Emojis.
Nach einer kurzen Suche habe ich herausgefunden, dass es etwas damit zu tun hat, wie sie im Unicode-System kodiert sind.
Emojis bestehen im Wesentlichen aus mehreren Codepunkten und die Länge zählt nur Codepunkte, nicht Zeichen.
Unabhängig davon, warum es passiert, habe ich an alle Textzähler gedacht, die ich erstellt habe, und daran, wie viele es im SaaS-Bereich gibt.
Emojis kommen nicht auf ihre Kosten ?.
Die bloße Messung der Länge der Zeichenfolge ist keine genaue Berechnung. Nehmen Sie zum Beispiel so etwas:
import { useState } from "react";
export default function App() {
const [text, setText] = useState("");
function countString() {
return text.length;
}
function handleChange(e) {
setText(e.target.value);
}
return (
<div className="App">
<h1>Make the emojis count ?</h1>
<textarea value={text} onChange={handleChange} />
<small>Characters: {countString()}</small>
</div>
);
}
Dies ist eine einfache React-Komponente, die die in ein Textfeld eingegebenen Zeichen verfolgt. Dies ist die häufigste Implementierung dieser Funktion.
Aber die Ausgabe gibt uns das gleiche Problem wie mein X-Beitrag:

Moderne Webentwicklung macht es einfach, Zeichen genau zu zählen
Sie können ein integriertes Objekt namens Intl.Segmenter verwenden.
Es gibt einen viel umfassenderen Anwendungsfall für das Objekt, aber es zerlegt Zeichenfolgen im Wesentlichen in aussagekräftigere Elemente wie Wörter und Sätze, basierend auf einem von Ihnen angegebenen Gebietsschema. Es bietet mehr Granularität als nur die Verwendung von Codepunkten.
Um unser obiges Beispiel zu beheben, müssen wir lediglich unsere countString-Funktion wie folgt aktualisieren:
import { useState } from "react";
export default function App() {
const [text, setText] = useState("");
function countString() {
return Array.from(new Intl.Segmenter().segment(text)).length;
}
function handleChange(e) {
setText(e.target.value);
}
return (
<div className="App">
<h1>Make the emojis count ?</h1>
<textarea value={text} onChange={handleChange} />
<small>Characters: {countString()}</small>
</div>
);
}
Wir erstellen eine neue Instanz des Intl.Segmenter-Objekts und übergeben unseren Text daran. Wir fügen diese Ausgabe in ein Array ein und ermitteln schließlich die Länge, was weitaus genauer ist, als einfach die Länge der Originalzeichenfolge zu ermitteln.
Hier ist das Ergebnis:

Warum zählt X ein Emoji nicht richtig?
Kurze Antwort: Ich habe keine Ahnung.
Ich habe viel zu lange programmiert, um mir vorzumachen, dass es eine einfache Antwort gibt.
Intl.Segmenter verfügt jedoch über eine gute Browserunterstützung und etwaige Leistungs- oder Speichereinschränkungen wären vernachlässigbar.
Meine beste Vermutung ist, dass die Codebasis so groß und so alt ist, dass sich die Nebenwirkungen eines Refactors nicht lohnen.
Ich würde mich freuen, mehr zu erfahren, wenn jemand einen besseren Einblick in dieses Thema hat.
Ich hoffe, das hilft?.
Viel Spaß beim Codieren?.
Das obige ist der detaillierte Inhalt vonSo zählen Sie Zeichenfolgen mit Emojis in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




