
Um ein Diagramm visuell anzuzeigen, muss jedem Scheitelpunkt eine Position zugewiesen werden. Im vorherigen Abschnitt wurde erläutert, wie ein Diagramm mithilfe der Schnittstelle Graph, der Klasse AbstractGraph und der Klasse UnweightedGraph modelliert wird. In diesem Abschnitt wird erläutert, wie Diagramme grafisch dargestellt werden. Um ein Diagramm anzuzeigen, müssen Sie wissen, wo jeder Scheitelpunkt angezeigt wird und wie jeder Scheitelpunkt heißt. Um sicherzustellen, dass ein Diagramm angezeigt werden kann, definieren wir eine Schnittstelle mit dem Namen Displayable, die über die Methoden zum Abrufen der x-- und y--Koordinaten sowie deren Namen verfügt Machen Sie Vertices-Instanzen von Displayable im folgenden Code.

Ein Diagramm mit Anzeigbaren Eckpunkten kann jetzt in einem Bereich mit dem Namen GraphView angezeigt werden, wie im folgenden Code gezeigt.

Um ein Diagramm in einem Bereich anzuzeigen, erstellen Sie einfach eine Instanz von GraphView, indem Sie das Diagramm als Argument im Konstruktor übergeben (Zeile 9). Die Klasse für den Scheitelpunkt des Diagramms muss die Schnittstelle Displayable implementieren, um die Scheitelpunkte anzuzeigen (Zeilen 13–22). Für jeden Scheitelpunktindex i gibt der Aufruf von graph.getNeighbors(i) seine Adjazenzliste zurück (Zeile 26). In dieser Liste können Sie alle Scheitelpunkte finden, die an i angrenzen, und eine Linie zeichnen, um i mit dem angrenzenden Scheitelpunkt zu verbinden (Linien 27–34).

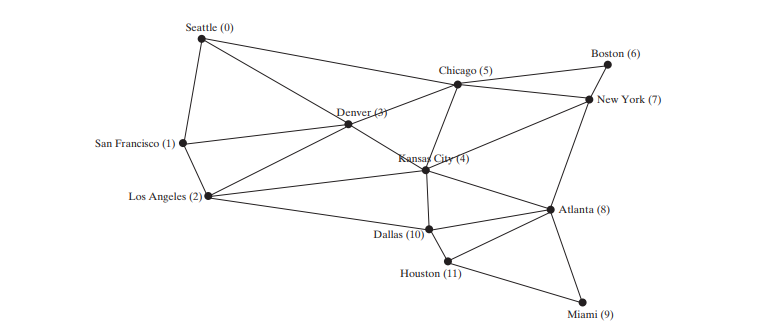
Der folgende Code zeigt ein Beispiel für die Anzeige des Diagramms in der Abbildung oben, wie in der Abbildung unten dargestellt.

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class DisplayUSMap extends Application {
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
City[] vertices = {new City("Seattle", 75, 50),
new City("San Francisco", 50, 210),
new City("Los Angeles", 75, 275), new City("Denver", 275, 175),
new City("Kansas City", 400, 245),
new City("Chicago", 450, 100), new City("Boston", 700, 80),
new City("New York", 675, 120), new City("Atlanta", 575, 295),
new City("Miami", 600, 400), new City("Dallas", 408, 325),
new City("Houston", 450, 360)};
// Edge array for graph
int[][] edges = {
{0, 1}, {0, 3}, {0, 5}, {1, 0}, {1, 2}, {1, 3},
{2, 1}, {2, 3}, {2, 4}, {2, 10},
{3, 0}, {3, 1}, {3, 2}, {3, 4}, {3, 5},
{4, 2}, {4, 3}, {4, 5}, {4, 7}, {4, 8}, {4, 10},
{5, 0}, {5, 3}, {5, 4}, {5, 6}, {5, 7},
{6, 5}, {6, 7}, {7, 4}, {7, 5}, {7, 6}, {7, 8},
{8, 4}, {8, 7}, {8, 9}, {8, 10}, {8, 11},
{9, 8}, {9, 11}, {10, 2}, {10, 4}, {10, 8}, {10, 11},
{11, 8}, {11, 9}, {11, 10}
};
Graph<City> graph = new UnweightedGraph<>(vertices, edges);
// Create a scene and place it in the stage
Scene scene = new Scene(new GraphView(graph), 750, 450);
primaryStage.setTitle("DisplayUSMap"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
static class City implements Displayable {
private int x, y;
private String name;
City(String name, int x, int y) {
this.name = name;
this.x = x;
this.y = y;
}
@Override
public int getX() {
return x;
}
@Override
public int getY() {
return y;
}
@Override
public String getName() {
return name;
}
}
}
Die Klasse City ist definiert, um die Scheitelpunkte mit ihren Koordinaten und Namen zu modellieren (Zeilen 39–63). Das Programm erstellt ein Diagramm mit den Eckpunkten vom Typ Stadt (Zeile 30). Da City Displayable implementiert, zeigt ein für das Diagramm erstelltes GraphView-Objekt das Diagramm im Bereich an (Zeile 33).
Das obige ist der detaillierte Inhalt vonDiagrammvisualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




