
Stellen Sie sich vor, Sie jonglieren mit mehreren Datenströmen von verschiedenen APIs in einem Webentwicklungsprojekt mit hohem Druck. Jede Sekunde zählt. Hier glänzen erweiterte JavaScript-Array-Methoden. Durch die Nutzung ihrer Leistungsfähigkeit können Sie die Datenverarbeitung, Filterung und Analyse optimieren und so die Effizienz und Codequalität erheblich steigern. Lassen Sie uns die zehn wichtigsten Array-Funktionen erkunden, die für jeden leitenden Entwickler, der komplexe Herausforderungen bewältigt, unerlässlich sind.
map(): Erstellt ein neues Array, indem eine Funktion auf jedes Element des ursprünglichen Arrays angewendet wird.

filter(): Erstellt ein neues Array mit Elementen, die einen von der bereitgestellten Funktion implementierten Test bestehen.

reduce(): Reduziert ein Array auf einen einzelnen Wert, indem auf jedes Element eine Funktion angewendet wird.

flatMap(): Ordnet jedes Element einem Array zu und glättet das Ergebnis dann in ein neues Array.

sort(): Sortiert die Elemente eines Arrays an Ort und Stelle.

find(): Gibt das erste Element im Array zurück, das die bereitgestellte Testfunktion erfüllt.

includes(): Bestimmt, ob ein Array einen bestimmten Wert enthält.

indexOf(): Gibt den ersten Index eines bestimmten Elements im Array zurück, oder -1, wenn es nicht vorhanden ist.

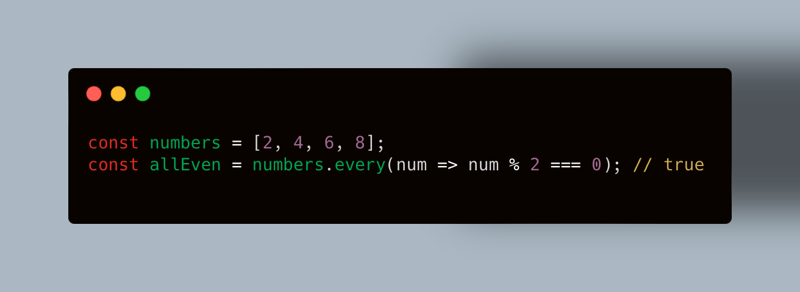
every(): Testet, ob alle Elemente im Array den von der bereitgestellten Funktion implementierten Test bestehen.

some(): Testet, ob mindestens ein Element im Array den von der bereitgestellten Funktion implementierten Test besteht.

Wenn Sie diese 10 Array-Methoden beherrschen, werden Sie vom JavaScript-Neuling zum Array-Ninja. Sie schneiden, würfeln und sortieren Daten wie ein Profi, sodass Ihr Code sauberer, schneller und geradezu sexy aussieht. Schnappen Sie sich also Ihre Tastatur und machen Sie sich bereit, Ihr Array-Spiel zu verbessern!
VIEL SPASS BEIM CODIEREN?
Das obige ist der detaillierte Inhalt vonDie wichtigsten JavaScript-Array-Funktionen, die jeder erfahrene Entwickler kennen sollte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




