
In der heutigen Webentwicklungslandschaft ist die Erstellung einer ansprechenden und benutzerfreundlichen Anmeldeseite für jede Anwendung von entscheidender Bedeutung. Dieser Artikel führt Sie durch den Prozess der Erstellung einer funktionsreichen, wischbaren Anmeldeseite mit React. Wir erstellen ein modernes, ansprechendes Design, das nahtlos zwischen Anmelde- und Anmeldemodus wechselt, komplett mit animierten Übergängen und Anmeldeoptionen für soziale Medien.
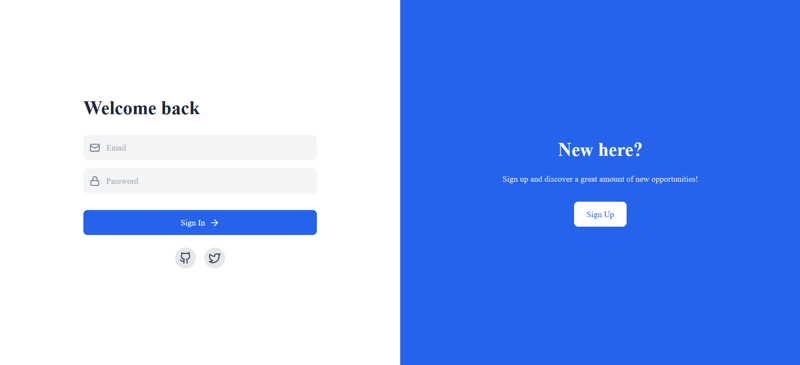
Vorschau der Anmeldeseite

Vorschau der Anmeldeseite

Stellen Sie zunächst sicher, dass React in Ihrem Projekt eingerichtet ist. Wir werden auch einige zusätzliche Bibliotheken verwenden:
Sie können diese Abhängigkeiten mit npm oder Yarn installieren:
npm install react framer-motion lucide-react # or yarn add react framer-motion lucide-react
Stellen Sie sicher, dass in Ihrem Projekt auch Tailwind CSS konfiguriert ist.
Beginnen wir mit der Erstellung unserer Hauptkomponente LoginSignupPage. Diese Komponente verwaltet den Status und die Darstellung unseres Anmelde-/Anmeldeformulars.
import React, { useState } from 'react';
import { motion, AnimatePresence } from 'framer-motion';
import { Mail, Lock, User, ArrowRight, Github, Twitter } from 'lucide-react';
const LoginSignupPage = () => {
const [isLogin, setIsLogin] = useState(true);
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [name, setName] = useState('');
const toggleMode = () => setIsLogin(!isLogin);
// ... (rest of the component)
};
export default LoginSignupPage;
Hier importieren wir die notwendigen Abhängigkeiten und richten unsere Komponente mit Statusvariablen für die Formularfelder und einem Schalter zum Umschalten zwischen Anmelde- und Anmeldemodus ein.
Um unseren Code trocken zu halten (Don't Repeat Yourself), erstellen wir eine wiederverwendbare InputField-Komponente:
const InputField = ({ icon: Icon, placeholder, type, value, onChange }) => (
<div className="flex items-center bg-gray-100 p-3 rounded-lg">
<Icon className="text-gray-500 mr-3" size={20} />
<input
type={type}
placeholder={placeholder}
value={value}
onChange={onChange}
className="bg-transparent outline-none flex-1 text-gray-800"
/>
</div>
);
Diese Komponente verwendet ein Symbol, einen Platzhaltertext, einen Eingabetyp, einen Wert und eine onChange-Funktion als Requisiten. Es stellt ein gestaltetes Eingabefeld mit einem Symbol dar, wodurch unser Formular elegant und konsistent aussieht.
Jetzt erstellen wir die Hauptstruktur unseres Anmelde-/Anmeldeformulars:
return (
<div className="flex flex-col md:flex-row h-screen bg-gray-100">
<div className="w-full md:w-1/2 bg-white flex items-center justify-center p-8 md:p-16">
<div className="w-full max-w-md">
<AnimatePresence mode="wait">
<motion.div
key={isLogin ? 'login' : 'signup'}
initial="hidden"
animate="visible"
exit="hidden"
variants={formVariants}
transition={{ duration: 0.3 }}
>
<h1 className="text-3xl md:text-4xl font-bold mb-8 text-gray-800">
{isLogin ? 'Welcome back' : 'Create account'}
</h1>
<div className="space-y-4">
{!isLogin && (
<InputField
icon={User}
placeholder="Full Name"
type="text"
value={name}
onChange={(e) => setName(e.target.value)}
/>
)}
<InputField
icon={Mail}
placeholder="Email"
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<InputField
icon={Lock}
placeholder="Password"
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</div>
{/* ... (submit button and social login options) */}
</motion.div>
</AnimatePresence>
</div>
</div>
{/* ... (right side panel) */}
</div>
);
Dieser Code erstellt ein responsives Layout mit dem Formular auf der linken Seite. Wir verwenden AnimatePresence und motion.div von Framer Motion, um reibungslose Übergänge beim Wechsel zwischen Anmelde- und Anmeldemodus hinzuzufügen.
Fügen wir unserem Formular eine Schaltfläche zum Senden und Social-Login-Optionen hinzu:
<div className="mt-8">
<button
className={`text-white px-6 py-3 rounded-lg w-full flex items-center justify-center ${isLogin ? 'bg-blue-600' : 'bg-green-600'}`}
>
{isLogin ? 'Sign In' : 'Sign Up'} <ArrowRight className="ml-2" size={20} />
</button>
</div>
{isLogin && (
<div className="mt-6 flex justify-center space-x-4">
<button className="p-2 bg-gray-200 rounded-full">
<Github className="text-gray-700 hover:text-white" size={24} />
</button>
<button className="p-2 bg-gray-200 rounded-full">
<Twitter className="text-gray-700 hover:text-white" size={24} />
</button>
</div>
)}
Dieser Code fügt eine Senden-Schaltfläche hinzu, die Farbe und Text je nach aktuellem Modus (Anmeldung oder Anmeldung) ändert. Für den Anmeldemodus fügen wir auch soziale Anmeldeoptionen für GitHub und Twitter hinzu.
Um unsere wischbare Anmeldeseite zu vervollständigen, fügen wir einen Seitenbereich hinzu, der es Benutzern ermöglicht, zwischen Anmelde- und Anmeldemodus zu wechseln:
<div
className={`w-full md:w-1/2 flex items-center justify-center p-8 md:p-16 ${isLogin ? 'bg-blue-600' : 'bg-green-600'}`}
>
<div className="text-center">
<h2 className="text-3xl md:text-4xl font-bold mb-6 text-white">
{isLogin ? 'New here?' : 'Already have an account?'}
</h2>
<p className="text-gray-200 mb-8">
{isLogin
? 'Sign up and discover a great amount of new opportunities!'
: 'Sign in to access your account and continue your journey!'}
</p>
<button
className="bg-white px-6 py-3 rounded-lg"
style={{ color: isLogin ? '#2563EB' : '#059669' }}
onClick={toggleMode}
>
{isLogin ? 'Sign Up' : 'Sign In'}
</button>
</div>
</div>
Dieser Seitenbereich ändert seinen Inhalt und seine Farbe je nach aktuellem Modus. Mit der Schaltfläche können Benutzer zwischen Anmelde- und Anmeldemodus wechseln und die zuvor definierte ToggleMode-Funktion auslösen.
Um unsere Anmeldeseite ansprechender zu gestalten, haben wir Framer Motion für Animationen verwendet. So haben wir die Animationsvarianten definiert:
const formVariants = {
hidden: { opacity: 0, x: -30 },
visible: { opacity: 1, x: 0 },
};
Diese Varianten werden auf das Motion.div angewendet, das unser Formular umschließt, wodurch ein reibungsloser Übergangseffekt beim Wechsel zwischen Anmelde- und Anmeldemodus entsteht.
Indem Sie dieser Anleitung folgen, haben Sie mit React eine funktionsreiche, wischbare Anmeldeseite erstellt. Diese Anmeldeseite enthält:
Diese moderne und ansprechende Anmeldeseite bietet eine großartige Benutzererfahrung für Ihre Anwendung. Denken Sie daran, eine ordnungsgemäße Formularvalidierung hinzuzufügen und die Formularübermittlung mit Ihrem Backend-Authentifizierungssystem zu verbinden, um die Funktionalität zu vervollständigen.
Sie können die Farben jederzeit anpassen, weitere Felder hinzufügen oder zusätzliche Funktionen integrieren, um diese Anmeldeseite perfekt für Ihre spezifischen Projektanforderungen zu gestalten!
Nach der Lektüre dieses Artikels haben sowohl Anfänger als auch erfahrene Entwickler möglicherweise einige Fragen. Hier sind einige häufig gestellte Fragen:
F: Muss ich Tailwind CSS kennen, um diese Anmeldeseite zu implementieren?
A: Während das Beispiel Tailwind CSS für die Gestaltung verwendet, müssen Sie es nicht unbedingt verwenden. Sie können die Tailwind-Klassen durch Ihre eigenen CSS-Stile ersetzen. Das Erlernen von Tailwind CSS kann jedoch Ihren Entwicklungsprozess beschleunigen.
F: Was ist Framer Motion und ist es für dieses Projekt notwendig?
A: Framer Motion ist eine beliebte Animationsbibliothek für React. Es wird in diesem Projekt verwendet, um reibungslose Übergänge zwischen Anmelde- und Anmeldemodus zu schaffen. Obwohl dies nicht unbedingt erforderlich ist, verbessert es das Benutzererlebnis erheblich. Wenn Sie möchten, können Sie die Anmeldeseite auch ohne Animationen implementieren.
F: Wie gehe ich mit der Formularübermittlung und -validierung um?
A: Dieses Beispiel beinhaltet keine Formularübermittlung oder -validierung. Sie müssen dem Formular einen onSubmit-Handler hinzufügen und eine Validierungslogik implementieren. Erwägen Sie die Verwendung von Bibliotheken wie Formik oder React-Hook-Form für eine komplexere Formularverarbeitung.
F: Kann ich diese Anmeldeseite mit jedem Backend verwenden?
A: Ja, diese Anmeldeseite ist nur im Frontend verfügbar und kann in jedes Backend integriert werden. Sie müssen die Formularübermittlungslogik ändern, um Anfragen an Ihre spezifische Backend-API zu senden.
F: Wie kann ich weitere Social-Login-Optionen hinzufügen?
A: Um weitere Social-Login-Optionen hinzuzufügen, können Sie zusätzliche Schaltflächen erstellen, die den GitHub- und Twitter-Schaltflächen ähneln. Sie müssen die eigentliche Authentifizierungslogik für jeden Anbieter separat implementieren.
F: Wie kann die Leistung dieser Komponente optimiert werden?
A: Einige Optimierungsstrategien umfassen:
F: Welche Überlegungen sollten zur Barrierefreiheit angestellt werden?
A: Um die Zugänglichkeit zu verbessern:
F: Wie kann diese Komponente in verschiedenen Projekten wiederverwendbar gemacht werden?
A: Um die Wiederverwendbarkeit zu erhöhen:
F: Welche Teststrategien würden Sie für diese Komponente empfehlen?
A: Erwägen Sie die Implementierung von:
F: Wie würden Sie mit der Statusverwaltung für eine größere Anwendung umgehen, die diese Anmeldeseite enthält?
A: Berücksichtigen Sie bei größeren Anwendungen Folgendes:
F: Welche Sicherheitsaspekte sollten berücksichtigt werden?
A: Zu den wichtigen Sicherheitsaspekten gehören:
Dieser Artikel wird für Anfänger wirklich hilfreich sein!! Viel Spaß beim Codieren❣️.
Das obige ist der detaillierte Inhalt vonQuellcode der React-Anmeldeseitenvorlage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 Was bedeutet Linux?
Was bedeutet Linux?
 Einführung in SSL-Erkennungstools
Einführung in SSL-Erkennungstools
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen




