
Warnung: Alle veröffentlichten Inhalte dienen dazu, mein Wissen in Erinnerung zu rufen oder aufrechtzuerhalten, und ich hoffe, dass es Ihnen auch auf Ihrem Lernweg helfen kann. Die Idee besteht darin, wenn Sie Zeit haben, Informationen zu diesem Thema im selben Beitrag hinzuzufügen, damit dieser vollständig und immer aktuell ist.
Wenn Sie Fehler im Beitrag finden oder feststellen, dass etwas fehlt, helfen Sie mir, ihn zu verbessern :)
Während ich mit Entwicklern interagiere und sie auf ihrem Weg unterstütze, bemerke ich technische Schulden und versuche, die Weiterentwicklung des Wissens zu unterstützen. Ich habe mich entschieden, mich auf die Punkte zu konzentrieren, die den Entwicklern meiner bescheidenen Meinung nach täglich die meisten Schmerzen und Schwierigkeiten bereiten.
Eine dieser Schwierigkeiten betrifft die Routing-Funktion von Angular.
Lassen Sie uns daher ein wenig darüber sprechen, wie das Navigationsmodul von Angular zusätzlich zu einigen vorhandenen Funktionen funktioniert.
Eine kurze Zusammenfassung des schrittweisen Prozesses, den Angular zum Weiterleiten einer Anwendung verwendet:
Unter der Haube nutzen Angular, React oder Vue die History API.
Verlauf ist eine Browseroberfläche, mit der Sie den Browserverlauf des Benutzers bearbeiten können, ohne die Seite neu laden zu müssen. Es wurde mit der HTML5-Spezifikation eingeführt und bietet eine Reihe von Methoden zum Hinzufügen, Ändern oder Entfernen von Einträgen zum Browserverlauf sowie zum Reagieren auf Änderungen im Browserstatus.
Siehe:



Beachten Sie, dass bei jeder Routenänderung das Objekt „Verlauf“ gefüllt wird und die neue Route identifiziert.
Dies tritt sowohl bei der Verwendung von Standort als auch Router auf:
_import { Location } from "@angular/common"_
_import { Router } from "@angular/router"_
Dies geschieht, weil jedes Mal, wenn wir zu einer beliebigen Route navigieren, die Methode history.pushState aufgerufen wird. Ebenso wird die Methode „history.replaceState“ jedes Mal aufgerufen, wenn wir replaceUrl.
verwendenEine wichtige Beobachtung ist, dass die History API zwar die grundlegendsten Anforderungen erfüllen kann, aber sobald wir zum Thema SPA-Überwachung übergehen, sehen wir, dass es einige Probleme gibt. Um diese Probleme zu lösen, ist ein neuer Vorschlag zum Ersetzen dieser API im Gange, nämlich die Navigations-API. Es befindet sich noch in der experimentellen Phase und wir werden im Beitrag über SPA-Überwachung und -Leistung mehr darüber sprechen.
SPAs-Frontends haben zwei gängigste Routing-Strategien:
HashLocationStrategy (Hash-Modus) und PathLocationStrategy (Verlaufsmodus).
Wer bereits täglich mit SPAs arbeitet, kennt den grundlegendsten Unterschied zwischen den beiden Strategien:
„Saubere“ URLs: Die URLs folgen dem traditionellen Web-Navigationsmuster, ohne #. Zum Beispiel /home, /about.
Beispiel-URL: https://example.com/home.
Hash-URLs: URLs enthalten ein # gefolgt vom Pfad. Was nach dem # kommt, wird nicht an den Server gesendet und wird vollständig vom Browser verarbeitet.
Beispiel-URL: https://example.com/#/home.
Es gibt einige Debatten über die beste Verwendung jedes einzelnen. Einige kommentieren die Strategie, HashLocation nur in der SSR-Architektur zu verwenden, während andere verstehen, dass dies mehr Einfachheit mit sich bringt, und sie daher in allen Szenarien verwenden, aber ich werde nicht näher darauf eingehen. Hier ist ein Tipp, wenn Sie mehr über die Diskussion erfahren möchten.
Lembra do que comentamos lá em cima sobre a History API?
O que essa opção faz é garantir que o conteúdo seja renderizado na tela, mas sem acionar o método history.pushstate que é responsável por definir a URL do navegador. Só o status interno do Router que será atualizado.
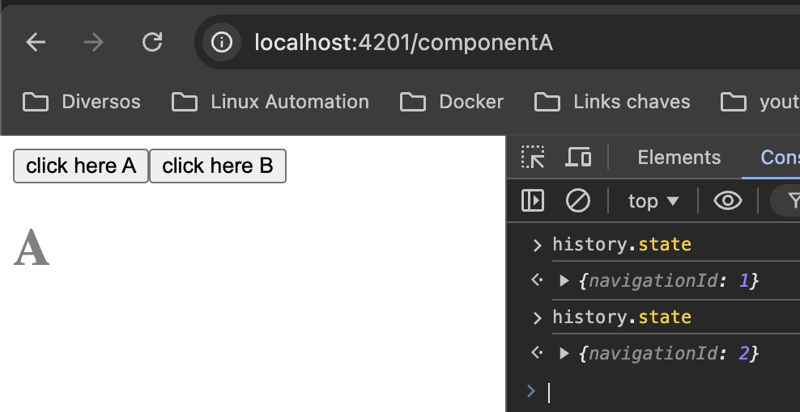
Repare que,
o history.state possui tamanho == 1

E quando navego para uma próxima rota com o skipLocation ativo(
this.router.navigate(['componentA'], {skipLocationChange: true});
), ele não altera a url e nem o estado da api de histórico

no entanto, quando acessamos os eventos que o router emite, é possível ver que o estado interno do Router está atualizado

Método disponibilizado para permitir executar uma determinada ação antes do componentes ser carregado. Na imagem abaixo, eu mostro que o resolver é carregado primeiro, depois o componente é carregado e a informação é lida:

Exemplo de código
Crie o resolver:
@Injectable({ providedIn: 'root' })
export class TestResolver implements Resolve<string> {
resolve(): Observable<string> {
return of('string retornada pelo resolver');
}
}
Declare-o no arquivo de rotas:
{path: 'componentB', component: ComponentB,
resolve: { testResolve: TestResolver}
}
Receba os parâmetros no componente:
export class ComponentB {
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
this.activatedRoute.data.subscribe(res => {
console.log(res);
})
}
Há outras formas de lidar com o problema que os "resolvers" se propõem a sanar. Lembre-se que resolver atua de forma síncrona. Ou seja, para que o componente seja carregado, primeiro o resolver terá que finalizar seu processamento. Isso pode levar a segundos de espera por parte do cliente e a usabilidade da aplicação não ficar tão interessante. Há um tópico bem interessa sobre o uso de resolvers e que você pode conferir aqui.
define quando executar guards e resolvers. Você que utilizou algum guard ou resolver, já deve ter se perguntando se daria pra poder acioná-los só após uma mudança de parâmetros na rota ou de queryParams ou algum outro customizado. Saiba que é possível, utilizando o runGuardsAndResolvers.
Pode declarar direto no arquivo de rotas:
{
path: 'example',
component: ExampleComponent,
resolve: { data: ExampleResolver },
canActivate: [AuthGuard],
runGuardsAndResolvers: 'paramsOrQueryParamsChange' // Define quando executar guards e resolvers
}
Você possui essas opções:
'pathParamsChange' | 'pathParamsOrQueryParamsChange' | 'paramsChange' | 'paramsOrQueryParamsChange' | 'always' | ((from: ActivatedRouteSnapshot, to: ActivatedRouteSnapshot) => boolean);
O método forRoot() configura o roteador no nível raiz da aplicação e disponibiliza todas as funcionalidades de roteamento. Com essa configuração, o angula saberá como gerenciar as rotas definidas e as diretivas de roteamento. É com base na declaração do forRoot que routerOutlet, routerLink e outros ficam disponíveis dentro da aplicação.
routerLink é uma diretiva usada para definir links de navegação.
e permite a navegação programática entre as diferentes rotas da aplicação. Quando clicado, o link navega para a rota especificada sem recarregar a página inteira.
Sintaxe: [routerLink]="['/path']"
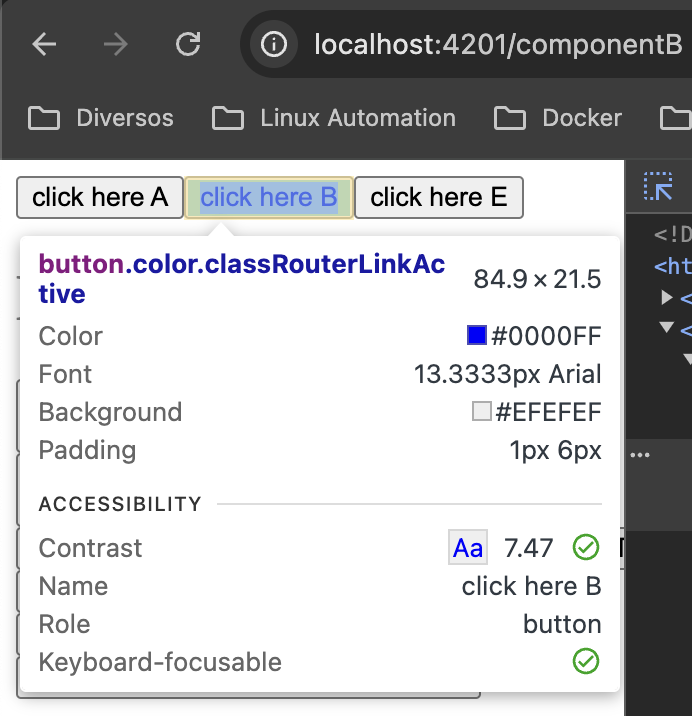
routerLinkActive é uma diretiva usada para adicionar uma classe CSS ao elemento quando a rota associada está ativa, facilitando a aplicação de estilos ou classes diferentes aos links de navegação que correspondem à rota atualmente ativa, permitindo destacar visualmente o link ativo.
Exemplo:
<style>
.classRouterLinkActive {
color: blue;
}
</style>
<button class="color" routerLinkActive="classRouterLinkActive" [routerLink]="['/componentA']">click here A</button>
<button class="color" routerLinkActive="classRouterLinkActive" routerLink='/componentB'>click here B</button>
<button class="color" routerLinkActive="classRouterLinkActive" routerLink='/componentE'>click here E</button>
Veja que quando a rota está ativa, a classe é imediatamente aplicada:


serviço disponibilizado que sempre retorna os dados da rota ativa no momento.
Ao declarar dentro do componente, você vai sempre obter os dados atuais relativos a rota do componente em que está sendo importado:
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
console.log(activatedRoute);
}
O redirectTo, possui duas formas de realizar o roteamento: relativa e absoluta.
De acordo com a forma que você chama a rota:
a diferença é que ao usar um caminho absoluto, a busca pelo próximo objeto de configuração começará da raiz, ou seja, o primeiro array de rotas mais externo.
Enquanto que ao usar um caminho relativo, a pesquisa começará na primeira rota na matriz de onde a operação de redirecionamento começou.
relativo:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: 'componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Ao usar dessa forma, quando eu estou no componentB, ele direcionará pro componentA, filho de B, formando assim a rota: "componentB/componentA"

Absoluto:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: '/componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Já quando colocamos a barra("/"), ele começar a busca pelo raíz do arquivo de rotas e direcionará pro componentA da raíz:

Eu espero que tenha gostado e te ajudado a melhor a compreensão de algo ou até mesmo aberto caminhos para novos conhecimentos. Conto com você nas críticas e sugestões para irmos melhorando o conteúdo e mantendo sempre atualizado para a comunidade.
Das obige ist der detaillierte Inhalt vonWinkelfräser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




