In einer zunehmend globalisierten Welt ist die Fähigkeit, Währungen schnell und genau umrechnen zu können, wichtiger denn je. Ganz gleich, ob Sie auf Reisen sind, online einkaufen oder einfach nur die Märkte im Auge behalten: Ein zuverlässiges Werkzeug zur Hand zu haben, kann einen großen Unterschied machen. Rufen Sie die Währungsumrechnungs-App auf – eine React Native-Anwendung, die entwickelt wurde, um Währungsumrechnungen mit Echtzeit-Wechselkursen zu vereinfachen.
In diesem Artikel beleuchten wir die Funktionen dieser App, die für ihre Erstellung verwendeten Technologien und wie Sie mit Ihrer lokalen Einrichtung beginnen können.
Verwendete Technologien
Die Währungsumrechnungs-App nutzt mehrere moderne Technologien, um ihre Funktionalität bereitzustellen:
-
React Native: Das Kernframework für die Erstellung plattformübergreifender mobiler Anwendungen mit einem nativen Erscheinungsbild.
-
TypeScript: Fügt Typsicherheit hinzu und verbessert die Codequalität, indem Fehler während der Entwicklung erkannt werden.
-
React Hooks: Werden für die Zustandsverwaltung und Nebenwirkungen verwendet, wodurch die Codebasis sauberer und wartbarer wird.
-
react-native-element-dropdown: Eine beliebte Bibliothek zum Erstellen von Dropdowns mit anpassbaren Stilen und Verhalten.
-
Async/Await: Wird für die Abwicklung asynchroner Vorgänge verwendet, wie zum Beispiel das Abrufen von Wechselkursen von einer API.
Hauptmerkmale
-
Nahtlose Währungsauswahl: Wählen Sie Währungen aus benutzerfreundlichen Dropdown-Menüs aus, um die „Von“- und „Bis“-Währungen für die Umrechnung festzulegen.
-
Wechselkurse in Echtzeit: Die App ruft Wechselkurse in Echtzeit ab und stellt so sicher, dass die Umrechnungen korrekt und aktuell sind.
-
Dynamische Umrechnung: Geben Sie Beträge in eines der Währungsfelder ein, und die App berechnet sofort den umgerechneten Betrag und zeigt ihn an.
-
Responsive UI: Die App wurde für verschiedene Bildschirmgrößen und -ausrichtungen entwickelt und bietet ein reibungsloses Benutzererlebnis auf iOS- und Android-Geräten.
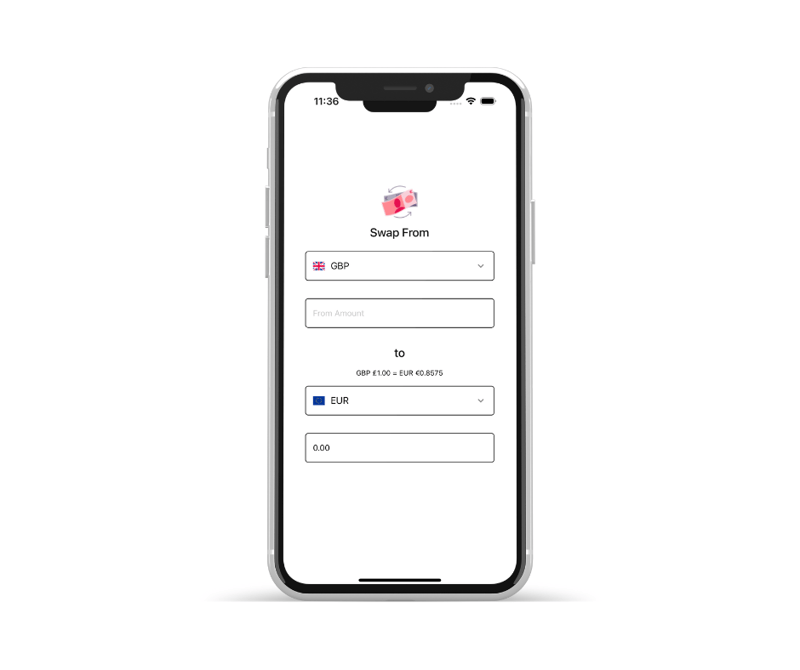
Screenshot
Sehen Sie sich diesen Screenshot an, der die Benutzeroberfläche der App zeigt:

Legen Sie los
Befolgen Sie diese einfachen Schritte, um die Währungsumrechnungs-App auf Ihrem lokalen Computer einzurichten:
- Klonen Sie das Repository:
git clone https://github.com/AneeqaKhan/CurrrencyConversion.git
Nach dem Login kopieren
- Navigieren Sie zum Projektverzeichnis:
cd CurrrencyConversion
Nach dem Login kopieren
- Abhängigkeiten installieren:
npm install
Nach dem Login kopieren
- Zusätzliche Pods für iOS installieren:
cd ios
pod install
cd ..
Nach dem Login kopieren
- Führen Sie die App aus:
- Für iOS:
npx react-native run-ios
Nach dem Login kopieren
npx react-native run-android
Nach dem Login kopieren
Fühlen Sie sich frei, in das Repository einzutauchen, um die vollständige Codebasis zu erkunden, Probleme zu melden oder zum Projekt beizutragen.
Viel Spaß beim Codieren!
Das obige ist der detaillierte Inhalt vonErstellen Sie eine native React-App zur Währungsumrechnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!