 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 Empfohlenes Projekt: Bereitstellung von MobileNet mit TensorFlow.js und Flask
Empfohlenes Projekt: Bereitstellung von MobileNet mit TensorFlow.js und Flask
Empfohlenes Projekt: Bereitstellung von MobileNet mit TensorFlow.js und Flask
Erschließen Sie mit diesem umfassenden Projekt von LabEx die Leistungsfähigkeit des maschinellen Lernens in Ihren Webanwendungen. In diesem praktischen Kurs erfahren Sie, wie Sie ein vorab trainiertes MobileNetV2-Modell mithilfe von TensorFlow.js in einer Flask-Webanwendung bereitstellen und so eine nahtlose Bildklassifizierung direkt im Browser ermöglichen.

Tauchen Sie ein in die Welt des interaktiven webbasierten maschinellen Lernens
Da sich die digitale Landschaft ständig weiterentwickelt, steigt die Nachfrage nach interaktiven und reaktionsfähigen Webanwendungen, die die neuesten Fortschritte im maschinellen Lernen (ML) nutzen. Dieses Projekt, „Bereitstellen von MobileNet mit TensorFlow.js und Flask“, vermittelt Ihnen die Fähigkeiten zum Erstellen solcher Anwendungen und versetzt Sie in die Lage, Ihren Benutzern die Leistungsfähigkeit des Deep Learning zur Verfügung zu stellen.
Wichtigste Highlights des Projekts
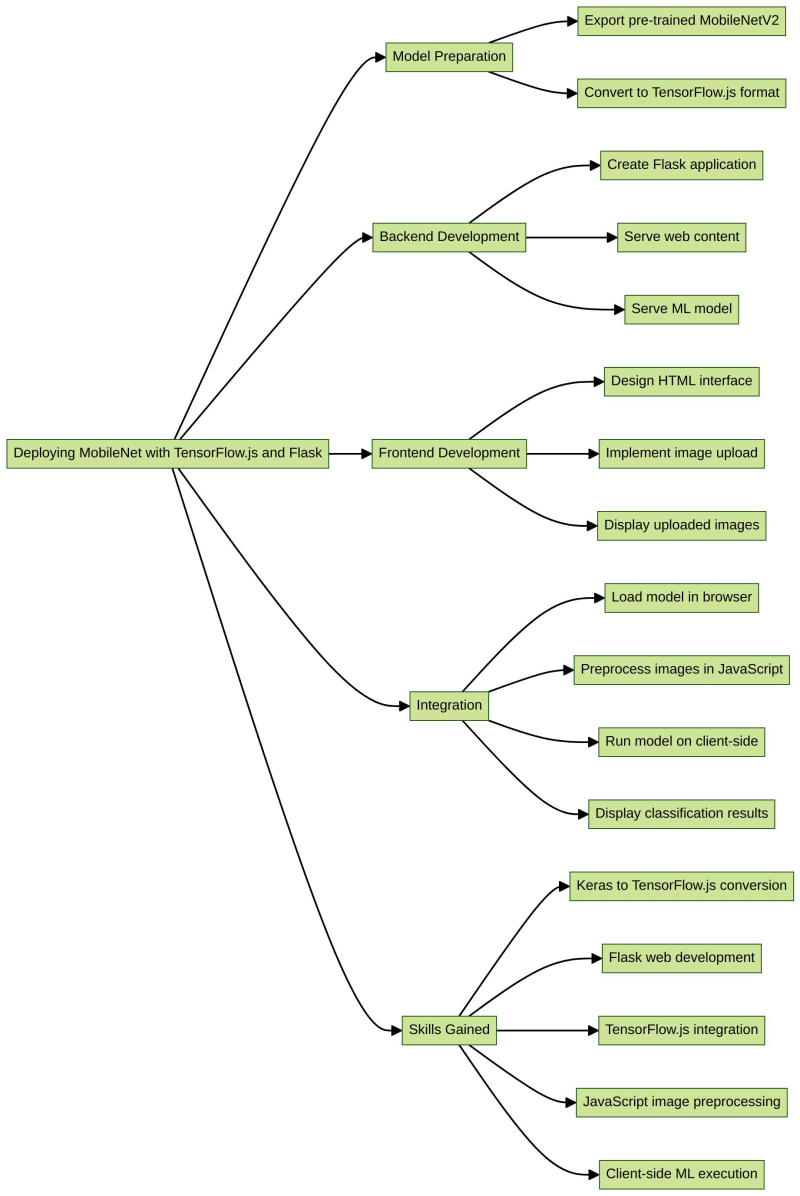
Während dieses Projekts begeben Sie sich auf eine spannende Reise und erkunden die folgenden Schlüsselaspekte:
1. Exportieren eines vorab trainierten MobileNetV2-Modells
Erfahren Sie, wie Sie ein vorab trainiertes MobileNetV2-Modell aus Keras in ein TensorFlow.js-kompatibles Format exportieren und so eine nahtlose Integration in Ihre Webanwendung ermöglichen.
2. Entwicklung eines Flask-Backends
Entdecken Sie den Prozess der Erstellung einer einfachen Flask-Anwendung zur Bereitstellung Ihrer Webinhalte und Ihres Modells für maschinelles Lernen und Bereitstellung eines robusten Backends für Ihre interaktive Web-App.
3. Entwerfen einer intuitiven Benutzeroberfläche
Tauchen Sie ein in die Kunst, eine HTML-Seite zu entwerfen, die es Benutzern ermöglicht, Bilder zur Klassifizierung hochzuladen und anzuzeigen und so ein ansprechendes und benutzerfreundliches Erlebnis zu schaffen.
4. TensorFlow.js integrieren
Entdecken Sie die Leistungsfähigkeit von TensorFlow.js und erfahren Sie, wie Sie das exportierte Modell in den Browser laden und so clientseitige maschinelle Lernfunktionen ermöglichen.
5. Bildvorverarbeitung in JavaScript
Verstehen Sie, wie wichtig es ist, Bilder vorzuverarbeiten, damit sie den Eingabeanforderungen des MobileNetV2-Modells entsprechen, und implementieren Sie die erforderlichen Schritte in JavaScript.
6. Ausführen des Modells und Anzeigen der Ergebnisse
Erleben Sie die Magie, wenn Sie das Modell des maschinellen Lernens im Browser ausführen und die Klassifizierungsergebnisse dynamisch auf der Webseite anzeigen, sodass Ihre Benutzer Einblicke in Echtzeit erhalten.
Entfalten Sie Ihr Potenzial mit diesem Projekt
Durch den Abschluss dieses Projekts erlangen Sie die Fähigkeit:
- Konvertieren Sie vorab trainierte Keras-Modelle in ein mit TensorFlow.js kompatibles Format und erschließen Sie so das Potenzial für clientseitiges maschinelles Lernen.
- Entwickeln Sie eine Flask-basierte Webanwendung, um Ihre auf maschinellem Lernen basierenden Inhalte bereitzustellen.
- Integrieren Sie TensorFlow.js nahtlos in Ihre Webanwendung und ermöglichen Sie so die Ausführung von ML-Aufgaben direkt im Browser.
- Bilder in JavaScript vorverarbeiten, um die Kompatibilität mit Deep-Learning-Modellen sicherzustellen.
- Nutzen Sie ein vorab trainiertes MobileNetV2-Modell, um Bilder zu klassifizieren und die Ergebnisse dynamisch auf der Webseite anzuzeigen.
Begeben Sie sich noch heute auf diese spannende Reise und melden Sie sich für das Projekt „Deploying MobileNet with TensorFlow.js and Flask“ an. Nutzen Sie die Möglichkeiten des interaktiven webbasierten maschinellen Lernens und steigern Sie Ihre Webentwicklungsfähigkeiten auf ein neues Niveau.
Ermöglichen Sie praktisches Lernen mit LabEx
LabEx ist eine einzigartige Programmier-Lernplattform, die ein umfassendes Online-Erlebnis bietet. Jeder LabEx-Kurs wird von einer speziellen Playground-Umgebung begleitet, die es den Lernenden ermöglicht, ihr neu gewonnenes Wissen sofort in die Praxis umzusetzen. Diese nahtlose Integration von Theorie und Anwendung ist ein Markenzeichen des LabEx-Ansatzes und macht ihn zu einer idealen Wahl für Anfänger und angehende Entwickler gleichermaßen.
Die von LabEx bereitgestellten Schritt-für-Schritt-Anleitungen sind sorgfältig gestaltet, um Lernende durch den Lernprozess zu führen. Jeder Schritt wird durch eine automatisierte Überprüfung unterstützt, um sicherzustellen, dass die Lernenden rechtzeitig Feedback zu ihren Fortschritten und ihrem Verständnis erhalten. Diese strukturierte Lernerfahrung trägt dazu bei, eine solide Grundlage zu schaffen, während der KI-gestützte Lernassistent die Erfahrung auf die nächste Stufe hebt.
Der KI-Lernassistent auf LabEx bietet unschätzbare Unterstützung und bietet Codefehlerkorrektur und Konzepterklärungen, um Lernenden bei der Bewältigung von Herausforderungen zu helfen und ihr Verständnis zu vertiefen. Diese personalisierte Unterstützung stellt sicher, dass sich Lernende nie verloren oder überfordert fühlen, und fördert so eine positive und produktive Lernumgebung.
Durch die Kombination des Komforts des Online-Lernens mit der Kraft praktischer Übungen und KI-gesteuerter Unterstützung ermöglicht LabEx den Lernenden, ihr volles Potenzial auszuschöpfen und ihren Weg zur Beherrschung von Programmier- und maschinellen Lernfähigkeiten zu beschleunigen.
Möchten Sie mehr erfahren?
- ? Entdecken Sie über 20 Fähigkeitsbäume
- ? Üben Sie Hunderte von Programmierprojekten
- ? Treten Sie unserem Discord bei oder twittern Sie uns @WeAreLabEx
Das obige ist der detaillierte Inhalt vonEmpfohlenes Projekt: Bereitstellung von MobileNet mit TensorFlow.js und Flask. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Python: Spiele, GUIs und mehr
Apr 13, 2025 am 12:14 AM
Python: Spiele, GUIs und mehr
Apr 13, 2025 am 12:14 AM
Python zeichnet sich in Gaming und GUI -Entwicklung aus. 1) Spielentwicklung verwendet Pygame, die Zeichnungen, Audio- und andere Funktionen bereitstellt, die für die Erstellung von 2D -Spielen geeignet sind. 2) Die GUI -Entwicklung kann Tkinter oder Pyqt auswählen. Tkinter ist einfach und einfach zu bedienen. PYQT hat reichhaltige Funktionen und ist für die berufliche Entwicklung geeignet.
 Python vs. C: Lernkurven und Benutzerfreundlichkeit
Apr 19, 2025 am 12:20 AM
Python vs. C: Lernkurven und Benutzerfreundlichkeit
Apr 19, 2025 am 12:20 AM
Python ist leichter zu lernen und zu verwenden, während C leistungsfähiger, aber komplexer ist. 1. Python -Syntax ist prägnant und für Anfänger geeignet. Durch die dynamische Tippen und die automatische Speicherverwaltung können Sie die Verwendung einfach zu verwenden, kann jedoch zur Laufzeitfehler führen. 2.C bietet Steuerung und erweiterte Funktionen auf niedrigem Niveau, geeignet für Hochleistungsanwendungen, hat jedoch einen hohen Lernschwellenwert und erfordert manuellem Speicher und Typensicherheitsmanagement.
 Python und Zeit: Machen Sie das Beste aus Ihrer Studienzeit
Apr 14, 2025 am 12:02 AM
Python und Zeit: Machen Sie das Beste aus Ihrer Studienzeit
Apr 14, 2025 am 12:02 AM
Um die Effizienz des Lernens von Python in einer begrenzten Zeit zu maximieren, können Sie Pythons DateTime-, Zeit- und Zeitplanmodule verwenden. 1. Das DateTime -Modul wird verwendet, um die Lernzeit aufzuzeichnen und zu planen. 2. Das Zeitmodul hilft, die Studie zu setzen und Zeit zu ruhen. 3. Das Zeitplanmodul arrangiert automatisch wöchentliche Lernaufgaben.
 Python vs. C: Erforschung von Leistung und Effizienz erforschen
Apr 18, 2025 am 12:20 AM
Python vs. C: Erforschung von Leistung und Effizienz erforschen
Apr 18, 2025 am 12:20 AM
Python ist in der Entwicklungseffizienz besser als C, aber C ist in der Ausführungsleistung höher. 1. Pythons prägnante Syntax und reiche Bibliotheken verbessern die Entwicklungseffizienz. 2. Die Kompilierungsmerkmale von Compilation und die Hardwarekontrolle verbessern die Ausführungsleistung. Bei einer Auswahl müssen Sie die Entwicklungsgeschwindigkeit und die Ausführungseffizienz basierend auf den Projektanforderungen abwägen.
 Welches ist Teil der Python Standard Library: Listen oder Arrays?
Apr 27, 2025 am 12:03 AM
Welches ist Teil der Python Standard Library: Listen oder Arrays?
Apr 27, 2025 am 12:03 AM
PythonlistsarePartThestandardlibrary, whilearraysarenot.listarebuilt-in, vielseitig und UNDUSEDFORSPORINGECollections, während dieArrayRay-thearrayModulei und loses und loses und losesaluseduetolimitedFunctionality.
 Python: Automatisierung, Skript- und Aufgabenverwaltung
Apr 16, 2025 am 12:14 AM
Python: Automatisierung, Skript- und Aufgabenverwaltung
Apr 16, 2025 am 12:14 AM
Python zeichnet sich in Automatisierung, Skript und Aufgabenverwaltung aus. 1) Automatisierung: Die Sicherungssicherung wird durch Standardbibliotheken wie OS und Shutil realisiert. 2) Skriptschreiben: Verwenden Sie die PSUTIL -Bibliothek, um die Systemressourcen zu überwachen. 3) Aufgabenverwaltung: Verwenden Sie die Zeitplanbibliothek, um Aufgaben zu planen. Die Benutzerfreundlichkeit von Python und die Unterstützung der reichhaltigen Bibliothek machen es zum bevorzugten Werkzeug in diesen Bereichen.
 Python lernen: Ist 2 Stunden tägliches Studium ausreichend?
Apr 18, 2025 am 12:22 AM
Python lernen: Ist 2 Stunden tägliches Studium ausreichend?
Apr 18, 2025 am 12:22 AM
Ist es genug, um Python für zwei Stunden am Tag zu lernen? Es hängt von Ihren Zielen und Lernmethoden ab. 1) Entwickeln Sie einen klaren Lernplan, 2) Wählen Sie geeignete Lernressourcen und -methoden aus, 3) praktizieren und prüfen und konsolidieren Sie praktische Praxis und Überprüfung und konsolidieren Sie und Sie können die Grundkenntnisse und die erweiterten Funktionen von Python während dieser Zeit nach und nach beherrschen.
 Python vs. C: Verständnis der wichtigsten Unterschiede
Apr 21, 2025 am 12:18 AM
Python vs. C: Verständnis der wichtigsten Unterschiede
Apr 21, 2025 am 12:18 AM
Python und C haben jeweils ihre eigenen Vorteile, und die Wahl sollte auf Projektanforderungen beruhen. 1) Python ist aufgrund seiner prägnanten Syntax und der dynamischen Typisierung für die schnelle Entwicklung und Datenverarbeitung geeignet. 2) C ist aufgrund seiner statischen Tipp- und manuellen Speicherverwaltung für hohe Leistung und Systemprogrammierung geeignet.



