 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Aufwertung von Microsoft Teams: Die Auswirkungen der Migration von Electron zu WebView2
Aufwertung von Microsoft Teams: Die Auswirkungen der Migration von Electron zu WebView2
Aufwertung von Microsoft Teams: Die Auswirkungen der Migration von Electron zu WebView2
EINFÜHRUNG
„In der sich schnell entwickelnden Landschaft der Desktop-Anwendungsentwicklung haben Microsoft Teams kürzlich einen bedeutenden Wandel in der zugrunde liegenden Technologie vorgenommen.“ Beide Anwendungen, die ursprünglich auf dem Electron-Framework basierten, sind auf die Verwendung der WebView2-Steuerung von Microsoft umgestiegen. Dieser Schritt stellt eine entscheidende Änderung dar und bietet bemerkenswerte Verbesserungen bei Leistung, Integration und Benutzererfahrung. In diesem Blog werden wir untersuchen, warum diese Migration wichtig ist und was sie für Entwickler und Benutzer gleichermaßen bedeutet.
Direkte Einblicke von Rish Tandon
In einem Tweet betonte Rish Tandon, CEO von Microsoft Teams, die Bedeutung dieses Übergangs:
„Mit dieser Änderung machen wir einen großen Schritt in der #MicrosoftTeams-Architektur. Wir wechseln von Electron zu Edge WebView2. Teams bleibt weiterhin eine Hybrid-App, wird aber jetzt von #MicrosoftEdge unterstützt. Außerdem gibt es Angular nicht mehr. Wir sind jetzt zu 100 % auf WebView2.“
Architekturübersicht
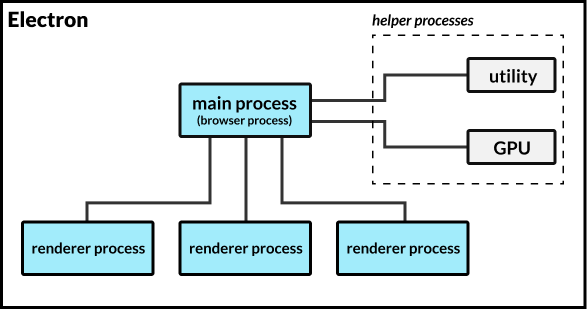
ElectronJS-Prozessmodell:
Electron ist ein Framework, mit dem Sie plattformübergreifende Desktop-Anwendungen erstellen können, indem Sie eine Webanwendung umschließen. Es dient als Brücke zwischen der Webanwendung und der Desktop-Umgebung und verarbeitet Interaktionen wie das Anzeigen von Popups oder das Reagieren auf Geräteverbindungen. Während Electron die Schnittstelle zum Desktop verwaltet, ist die Kernfunktionalität der Anwendung in JavaScript implementiert.

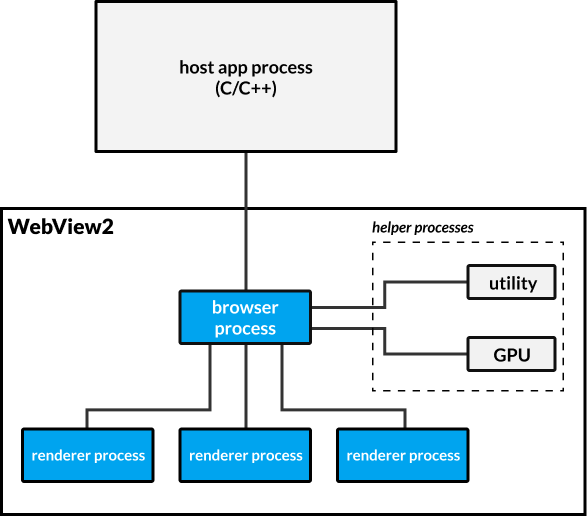
WebView2-basiertes Anwendungsprozessmodell:
WebView2 ist ein vielseitiges Steuerelement, das einem Textfeld oder einer Schaltfläche ähnelt, jedoch für die Darstellung von Webseitenerlebnissen mithilfe der in Edge integrierten Chromium-Engine konzipiert ist. Es ersetzt das ältere WebView-Steuerelement, das selbst das Webbrowser-Steuerelement aus der Win32-Ära ersetzte. Während WebView die ursprüngliche Edge-Rendering-Engine (Trident) verwendete und auf Windows 10 beschränkt war, nutzt WebView2 die aktualisierte Edge-Engine und ist mit einer breiteren Palette von Windows-Plattformen kompatibel.

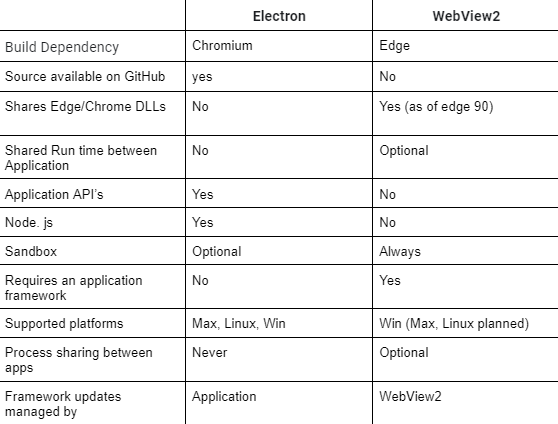
Kurze Zusammenfassung:

Warum der Wechsel von Electron JS zu WebView2?
Übergangsgründe
Leistungsverbesserungen: WebView2 ist leichter und schneller als Electron, was zu einer geringeren Speichernutzung und schnelleren Ladezeiten führt.
Bessere Integration mit Windows: WebView2 lässt sich nahtlos in Windows integrieren und verbessert so die Leistung und das Benutzererlebnis.
Reduzierter Overhead: WebView2 ist weniger ressourcenintensiv, sodass keine vollständige Chromium-Browserinstanz gebündelt werden muss, was den Platzbedarf der Anwendung verringert.
Erhöhte Sicherheit: WebView2 profitiert von laufenden Sicherheitsupdates für Microsoft Edge und bietet eine sicherere Umgebung als Electron.
Übergangsergebnisse
Leistung:
Speichernutzung: WebView2 reduziert den Speicherverbrauch erheblich, was zu einer reibungsloseren Leistung führt.
Ladezeiten:Schnellere Ladezeiten und schnellere Antwortraten durch optimiertes Rendering und reduzierten Overhead.
Benutzererfahrung:
Stabilität: Verbesserte Stabilität mit weniger Abstürzen und Fehlern.
Benutzeroberfläche:Reaktionsfähigere Benutzeroberfläche und reibungslosere Interaktionen.
Integration und Kompatibilität:
Windows-Funktionen: Verbesserte Integration mit Windows-Funktionen wie Benachrichtigungen und Dateiverwaltung.
Anwendungsaktualisierungen: Vereinfachte Aktualisierungen durch den Aktualisierungsmechanismus von Edge.
Auswirkungen auf Entwickler:
Entwicklungseffizienz: Optimiertes Framework und bessere Debugging-Tools.
Code-Wartung:Einfachere Wartung durch standardisierte Webinhaltsverarbeitung.
Sicherheit:
Erhöhte Sicherheit:Verbesserter Schutz vor Schwachstellen mit den Sicherheitsfunktionen von Edge.
Was das für Entwickler und Benutzer bedeutet
Für Entwickler:
Übergangskomplexität: Die Migration von Electron zu WebView2 erfordert eine Überarbeitung der Architektur der Anwendung. Entwickler müssen Electron-spezifische Funktionen durch WebView2-Äquivalente ersetzen, was oft erhebliche Änderungen an der Art und Weise erfordert, wie Webinhalte gehandhabt werden und wie die Kommunikation zwischen nativem Code und Webinhalten verwaltet wird.
Neue Möglichkeiten: WebView2 eröffnet neue Möglichkeiten für die Integration mit nativen Windows-Funktionen und die Nutzung der neuesten Webstandards. Entwickler können diese Möglichkeiten erkunden, um ihre Anwendungen weiter zu verbessern und leistungsfähigere Funktionen bereitzustellen.
Für Benutzer:
Verbesserte Leistung: Benutzer werden schnellere und reaktionsschnellere Anwendungen erleben. Dies ist insbesondere für Anwendungen mit hoher Nachfrage wie Microsoft Teams von Vorteil, die auf Echtzeitkommunikation angewiesen sind und komplexe Designaufgaben bewältigen.
Nahtloses Erlebnis: Durch die bessere Integration in die Windows-Umgebung können Benutzer ein zusammenhängenderes und flüssigeres Erlebnis erwarten. Dazu gehören eine reibungslosere Interaktion mit dem Betriebssystem und eine verbesserte Unterstützung für Windows-spezifische Funktionen.
Fazit
Die Migration von Microsoft Teams von Electron JS zu WebView2 markiert einen entscheidenden Wandel hin zu besserer Leistung, Integration und Einhaltung moderner Webstandards. Diese Änderung unterstreicht den Trend zur Optimierung von Desktop-Anwendungen, um das Benutzererlebnis und die Sicherheit zu verbessern. Mit der Weiterentwicklung der Technologie können wir davon ausgehen, dass mehr Anwendungen ähnliche Fortschritte übernehmen und zeigen, wie strategische Updates Innovationen vorantreiben und alltägliche Tools verbessern können.
Das obige ist der detaillierte Inhalt vonAufwertung von Microsoft Teams: Die Auswirkungen der Migration von Electron zu WebView2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.



