So schreiben Sie eine gute Codedokumentation
Codedokumentation ist ein wichtiger Teil der Softwareentwicklung, der oft übersehen wird. Das Schreiben einer guten Codedokumentation verbessert die Lesbarkeit und Wartbarkeit des Codes.
Außerdem erleichtert eine gute Dokumentation die Zusammenarbeit zwischen Entwicklern, indem sie sicherstellt, dass andere (und zukünftige Sie) Ihren Code effektiv verstehen und damit arbeiten können.
In diesem Leitfaden erfahren Sie:
- Was eine gute Code-Dokumentation ausmacht
- Arten der Codedokumentation
- So verwenden Sie automatisierte Code-Dokumentationstools
Was macht eine gute Codedokumentation aus?
(a). Schreibstil
Eine effektive Dokumentation verwendet eine klare und einfache Sprache. Vermeidet Fachjargon und komplexe Sätze. Auch die einheitliche Terminologie und Formatierung verbessert die Lesbarkeit.
(b). Struktur und Organisation
Organisieren Sie die Dokumentation logisch, mit einem klaren Ablauf und einer klaren Kategorisierung. Verwenden Sie Überschriften und Unterüberschriften, um den Text aufzuteilen und die Navigation zu erleichtern.
(c). Dokumentation auf dem neuesten Stand halten
Die Dokumentation sollte immer den aktuellen Stand des Codes widerspiegeln. Überprüfen und aktualisieren Sie die Dokumentation regelmäßig, um sie an Codeänderungen anzupassen. Synchronisieren Sie Dokumentationsaktualisierungen mit Versionskontroll-Commits, um Konsistenz sicherzustellen.
Arten der Codedokumentation
Es gibt verschiedene Arten der Dokumentation, darunter
Inline-Kommentare
Inline-Kommentare werden in den Code eingefügt, um bestimmte Codezeilen oder -blöcke zu erläutern. Sie sind nützlich, um komplexe Codelogik zu verdeutlichen.
Hier sind einige Richtlinien zum Schreiben guter Inline-Kommentare:
- Konzentrieren Sie sich auf den Zweck hinter dem Code, anstatt noch einmal zu wiederholen, was der Code tut, auf das Warum und nicht auf das Was.
- Verwenden Sie kurze, direkte Kommentare, um den Code nicht zu überladen.
- Stellen Sie sicher, dass Kommentare in direktem Zusammenhang mit dem Code stehen, den sie beschreiben, und entfernen Sie veraltete Kommentare.
Funktions- und Methodendokumentation
Die Dokumentation von Funktionen und Methoden hilft anderen, ihren Zweck, ihre Verwendung und ihr Verhalten zu verstehen. Eine gute Funktions- und Methodendokumentation sollte Folgendes umfassen:
- Was die Funktion oder Methode bewirkt.
- Erläuterung jedes Parameters, einschließlich seines Typs und der erwarteten Werte.
- Ein Beispiel für die Verwendung der Funktion oder Methode.
Modul- und Paketdokumentation
Module und Pakete sollten eine Dokumentation enthalten, die einen Überblick über ihre Funktionalität und Struktur bietet.
Zu den Schlüsselelementen gehören:
- Zusammenfassung dessen, was das Modul oder Paket tut.
- Highlights der Hauptfunktionen und bereitgestellten Klassen.
- Erwähnung etwaiger Abhängigkeiten oder Voraussetzungen.
Projektdokumentation
Die Dokumentation auf Projektebene bietet einen umfassenden Überblick über das gesamte Projekt und enthält Readme-Dateien und beitragende Leitfäden.
Gute ****README-Dateien sollten:
- Beschreiben Sie kurz den Zweck und Umfang des Projekts.
- Geben Sie klare Schritte zum Einrichten des Projekts an.
- Zeigen Sie Beispiele für die Verwendung des Projekts.
Gute BEITRAEGENDE gLeiter sollten:
- Erklären Sie, wie andere zum Projekt beitragen können.
- Beschreiben Sie die Codierungsstandards und Richtlinien, die Mitwirkende befolgen sollten.
So verwenden Sie automatisierte Code-Dokumentationstools
Mehrere Tools und Technologien können dabei helfen, den Dokumentationsprozess zu optimieren. Ein solches Tool ist Mimrr.
Mimrr ist ein KI-Tool, mit dem Sie Dokumentation für Ihren Code erstellen und Ihren Code analysieren können für:
- Fehler
- Wartungsprobleme
- Leistungsprobleme
- Sicherheitsprobleme
- Optimierungsprobleme
Durch die Nutzung der Leistungsfähigkeit der Mimrr-Codedokumentation und -Analyse können Sie selbst bei regelmäßigen Codeänderungen eine aktuelle Codedokumentation erstellen und pflegen.
Erste Schritte mit Mimrr
In diesem Abschnitt erfahren Sie, wie Sie ein Mimrr-Konto erstellen.
Schritt 1: Gehen Sie zu Mimrr und klicken Sie auf die Schaltfläche „Erste Schritte“.

Schritt 2: Erstellen Sie dann Ihr Mimrr-Konto mit Ihrem Google-, Microsoft- oder GitHub-Konto.

Schritt 3: Als nächstes erstellen Sie eine Organisation, indem Sie einen Organisationsnamen und eine Beschreibung hinzufügen. Klicken Sie dann wie unten gezeigt auf die Schaltfläche „Organisation erstellen“.

Danach werden Sie zu Ihrem Mimrr-Dashboard weitergeleitet, um das Codebasis-Repo zu verbinden, für das Sie Dokumentation generieren möchten.

Herzlichen Glückwunsch! Sie haben erfolgreich ein Mimrr-Konto erstellt.
Verbinden Sie Ihr Codebase-Repo mit Mimrr, um Codedokumentation zu generieren
In diesem Abschnitt erfahren Sie, wie Sie Ihr Codebasis-GitHub-Repo mit Mimrr verbinden, um dessen Dokumentation und Analysen zu generieren.
Schritt 1: Gehen Sie zum Dashboard und öffnen Sie das Dropdown-Menü „Verbinden Sie Ihren Code mit Mimrr“. Klicken Sie dann auf die Schaltfläche „Verbinden“.

Schritt 2: Dann werden Sie weitergeleitet, um einen Repository-Anbieter auszuwählen. In diesem Fall wähle ich GitHub als meinen Codeanbieter. Gitlab und Azure Dev Ops werden hinzugefügt.

Schritt 3: Gehen Sie als Nächstes zu Ihrem Mimrr-Dashboard und öffnen Sie den Abschnitt „Projekte“, um Ihr Codebasis-Repository hinzuzufügen, indem Sie auf die Schaltfläche „Projekt hinzufügen“ klicken. Sobald Ihr Projekt hinzugefügt wurde, sollte es wie unten gezeigt aussehen.

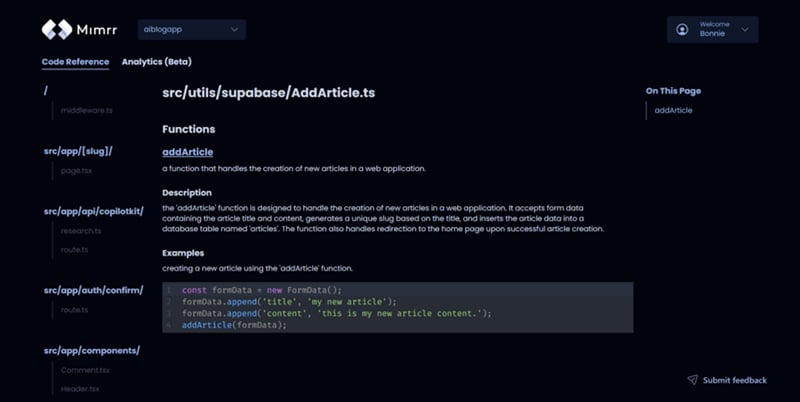
Schritt 4: Klicken Sie auf das Projekt, um die generierte Dokumentation anzuzeigen, wie unten gezeigt.

Herzlichen Glückwunsch! Sie haben erfolgreich eine Codedokumentation für Ihre Codebasis generiert.
Abschluss
Eine gute Codedokumentation ist für den Erfolg jedes Softwareprojekts von entscheidender Bedeutung. Indem Sie Ihre Zielgruppe verstehen, die richtigen Tools verwenden und Best Practices befolgen, können Sie eine Dokumentation erstellen, die klar, prägnant und nützlich ist. Beginnen oder verbessern Sie noch heute Ihre Dokumentationspraktiken, um die Vorteile von gut dokumentiertem Code zu nutzen.
Das obige ist der detaillierte Inhalt vonSo schreiben Sie eine gute Codedokumentation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.




