 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
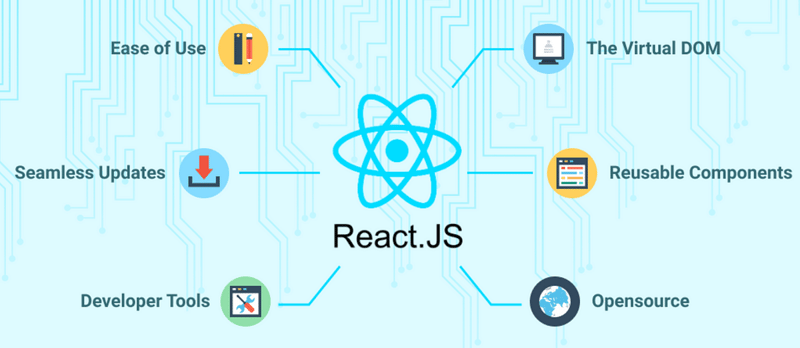
 Warum alle über React reden: Ein tiefer Einblick in seine Popularität und Macht ⚛️
Warum alle über React reden: Ein tiefer Einblick in seine Popularität und Macht ⚛️
Warum alle über React reden: Ein tiefer Einblick in seine Popularität und Macht ⚛️
Ist Ihnen schon einmal aufgefallen, dass React in der Entwickler-Community in aller Munde ist? ? Egal, ob Sie durch Twitter scrollen, mit anderen Programmierern chatten oder GitHub durchsuchen, React ist überall. Aber worum geht es bei dem ganzen Hype? Ist es wirklich so mächtig, oder folgen wir nur wie eine Schafherde dem neuesten Coding-Trend? ? Schnallen Sie sich an, denn wir tauchen gleich in die Welt von React ein und finden heraus, warum jeder (und sein Hund?) von dieser JavaScript-Bibliothek besessen ist!
Der Aufstieg der Reaktion: Eine kurze Geschichtsstunde?

Bevor React auf den Markt kam, fragten sich Webentwickler: „Wie viele JavaScript-Frameworks muss ich dieses Jahr lernen?“ ? Doch dann, im Jahr 2013, ließ Facebook React fallen und die Welt der Webentwicklung ist seitdem nie mehr dieselbe. React war der coole Neuling auf dem Markt, der UI-Updates schneller durchführen konnte, als man „JavaScript“ sagen konnte.
Entwickler erkannten schnell, dass React nicht nur ein weiterer flüchtiger Trend war – es war ein Game-Changer. Heute wird es von Facebook unterstützt, von Unternehmen wie Netflix, Airbnb und Instagram genutzt und ist eine der gefragtesten Fähigkeiten auf dem Arbeitsmarkt. Aber warum? Lass es uns aufschlüsseln.
Komponentenbasierte Architektur: Die Bausteine von React?

Stellen Sie sich vor, Sie bauen eine Website wie ein LEGO-Set. Jedes Teil (oder jede Komponente) ist in sich geschlossen und kann zum Erstellen verschiedener Teile Ihrer App wiederverwendet werden. Mit React können Sie genau das tun! Anstatt ein riesiges, verwirrendes Code-Durcheinander zu schreiben, können Sie kleine, überschaubare Komponenten erstellen, die zusammenpassen und Ihre Anwendung bilden.
Benötigen Sie einen Knopf? Erstellen Sie eine Button-Komponente! Möchten Sie, dass dieser Knopf blau ist? Optimieren Sie einfach diese eine Komponente. Sie müssen nicht mehr 47 verschiedene Instanzen dieser Schaltfläche in Ihrer Codebasis suchen. Es ist wie Marie Kondo der Webentwicklung – alles ist ordentlich organisiert und macht Freude! ✨
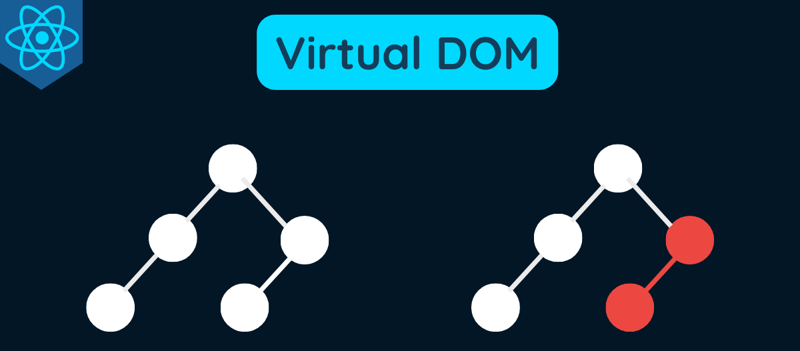
Das virtuelle DOM: Das Geheimnis von React?

Reagieren ist nicht nur intelligent; Es ist ein Genie. Wenn Sie Änderungen an Ihrer App vornehmen, aktualisiert React nicht einfach blind die gesamte Seite wie ein übereifriger Praktikant am ersten Tag. Stattdessen wird etwas namens Virtual DOM verwendet – eine einfache Kopie des echten DOM.
Wenn Sie etwas aktualisieren, vergleicht React das virtuelle DOM mit dem realen, findet heraus, was sich geändert hat, und aktualisiert nur die notwendigen Teile. Es ist wie ein Gehirnchirurg mit Laserfokus. ? Das Ergebnis? Superschnelle UI-Updates, die dafür sorgen, dass sich Ihre App schnell und reaktionsschnell anfühlt.
JSX: JavaScript trifft auf HTML?

React hat uns JSX vorgestellt, mit dem Sie HTML direkt in JavaScript schreiben können. Zuerst sagten die Entwickler: „Moment, HTML und JavaScript mischen? Ist das nicht eine Sünde?“ Aber nachdem sie es ausprobiert hatten, sagten sie: „Heilige Güte, das ist großartig!“ ?
JSX macht es unglaublich einfach, durch einen Blick auf den Code zu erkennen, wie Ihre Benutzeroberfläche aussehen wird. Sie müssen nicht mehr zwischen Dateien springen, um Ihren HTML- und JavaScript-Code abzugleichen. Es ist alles an einem Ort, leicht zu lesen und zu verstehen. Es ist wie Erdnussbutter und Gelee – zwei tolle Dinge, die zusammen noch besser sind! ?
Das React-Ökosystem: Eine Fundgrube an Werkzeugen und Bibliotheken ?️

React bietet Ihnen nicht nur die Tools zum Erstellen großartiger Apps; Es verfügt außerdem über ein Ökosystem von Bibliotheken, die Ihnen das Leben noch einfacher machen. Möchten Sie den Staat verwalten? Schauen Sie sich Redux oder die integrierten Hooks useState und useReducer an. Brauchen Sie Routing? React Router steht Ihnen zur Seite. Lust auf ein paar Animationen? Framer Motion ist bereit, Ihre Welt zu rocken. ?
Dieses Ökosystem ist wie ein All-you-can-eat-Buffet für Entwickler. Sie können die Tools auswählen, die Ihren Anforderungen am besten entsprechen, und diese kombinieren und kombinieren, um Ihren perfekten Tech-Stack zu erstellen. Es ist ein Sammelsurium an Programmierqualitäten! ?️
Eine riesige Community: Sie programmieren nie alleine?

Eines der besten Dinge an React ist seine riesige Community. Egal, ob Sie um 2 Uhr morgens bei einem Fehler stecken bleiben oder Rat zu Best Practices suchen, Sie werden einen freundlichen React-Entwickler finden, der Ihnen gerne weiterhilft. Stack Overflow, GitHub, Reddit, was auch immer – React-Entwickler sind überall, teilen ihr Wissen und entwickeln gemeinsam großartige Dinge. ?
Und vergessen wir nicht die unzähligen Tutorials, Kurse und Blogbeiträge (wie dieser!), die Sie auf Ihrer React-Reise begleiten können. Beim Codieren mit React sind Sie nie allein. Es ist, als hätte man eine ganze Armee von Programmierfreunden an seiner Seite! ?♂️
Die Zukunft der Reaktion: Wie geht es weiter? ?

React ruht sich nicht nur auf seinen Lorbeeren aus. Das React-Team arbeitet ständig daran, die Bibliothek zu verbessern und weiterzuentwickeln. Mit der kürzlichen Einführung von React Server Components und der fortlaufenden Entwicklung des React Concurrent Mode sieht die Zukunft für React-Entwickler rosig aus.
Diese neuen Funktionen sollen React noch leistungsfähiger und vielseitiger machen und sicherstellen, dass es auch in den kommenden Jahren an der Spitze der Webentwicklung bleibt. Wenn Sie also darüber nachdenken, in React einzutauchen, ist jetzt der perfekte Zeitpunkt. Das Beste kommt noch! ?
Fazit: Warum React mehr als nur ein Trend ist?

Warum reden alle über React? Denn es ist mehr als nur ein Trend – es ist ein Kraftpaket, das die Art und Weise, wie wir Webanwendungen erstellen, verändert hat. Mit seiner komponentenbasierten Architektur, Virtual DOM, JSX, einem robusten Ökosystem und einer lebendigen Community bietet React eine Kombination aus Leistung, Flexibilität und Benutzerfreundlichkeit, die kaum zu übertreffen ist.
Ob Sie gerade erst mit der Webentwicklung beginnen oder ein erfahrener Profi sind, das Erlernen von React ist ein kluger Schachzug. Es ist nicht nur eine Fähigkeit – es ist eine Superkraft. Tauchen Sie also ein in React und überzeugen Sie sich selbst, warum alle davon schwärmen. ⚛️
Welche Erfahrungen haben Sie mit React gemacht? Teilen Sie Ihre Gedanken in den Kommentaren unten mit und lassen Sie uns das Gespräch am Laufen halten! ?
Vernetzen wir uns
Das obige ist der detaillierte Inhalt vonWarum alle über React reden: Ein tiefer Einblick in seine Popularität und Macht ⚛️. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
 JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
JQuery überprüfen, ob das Datum gültig ist
 HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Debugging mit Knoten und HTTP-Konsole
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
 JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
JQuery fügen Sie Scrollbar zu Div hinzu








