 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Migration von Create-React-App zu Vite: Steigerung der Leistung in Legacy-Anwendungen
Migration von Create-React-App zu Vite: Steigerung der Leistung in Legacy-Anwendungen
Migration von Create-React-App zu Vite: Steigerung der Leistung in Legacy-Anwendungen

Ich freue mich, Ihnen mitteilen zu können, dass wir an meinem Arbeitsplatz erfolgreich von der Create-React-App (CRA) auf Vite umsteigen! ?
Der Wechsel war nicht einfach, aber notwendig. Unsere App wurde zunehmend träge und die Entwicklererfahrung (DX) verschlechterte sich. Ich habe meinen Laptop den ganzen Tag eingeschaltet gelassen, weil der Neustart der App sehr langsam war. Wenn Sie node_modules jemals entfernt, neu installiert und versucht haben, die App zu starten, könnten Sie eine Stunde damit verlieren, darauf zu warten, dass alles heruntergeladen und erneut gestartet wird. Der Start der App dauert normalerweise 12 bis 15 Minuten – eine erhebliche Verzögerung, insbesondere bei dringenden Fehlerberichten. Darüber hinaus ist CRA veraltet und wird nicht mehr für das Bootstrapping von React-Anwendungen empfohlen.
Warum Vite?
Anfangs habe ich über die Verwendung von Rspack nachgedacht, das als
angepriesen wirdEin direkter Ersatz für Webpack mit leistungsstärkeren Funktionen und außergewöhnlicher Produktivität.
Allerdings verlief der Übergang nicht so reibungslos, wie ich gehofft hatte. Obwohl Rspack kurz vor der Produktionsreife steht (Version 1.0.0-beta.4 zum Zeitpunkt dieses Schreibens), habe ich mich für die ausgereiftere und kampferprobte Lösung entschieden: Vite.
Die Abkehr von Webpack und CRA gab mir eine neue Wertschätzung für diese Tools und den Aufwand, der dahinter steckt. Sie vereinfachen den Entwicklungsprozess erheblich und bieten ein gebrauchsfertiges Setup.
Ich hoffe, dass wir eines Tages einen echten Ersatz für CRA und Webpack haben werden, sodass wir beim Wechsel zu Tools wie Vite keine umfangreichen Dateiänderungen vornehmen müssen.
Wenn Sie keine Ahnung haben, was Webpack, Vite oder Rspack sind, bin ich in meinem letzten Beitrag in dieses Kaninchenloch gegangen und habe Webpack und seine Funktionen untersucht. Vite und Rspack sind modernere Tools, die eine ähnliche Aufgabe erfüllen, aber effizienter sind.
Meine Erfahrung mit Vite: Vor- und Nachteile
Bevor ich mich damit befasse, wie ich unsere alte App auf Vite umgestellt habe, möchte ich die Vor- und Nachteile mitteilen, die mir während meiner kurzen Erfahrung mit Vite in der Entwicklungs- und Produktionsumgebung aufgefallen sind.
Vorteile:
- Schnellerer Start: Nach einer Neuinstallation wurde die Startzeit unseres Servers drastisch verkürzt. Mit Webpack dauerte es früher bis zu 30 Minuten; Mit Vite dauert es jetzt etwa 8,5 Minuten. Nachfolgende Startvorgänge dauerten von 12–15 Minuten auf nur 1,5 Minuten. Obwohl dies immer noch langsam erscheinen mag, ist es angesichts der Komplexität unseres Projekts ein Gewinn.
Hinweis: Der Laptop, auf dem ich teste, ist ziemlich alt. Auf einer neueren Maschine mit besseren Spezifikationen betrugen die Startzeiten beim zweiten Start nur 20–30 Sekunden.
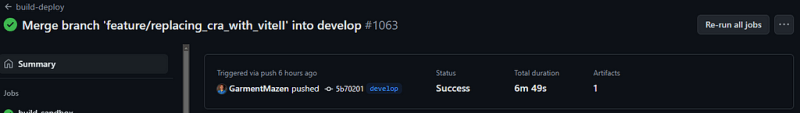
- Schnellere Erstellungszeit: Die Erstellungszeit unseres GitHub-Workflows verringerte sich von 12–13 Minuten auf nur 7 Minuten – fast die Hälfte der Zeit! Durch diesen Übergang spart unser Entwicklungsteam jeden Tag mindestens 20 Minuten pro Entwickler.

Mit Webpack

Mit Vite
Nachteile:
- Verschiedene Bundler für Entwicklung und Produktion: Vite verwendet esbuild für die Entwicklung und Rollup für die Produktion, was ein erhebliches Problem darstellte. Einige Seiten funktionierten in der Entwicklung einwandfrei, stürzten jedoch in der Produktion ab. Diese Diskrepanz erforderte manuelle Tests und Fehlerbehebung, obwohl es insgesamt nicht viele Probleme gab.
Planung des Übergangs: So migrieren Sie von CRA zu Vite
Recherchieren Sie:
Dies ist der wichtigste Schritt. Umfangreiche Recherche ist unerlässlich. Ich habe auf Reddit nachgelesen, welche Erfahrungen andere Entwickler beim Übergang von CRA zu Vite gemacht haben. Die meisten waren sich einig, dass der Prozess schwierig, aber die Mühe wert ist. Darüber hinaus habe ich mehrere Blog-Beiträge zu den Schritten gelesen, die zum Verschieben einer CRA-App auf Vite erforderlich sind, da es zu diesem Thema derzeit kein offizielles Tutorial oder keine offizielle Dokumentation gibt.
Erstellen Sie Ihren Aktionsplan:
- .js-Dateien in .jsx konvertieren: Dies war eine überraschende Herausforderung, da Vite keine .js-Dateien unterstützt, wie dies bei Webpack der Fall ist. Eine manuelle Konvertierung aller .js-Dateien in .jsx kam nicht in Frage, aber glücklicherweise habe ich ein CLI-Tool gefunden, das den Prozess automatisiert.
- Entfernen react-script, installieren vite, erstellen vite.config.js: Stellen Sie sicher, dass Sie eine Vite-Version verwenden, die mit Ihrer Node.js-Version kompatibel ist. Entfernen Sie anschließend React-Scripts, installieren Sie Vite und erstellen Sie die Datei vite.config.js.
yarn remove react-scripts yarn add vite @vitejs/plugin-react --dev
und im Projektstamm
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [react()],
build: { // to output your build into build dir the same as Webpack
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- Verschieben index.html in das Projektstammverzeichnis und Schriftarten in das öffentliche Verzeichnis, dann aktualisieren Sie die Referenzpfade zu den Schriftarten entsprechend.
- Entfernen %PUBLIC_URL% aus Links in index.html.
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> ❌ <link rel="icon" href="/favicon.ico" /> ✅
- Fügen Sie ein Skript hinzu, das auf Ihren Projekteinstiegspunkt zeigt in index.html
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <script type="module" src="/src/index.jsx"></script> </body>
- Umgebungsvariablen ersetzen: Ersetzen Sie REACT_APP durch VITE in .env, aktualisieren Sie process.env.NODE_ENV durch import.meta.env.MODE und process.env.REACT_APP durch import.meta.env.VITE in Ihrem Code.
- Konfigurieren eslint: Installieren Sie vite-plugin-eslint und aktualisieren Sie vite.config.js, um das Plugin einzuschließen.
yarn add vite-plugin-eslint --dev
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- Revalidieren Sie Ihre GitHub-Workflows: Aktualisieren Sie alle Workflow-Schritte, die auf React-Scripts verweisen, um vite zu verwenden.
Umgebungsspezifische Probleme beheben:
- Alles ändern Bilder für Modulimporte erforderlich.
- Problem: In CRA wurden Bilder häufig mit require-Anweisungen geladen, was mit Vite nicht funktioniert.
- Lösung: Ersetzen Sie require durch ES-Modulimporte. Zum Beispiel:
<img src={require('assets/images/logo.svg')}/> ❌
import Logo from 'assets/images/logo.svg';
<img src={Logo}/> ✅
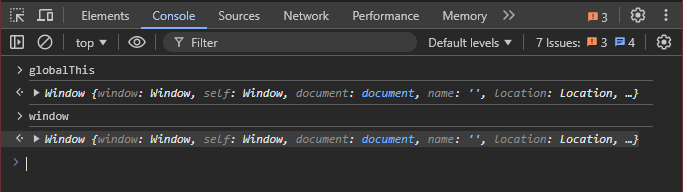
2. Auflösen globalDies ist nicht definiert.
- Problem: Vite stellt globalThis nicht automatisch bereit, was zu Problemen führen kann, wenn Ihr Code darauf basiert. Webpack hat es für uns mehrfach ausgefüllt.

Globale Variable „globalThis“ in einer Webpack-Anwendung
- Lösung: Fügen Sie eine manuelle Definition für globalThis in Ihrer index.jsx-Datei hinzu
window.global ||= window; // just double checked my code and I'm a bit skeptical of why I'm not using // `window.globalThis`and why my code is working with `window.global` ?
3. Generieren Sie Quellkarten zur Fehlerüberwachung.
- Problem: Standardmäßig generiert Vite möglicherweise keine Quellkarten, die für das Debuggen unerlässlich sind, wenn Sie ein Fehlerüberwachungstool verwenden.
- Lösung: Aktivieren Sie Quellkarten in Ihrer vite.config.js:
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
server: {
open: true,
port: 3000,
},
});
4. Korrigieren Sie globale SASS-Variablen.
- Problem: Vite verarbeitet möglicherweise nicht wie CRA globale SASS-Variablen, die mit :export definiert wurden.
- Lösung: Verschieben Sie globale SASS-Variablen in eine JavaScript-Datei. Zum Beispiel:
//theme.scss ❌
:export {
primaryColor: $app-primary;
secondaryColor: $secondary;
....
}
import theme from '../styles/theme.scss';
<div style={{ color: theme.primaryColor }}>Hello World</div>
Wird ersetzt durch
// theme.js ✅
const theme = {
primaryColor: '#10142a',
secondaryColor: '#2695a2',
.....
}
export default theme;
import theme from '../styles/theme.js';
<div style={{ color: theme.primaryColor }}>Hello World</div>
5. Behandeln Sie absolute Importe für .jsx-Dateien.
- Problem: Absolute Importe funktionieren in Vite möglicherweise nicht ordnungsgemäß.
- Lösung: Aliase in vite.config.js konfigurieren:
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
resolve: {
alias: [
{ find: 'actions', replacement: '/src/actions' },
{ find: 'assets', replacement: '/src/assets' },
{ find: 'components', replacement: '/src/components' },
.....
{ find: 'styles', replacement: '/src/styles' },
],
},
server: {
open: true,
port: 3000,
},
});
6. Behandeln Sie absolute Importe für **.scss-Dateien.**
- Problem: Vite löst absolute Importe für SCSS-Dateien in der Produktionsumgebung möglicherweise nicht korrekt auf. Beispielsweise importierte der folgende Code stattdessen eine Datei namens app.[hash].js (nicht Teil meines Builds). von app.[hash].css in der Produktion
import MyComponent from 'components/MyComponent';
import styles from 'styles/app.scss';
<MyComponent className={styles.someClassName} />
- Lösung: Ich habe versucht, auf den relativen Pfad der Datei zurückzugreifen, aber es hat nicht funktioniert?♂️ Ich habe mich für den globalen Import von SCSS-Dateien entschieden, da diese Klassen über die Anwendung gemeinsam genutzt wurden
// index.jsx
import React from 'react';
import { render } from 'react-dom';
import Main from './pages/Main';
// Import SCSS globally
import './global.scss';
render(<Main/>, document.querySelector('#root'));
// global.scss
.class1{...}
.class2{...}
...
// cut & paste classes from styles/app.scss here
// then drop that cursed file
Dann würde ich sie wie Vanilla-CSS verwenden
<MyComponent className='someClassName' />
7. Beheben Sie Probleme mit Bibliotheken von Drittanbietern.
- Problem:Einige Bibliotheken sind möglicherweise nicht vollständig mit Vite kompatibel.
- Lösung:Inkompatible Bibliotheken aktualisieren oder ersetzen. In meinem Fall musste ich: — Ersetzen Sie jsonwebtoken durch jsonwebtoken-esm — Ersetzen Sie React-Notifications durch React-Toastify — Verwenden Sie lodash-es anstelle von lodash — Aktualisieren Sie Bibliotheken wie React-Bootstrap-Sweetalert und Recharts auf ihre neuesten Versionen
Abschluss
Der Übergang von der Create-React-App zu Vite war eine herausfordernde, aber lohnende Erfahrung. Allein die Leistungsverbesserungen haben dafür gesorgt, dass sich der Aufwand gelohnt hat, und ich glaube, dass dies sowohl die Entwicklerproduktivität als auch die allgemeine Wartbarkeit des Projekts erheblich steigern wird. Indem Sie diese Probleme sorgfältig angehen, können Sie die modernen Tools von Vite optimal nutzen und die Effizienz Ihres Entwicklungsworkflows verbessern.
Das obige ist der detaillierte Inhalt vonMigration von Create-React-App zu Vite: Steigerung der Leistung in Legacy-Anwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.



