 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So fügen Sie benutzerdefinierte Schriftarten zu Tailwind hinzu – für Web- und lokal heruntergeladene Schriftarten
So fügen Sie benutzerdefinierte Schriftarten zu Tailwind hinzu – für Web- und lokal heruntergeladene Schriftarten
So fügen Sie benutzerdefinierte Schriftarten zu Tailwind hinzu – für Web- und lokal heruntergeladene Schriftarten
Beim Erstellen einer Webanwendung ist die Einbeziehung Ihrer bevorzugten Schriftart wie das Tüpfelchen auf dem i. Schriftarten verbessern den Text, machen die Website ansprechender und sorgen für ein besseres Benutzererlebnis. Designer und Entwickler lieben und hassen manche Schriftarten, und die Verwendung der Standardschriftart könnte ihre Kreativität einschränken. Das Hinzufügen benutzerdefinierter Schriftarten gibt Entwicklern die Freiheit, ihrer Anwendung eine externe Schriftart hinzuzufügen.
Voraussetzungen
In diesem Tutorial empfehle ich dringend, dass Sie über Grundkenntnisse von Tailwind CSS verfügen.
Ich gehe davon aus, dass der Leser mit Tailwind CSS vertraut ist und weiß, wie man Tailwind in eine Anwendung integriert. Wenn Sie Tailwind noch nicht kennen, finden Sie in der offiziellen Dokumentation Anweisungen zur Installation.
Was ist eine benutzerdefinierte Schriftart?
Benutzerdefinierte Schriftarten sind Schriftarten, die standardmäßig nicht zur Verwendung verfügbar sind. Benutzerdefinierte Schriftarten sind in Ihrem System nicht vorhanden und stehen bei Bedarf nicht sofort zur Verfügung. Dazu gehören Schriftarten, die Sie kaufen, online beziehen, selbst erstellen oder speziell gebrandete Schriftarten, die Ihr Unternehmen verwendet. Ein beliebtes Beispiel für eine benutzerdefinierte Schriftart ist die Google-Schriftart.
Hinzufügen benutzerdefinierter Schriftarten zu Ihrem Projekt
Wenn Sie Tailwind in Ihrem Projekt installieren, wird eine Datei mit dem Namen tailwind.config hinzugefügt. In der Datei tailwind.config fügen wir benutzerdefinierte Schriftarten, Farben, Rasterlayoutvorlagen, Schriftgrößen usw. hinzu. Um benutzerdefinierte Schriftarten hinzuzufügen, platzieren Sie die benutzerdefinierten Eigenschaften zwischen dem Erweiterungsobjekt. Sehen Sie unten, wie die Datei tailwind.config aussieht:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
Um eine benutzerdefinierte Schriftart hinzuzufügen, verwende ich Google Fonts. Gehen Sie zur Google-Font-Website, klicken Sie auf „Stile auswählen“ und wählen Sie dann Ihre bevorzugte Schriftart aus. Für dieses Tutorial verwende ich diese Rubik's-Schriftart. Sehen Sie sich die bildliche Darstellung der Google-Font-Website unten an, mit eingekreisten Zahlen als Orientierung:

Um den Google-Link an Ihre HTML-Datei anzuhängen, führen Sie die folgenden Schritte aus:
Kopieren Sie den Link von Google.
Gehen Sie zur Datei index.html.
Suchen Sie das Head-Tag und fügen Sie den Link von Google Fonts ein.
<!-- index.html file -->
<!DOCTYPE html>
<html lang="en">
<!-- the heade tag -->
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-
react-app" />
<!-- google link -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? family=Abril+Fatface&family=Mulish:wght@200;300;400;500;600;700;800;900;1 000&family=Rubik:wght@400;500&display=swap" rel="stylesheet">
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
Benutzerdefinierte Schriftarten verwenden
Nachdem Sie Rubik-Schriftarten in die Datei index.html eingefügt haben, sollte die Rubik-Schriftart in Ihrem Projekt verfügbar sein, aber Sie können sie noch nicht verwenden.
Um es zu verwenden:
Gehen Sie zur Datei tailwind.config.
Fügen Sie die Schriftartfamilie innerhalb des Erweiterungsobjekts hinzu.
Innerhalb der Schriftfamilie werde ich der Schriftart einen Namen geben, in diesem Fall lautet der Name rub. Es kann einen beliebigen Namen haben. Öffnen Sie eine Klammer, fügen Sie den Schriftartnamen („Rubik“) und eine Ersatzschriftart hinzu.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind erkennt Rubiks Schriftart, aber ich habe sie nicht verwendet. Gehen Sie zu der Datei oder Komponente, für die Sie die Schriftart verwenden möchten, und fügen Sie die Schriftart von Rubik zu ihren class=''/className=''-Attributen hinzu. Um die benutzerdefinierte Schriftart auf Ihr Projekt anzuwenden, verwenden Sie Rub und nicht Rubik. Siehe das Beispiel unten:
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default Font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-rub'>Custom Font(Rubik Font)</h1>
<p className='font-rub'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
Verwendung lokal heruntergeladener Schriftarten
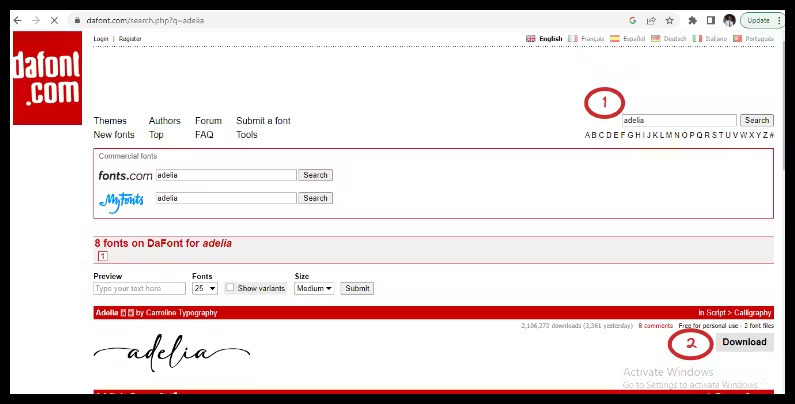
Um lokal heruntergeladene Schriftarten zu verwenden, wähle ich eine zufällige Website aus. Sie können jede Website Ihrer Wahl ausprobieren. Gehen Sie zur Dafont-Website, suchen Sie in der Suchleiste nach einer Schriftart und laden Sie sie dann auf Ihren lokalen Computer herunter. Sehen Sie sich die bildliche Darstellung der Dafont-Website unten an, mit eingekreisten Zahlen als Orientierung:

Extrahieren Sie die ZIP-Datei (ich verwende WinRAR zum Extrahieren), kopieren Sie die extrahierte Datei und fügen Sie sie in einen Ordner in Ihrem Projekt ein. Siehe das Beispiel unten:

Der nächste Schritt besteht darin, zur Datei /index.css zu navigieren und @font-face einzufügen, um die benutzerdefinierte Schriftart in das Projekt zu integrieren. Ich werde ADELIA für die Schriftfamilie und src: verwenden, um anzugeben, wo die Schriftart verfügbar ist.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Um die Rubik-Schriftart zu integrieren, navigieren Sie zur Datei tailwind.config und führen Sie die folgenden Schritte aus:
Fügen Sie einen benutzerdefinierten Dienstprogrammklassennamen hinzu.
Öffnen Sie eine Klammer
Fügen Sie „ADELIA“ und „cursive“ als Ersatzschriftart ein.
Hier ist ein Beispiel:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
Wir können jetzt die Schriftart in unserem Projekt verwenden:
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-adelia'>Custom Font(Rubik Font)</h1>
<p className='font-adelia'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
Abschluss
Sie können die benutzerdefinierte Schriftart in jeder Komponente oder Datei verwenden. Es gibt keine Beschränkungen auf eine bestimmte Datei oder Komponente; Sie können es in mehreren Komponenten oder Dateien im gesamten Projekt verwenden. Außerdem können Sie der Konfigurationsdatei mehr als eine benutzerdefinierte Schriftart hinzufügen. Ich hoffe, der Artikel war hilfreich. Liken, kommentieren und teilen Sie, damit andere etwas lernen können. Gracias.
Das obige ist der detaillierte Inhalt vonSo fügen Sie benutzerdefinierte Schriftarten zu Tailwind hinzu – für Web- und lokal heruntergeladene Schriftarten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.



