

Datenvalidierung ist ein wichtiger Teil der Softwareentwicklung. Es stellt sicher, dass die Eingabedaten korrekt sind und den Anforderungen entsprechen, bevor sie verarbeitet oder gespeichert werden. In Go ist die Datenvalidierung einfach und flexibel.
In diesem Leitfaden erfahren Sie, wie Sie Struktur-Tags verwenden, um Daten zu validieren und Ihre Apps sicher und zuverlässig zu machen. Von der Erstellung einer Validierungslogik bis zur Verwendung integrierter Validierungs-Tags.
Einrichten der Go-Projektabhängigkeiten.
go mod init app go get github.com/gin-gonic/gin
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
Die Benutzerstruktur dient zum Testen der Validierung innerhalb der Anwendung und enthält Validierungs-Tags zur Durchsetzung bestimmter Regeln.
package models
type User struct {
Id int `binding:"required" msg:"Required"`
Name string `binding:"max=10" msg:"Maximum length is 10"`
Email string `binding:"email" msg:"Invalid email address"`
Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"`
BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"`
}
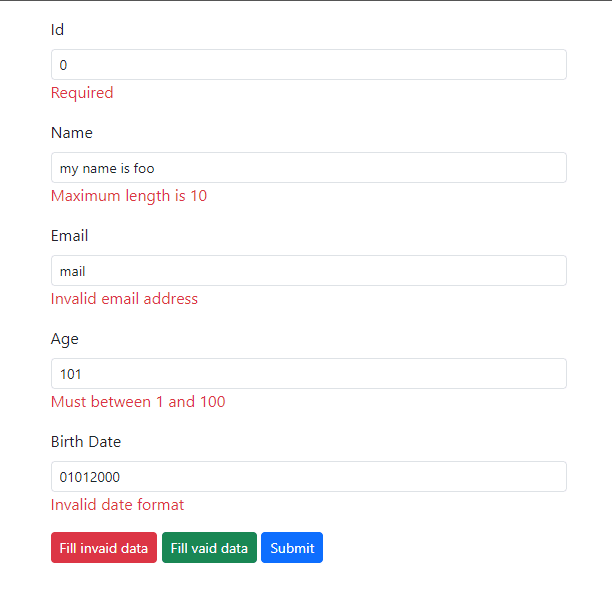
Da die Standardfehlermeldungen nicht benutzerfreundlich sind, haben wir ein benutzerdefiniertes Msg-Tag hinzugefügt, um aussagekräftigere Fehlermeldungen zu definieren.
Diese Datei ist der Haupteinstiegspunkt für unsere Anwendung. Es wird die minimale Go-Webanwendung erstellt und eingerichtet.
package main
import (
"app/models"
"net/http"
"reflect"
"github.com/gin-gonic/gin"
"github.com/go-playground/validator/v10"
)
func main() {
router := gin.Default()
router.LoadHTMLFiles("public/index.html")
router.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})
router.POST("/", func(c *gin.Context) {
var user models.User
if err := c.ShouldBind(&user); err != nil {
c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)})
return
}
c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user})
})
router.Run()
}
func getErrors(err error, obj any) map[string]string {
messages := getMessages(obj)
errors := map[string]string{}
for _, e := range err.(validator.ValidationErrors) {
errors[e.Field()] = messages[e.Field()]
}
return errors
}
func getMessages(obj any) map[string]string {
t := reflect.TypeOf(obj)
messages := map[string]string{}
for i := 0; i < t.NumField(); i++ {
field := t.Field(i)
messages[field.Name] = field.Tag.Get("msg")
}
return messages
}
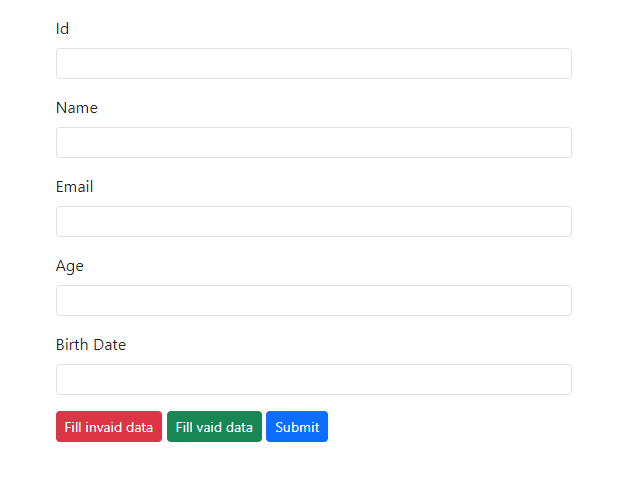
Das HTML-Benutzereingabeformular dient dazu, die auf die Benutzerstruktur angewendeten Validierungsregeln zu testen. Es enthält normalerweise Felder, die den Eigenschaften der Benutzerstruktur entsprechen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet">
<script>
function fill(valid) {
document.getElementById('id').value = (valid ? '1' : '')
document.getElementById('name').value = (valid ? 'foo' : 'my name is foo')
document.getElementById('email').value = (valid ? 'foo@mail.com' : 'mail')
document.getElementById('age').value = (valid ? '10' : '101')
document.getElementById('birthdate').value = (valid ? '01/01/2000' : '01012000')
}
</script>
</head>
<body>
<div class="container">
<div class="row mt-3">
<form method="post">
<div class="mb-3 col-12">
<label class="form-label" for="id">Id</label>
<input id="id" name="Id" class="form-control form-control-sm" value="{{.User.Id}}" />
{{if .Errors.Id}}<span class="text-danger">{{.Errors.Id}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="name">Name</label>
<input id="name" name="Name" class="form-control form-control-sm" value="{{.User.Name}}" />
{{if .Errors.Name}}<span class="text-danger">{{.Errors.Name}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="email">Email</label>
<input id="email" name="Email" class="form-control form-control-sm" value="{{.User.Email}}" />
{{if .Errors.Email}}<span class="text-danger">{{.Errors.Email}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="age">Age</label>
<input id="age" name="Age" class="form-control form-control-sm" value="{{.User.Age}}" />
{{if .Errors.Age}}<span class="text-danger">{{.Errors.Age}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="birthdate">Birth Date</label>
<input id="birthdate" name="BirthDate" class="form-control form-control-sm" value="{{.User.BirthDate}}" />
{{if .Errors.BirthDate}}<span class="text-danger">{{.Errors.BirthDate}}</span>{{end}}
</div>
<div class="col-12">
<input type="button" class="btn btn-sm btn-danger" onclick="fill(0)" value="Fill invaid data" />
<input type="button" class="btn btn-sm btn-success" onclick="fill(1)" value="Fill vaid data" />
<button class="btn btn-sm btn-primary">Submit</button>
</div>
{{if .Pass}}
<div class="alert alert-success mt-3">
Validation success!
</div>
{{end}}
</form>
</div>
</div>
</body>
Wir verwenden die HTML-Vorlagensyntax von Go, z. B. {{if .Errors.Id}}, um dem Benutzer Fehlermeldungen anzuzeigen.
go run main.go
Öffnen Sie den Webbrowser und gehen Sie zu http://localhost:8080
Sie finden diese Testseite.

Klicken Sie auf „Ungültige Daten ausfüllen“ und dann auf „Senden“, um die im Eingabeformular angezeigten Fehlermeldungen anzuzeigen.

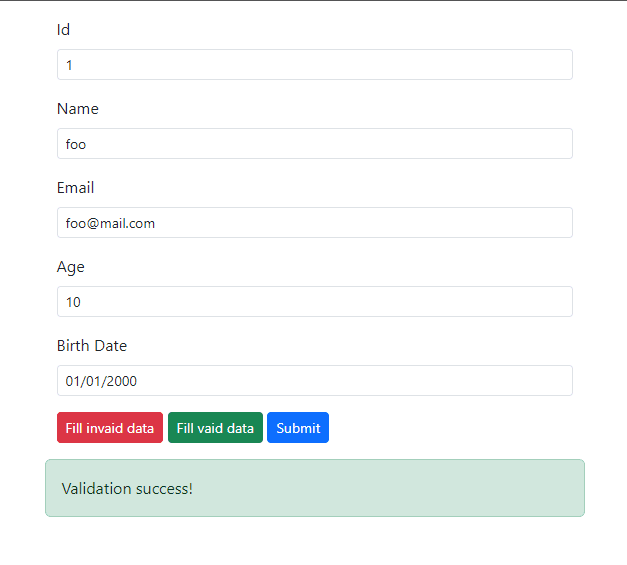
Klicken Sie auf „Gültige Daten eingeben“ und dann erneut auf „Senden“. Im Eingabeformular sollte die Erfolgsmeldung der Validierung angezeigt werden.

In diesem Artikel geht es um die Implementierung der grundlegenden Datenvalidierung, die Ihnen beim Erstellen zuverlässiger und benutzerfreundlicher Anwendungen hilft. Wenden Sie diese Vorgehensweisen an, um sowohl die Robustheit als auch die Benutzerfreundlichkeit Ihrer Go-Webanwendung zu verbessern.
Quellcode: https://github.com/stackpuz/Example-Validation-Go
Erstellen Sie in wenigen Minuten eine CRUD-Web-App: https://stackpuz.com
Das obige ist der detaillierte Inhalt vonImplementieren Sie die Datenvalidierung in Go. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 Welche Probleme kann js Event Bubbling lösen?
Welche Probleme kann js Event Bubbling lösen?
 Befehlsverwendung konvertieren
Befehlsverwendung konvertieren
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 So beheben Sie Festplattenparameterfehler
So beheben Sie Festplattenparameterfehler




