
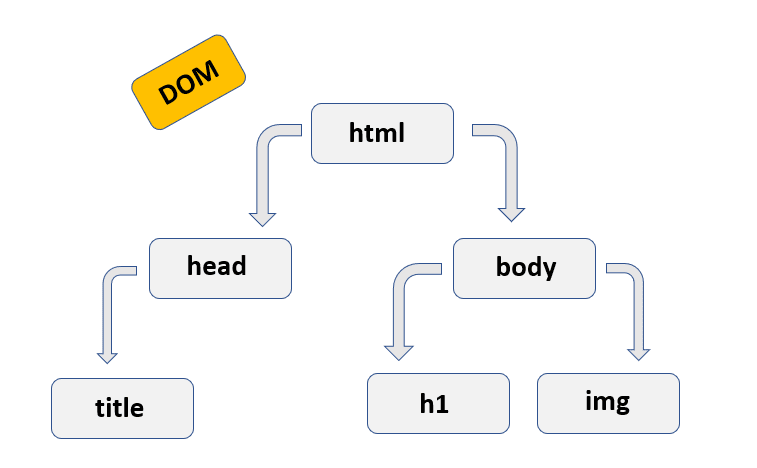
Zuvor haben wir über das DOM (Document Object Model) gesprochen.

Ich habe Ihnen gesagt, dass der Browser ein Dokumentobjektmodell erstellt, wenn er das vom Server zurückgegebene HTML-Dokument liest. Lassen Sie mich Ihnen nun dieses Dokumentobjektmodell in Aktion zeigen.

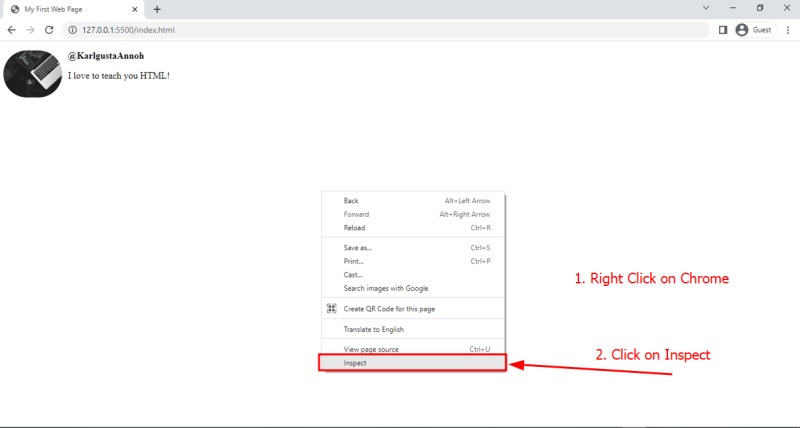
Wir werden erneut Chrome DevTools verwenden.
Weiter: Beste Front-End-Frameworks für die Webentwicklung
Also lasst uns DevTools öffnen.

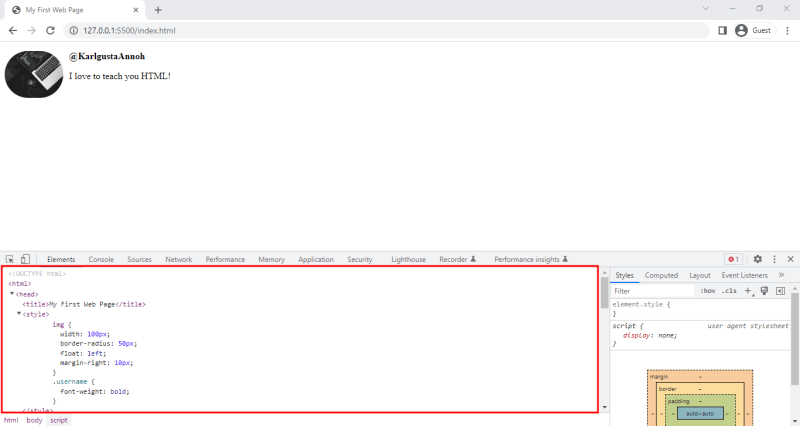
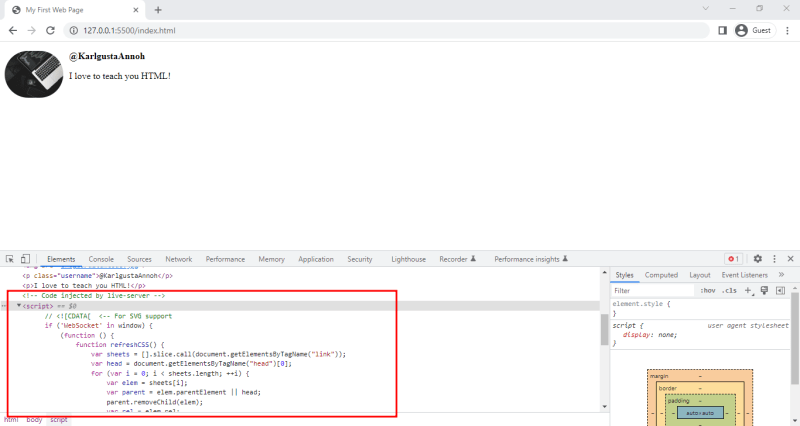
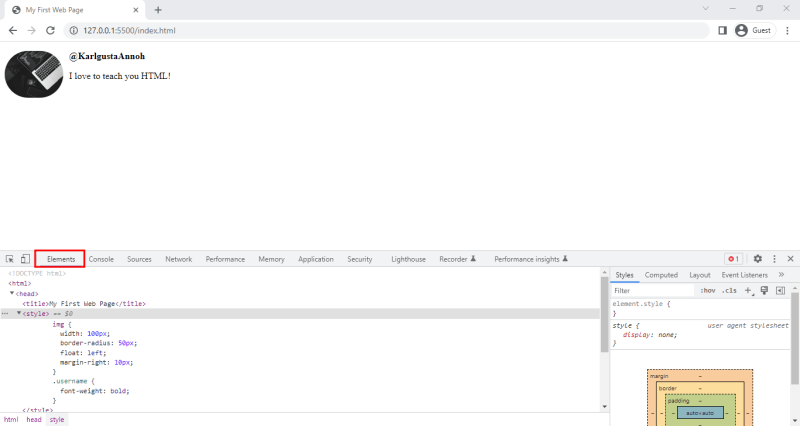
In diesem Abschnitt schauen wir uns die Registerkarte „Elemente“ an.
Was wir hier auf der linken Seite haben, ist unser Dokumentobjektmodell.

Dies sind die gleichen Elemente, die wir zuvor im Tutorial erstellt haben.
Wir haben das HTML-Element, den HEAD, den BODY und so weiter. Aber wir haben einige zusätzliche Elemente, die von Live Server eingefügt werden:

Machen Sie sich darüber keine Sorgen. Diese werden ausschließlich vom Live Server verwendet, sodass unsere Seite automatisch neu geladen wird.
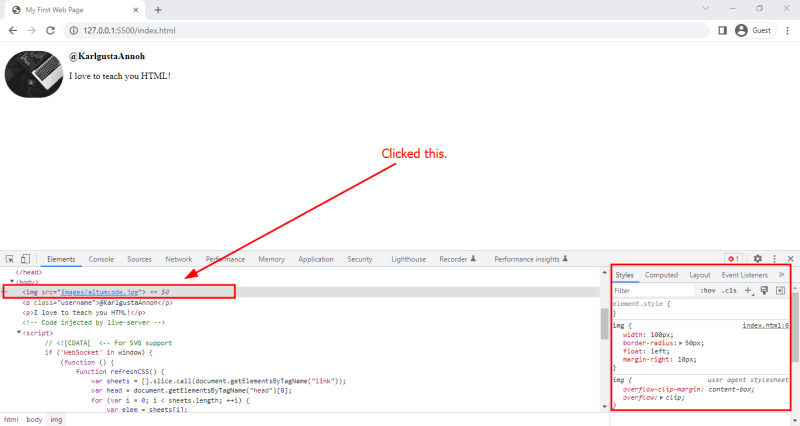
Jetzt können wir mit der Maus über jedes dieser Elemente fahren und Sie können die hervorgehobenen Elemente auf dem Bildschirm sehen.

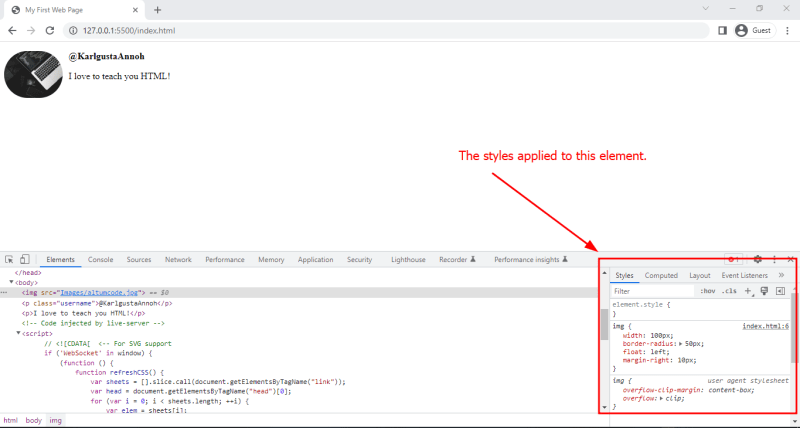
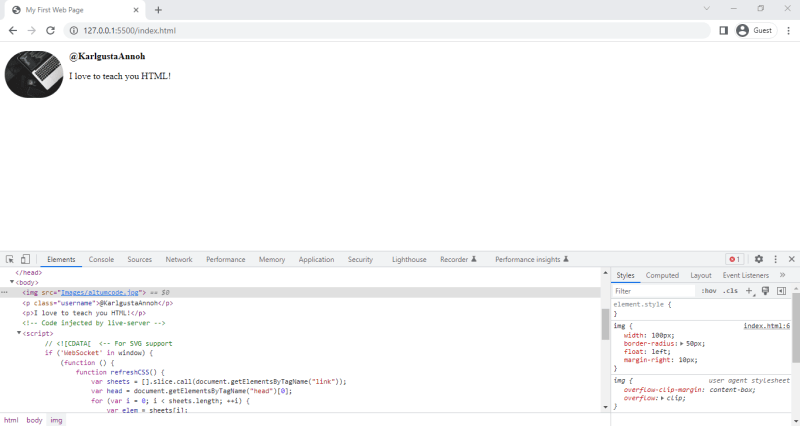
Wir können auf ein Element klicken und auf der rechten Seite können wir die auf dieses Element angewendeten Stile sehen.

Wir erhalten also diese Stile, die für das Bildelement definiert sind. BREITE, RANDRADIUS usw.
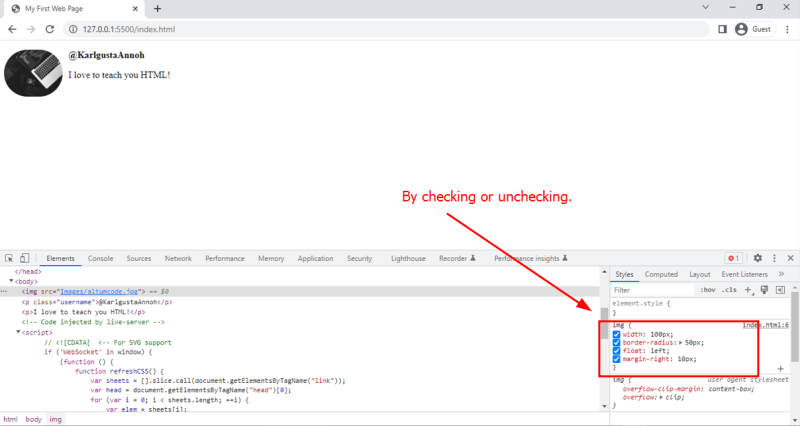
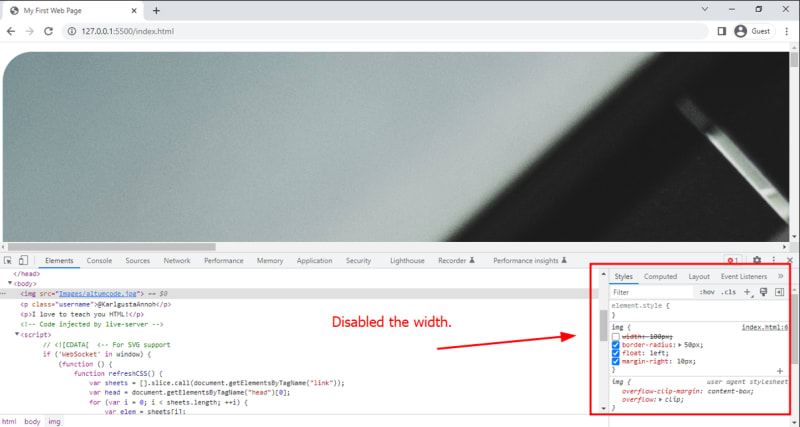
Wir können diese Stile aktivieren oder deaktivieren.

Zum Beispiel können wir die WIDTH-Eigenschaft deaktivieren, und jetzt ist unser Bild groß.

Dann können wir es zurückbringen.

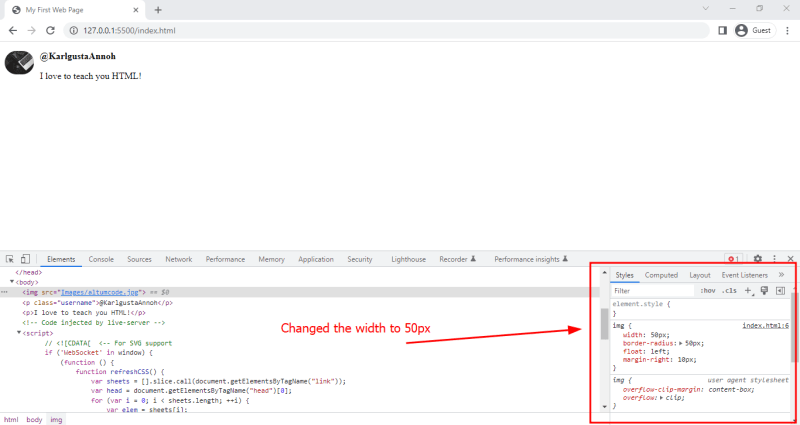
Wir können auch seinen Wert ändern. Wir können es also beispielsweise auf 50 Pixel einstellen. Jetzt ist unser Bild kleiner.

Viele Frontend-Entwickler experimentieren mit diesen Stilen, um das spezifische Aussehen zu erhalten, das sie wollen. Sobald sie die genauen Stile und ihre Werte herausgefunden haben, wenden sie sie auf den Code an.
Nun noch etwas.

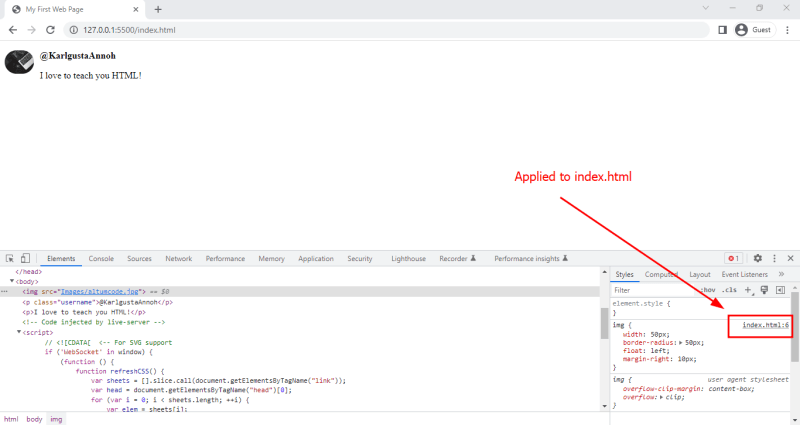
Hier können wir sehen, wo diese Stile angewendet wurden.
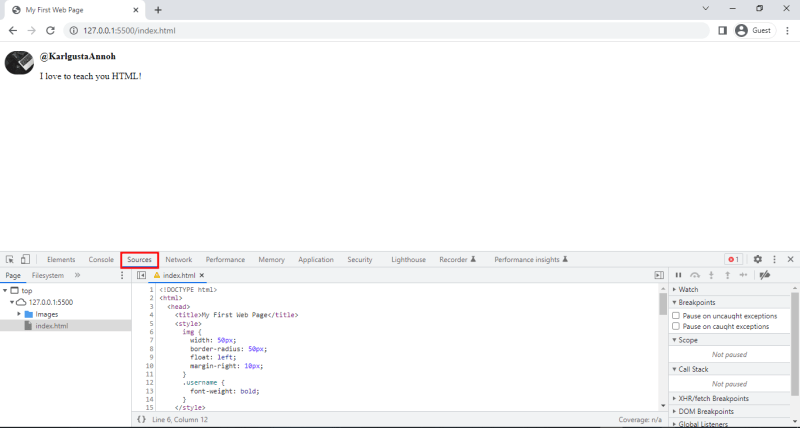
Also können wir in index.html in Zeile 6 auf diesen Link klicken, der uns zu der genauen Codezeile führt, in der wir diesen Stil geschrieben haben.

Jetzt befinden wir uns auf der Registerkarte „Quellen“.

Wir können zur Registerkarte „Elemente“ zurückkehren und auch andere Elemente überprüfen.

Das sind also die Grundlagen der Elementprüfung mit DevTools. Wir werden in Zukunft ausführlicher darüber sprechen.
Viel Spaß beim Codieren!
Karl
Das obige ist der detaillierte Inhalt vonSo überprüfen Sie Seiten mit DevTools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
 Verwendung von Telnet-Befehlen
Verwendung von Telnet-Befehlen
 cad2012 Seriennummer und Schlüsselübergabe
cad2012 Seriennummer und Schlüsselübergabe
 phpstudie
phpstudie
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
 Häufig verwendete Codes in der HTML-Sprache
Häufig verwendete Codes in der HTML-Sprache
 Was sind die Haupttechnologien von Firewalls?
Was sind die Haupttechnologien von Firewalls?
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler




