Beste Finanz-Dashboard-Vorlagen für Entwickler in 4
Finanz-Dashboards sind unverzichtbare Tools für Unternehmen und Entwickler, um Finanzdaten effektiv zu verwalten und zu visualisieren. Mit der richtigen Admin-Dashboard-Vorlage können Sie Zeit sparen, das Benutzererlebnis verbessern und leistungsstarke, sofort einsatzbereite Funktionen bieten. Hier haben wir eine Liste der 7 besten Finanz-Dashboard-Vorlagen zusammengestellt, die im Jahr 2024 verfügbar sind, komplett mit Beschreibungen, Hauptfunktionen und Links zu Demos.
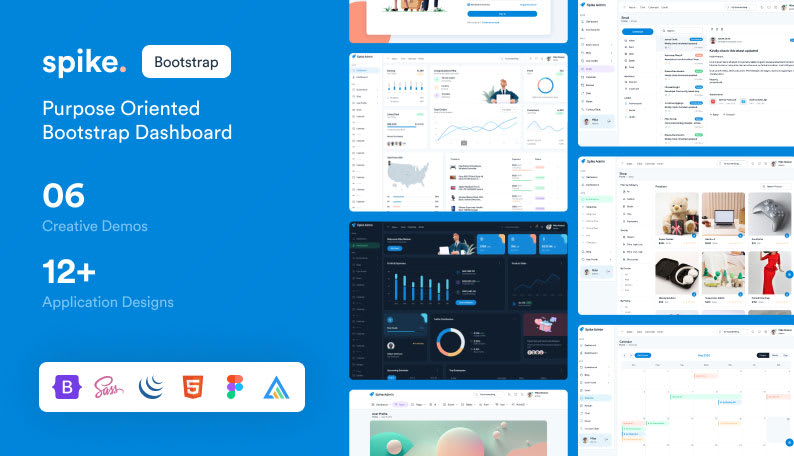
1. Spike Bootstrap Admin Dashboard
Spike Bootstrap Admin Dashboard von WrapPixel ist eine moderne, funktionsreiche Vorlage, die speziell für Finanz- und Geschäftsanwendungen entwickelt wurde. Diese Vorlage wird mit Bootstrap erstellt und gewährleistet Reaktionsfähigkeit und Kompatibilität auf allen Geräten. Mit einem klaren Design und einem umfangreichen Satz vorgefertigter Komponenten erleichtert Spike die Erstellung umfassender Finanz-Dashboards.
Hauptmerkmale:
- Responsives Design: Sorgt für ein einheitliches Erlebnis auf allen Geräten.
- Mehrere Layoutoptionen: Bietet Flexibilität im Design.
- Vorgefertigte Seiten:Enthält Finanz-Dashboards, Berichte und mehr.
- Anpassbare Widgets:Leicht anpassbar an spezifische finanzielle Bedürfnisse.
Vorlage anzeigen | Live-Demo

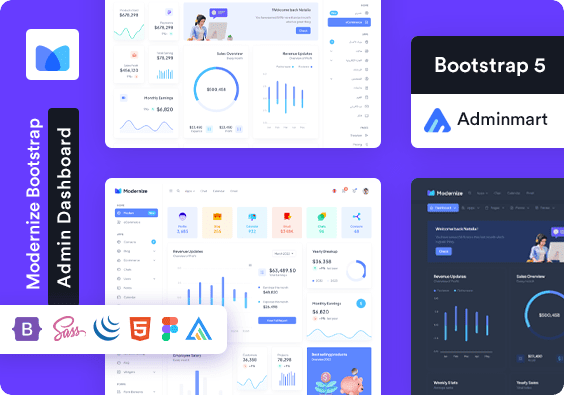
2. Bootstrap 5 Admin-Vorlage modernisieren
Bootstrap 5 Admin-Vorlage modernisieren von AdminMart ist eine elegante und minimalistische Vorlage, die sich perfekt für Finanz-Dashboards eignet. Diese Vorlage basiert auf Bootstrap 5 und bietet moderne Designelemente mit Schwerpunkt auf der Benutzererfahrung. Es ist vollständig reaktionsfähig und anpassbar und eignet sich daher ideal für Finanzanwendungen, die detaillierte Berichte und Datenvisualisierung erfordern.
Hauptmerkmale:
- Bootstrap 5 Framework:Neueste Bootstrap-Version mit erweiterten Funktionen.
- Dunkle und helle Modi: Bietet Themenflexibilität für unterschiedliche Vorlieben.
- Umfangreiche UI-Komponenten:Enthält Finanzdiagramme, Grafiken und mehr.
- Vollständig anpassbar:Layouts, Komponenten und Farben können einfach geändert werden.
Vorlage anzeigen | Live-Demo

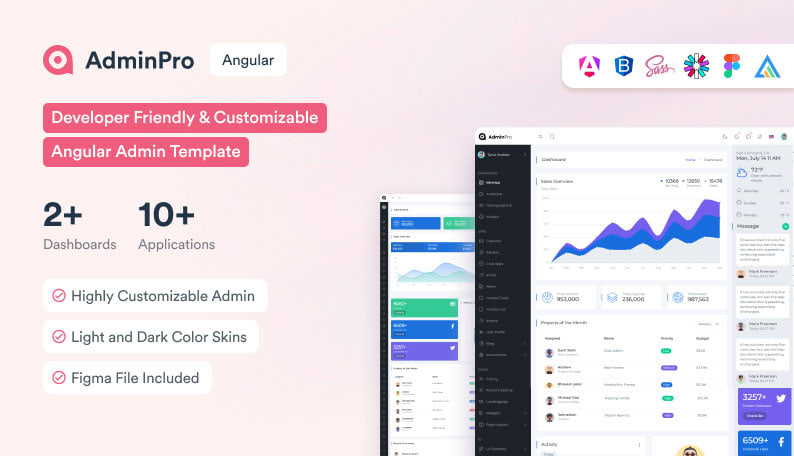
3. AdminPro Angular 18 Admin
AdminPro Angular 18 Admin von WrapPixel ist eine leistungsstarke Angular-basierte Vorlage, die für leistungsstarke Finanz-Dashboards entwickelt wurde. Diese Vorlage ist ideal für Entwickler, die komplexe Finanzanwendungen mit Schwerpunkt auf Geschwindigkeit und Effizienz erstellen möchten. Die Vorlage enthält eine Vielzahl von Komponenten, die auf die Visualisierung von Finanzdaten zugeschnitten sind.
Hauptmerkmale:
- Angular 18-Unterstützung: Gebaut mit der neuesten Version von Angular für optimale Leistung.
- Dynamische Komponenten: Enthält Finanz-Widgets, Diagramme und Datentabellen.
- Modulare Architektur: Einfaches Hinzufügen oder Entfernen von Modulen je nach Projektanforderungen.
- Detaillierte Dokumentation: Umfassende Anleitungen für eine einfache Anpassung.
Vorlage anzeigen | Live-Demo

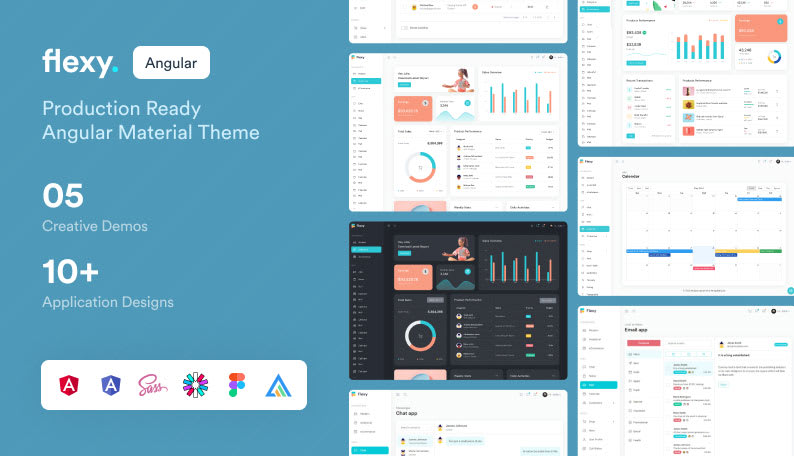
4. Winkelvorlage aus flexiblem Material
Flexy Material Angular Template von WrapPixel kombiniert die Einfachheit des Materialdesigns mit der Robustheit von Angular und bietet ein benutzerfreundliches Finanz-Dashboard-Erlebnis. Die Vorlage ist mit verschiedenen Finanzdiagrammen, Grafiken und Widgets ausgestattet, die sie perfekt für die Erstellung moderner Finanzanwendungen machen.
Hauptmerkmale:
- Materialdesign: Sauberes und intuitives UI-Design.
- Winkelbasiert: Sorgt für hohe Leistung und Reaktionsfähigkeit.
- Vorgefertigte Finanzseiten:Enthält Dashboards, Analysen und Berichte.
- Hochgradig anpassbar:Layouts, Komponenten und Farben ganz einfach anpassen.
Vorlage anzeigen | Live-Demo

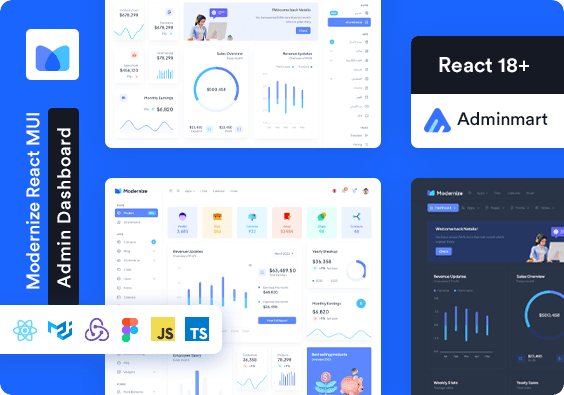
5. React MUI Dashboard Theme modernisieren
React MUI Dashboard Theme modernisieren von AdminMart ist eine äußerst reaktionsfähige und vollständig anpassbare Vorlage, die mit React und MUI (Material-UI) erstellt wurde. Es wurde für moderne Finanzanwendungen entwickelt, wobei der Schwerpunkt auf Leistung und Benutzerfreundlichkeit liegt. Diese Vorlage bietet eine breite Palette an Finanz-Widgets und -Komponenten und eignet sich daher ideal für komplexe Finanz-Dashboards.
Hauptmerkmale:
- Reagieren und MUI-basiert: Nutzt die neuesten Technologien für optimale Leistung.
- Anpassbare Komponenten: Passen Sie Widgets und Komponenten an spezifische Bedürfnisse an.
- Modernes Design:Schlankes und professionelles Aussehen.
- Detaillierte Dokumentation: Einfache Einrichtungs- und Anpassungsanleitungen.
Vorlage anzeigen | Live-Demo

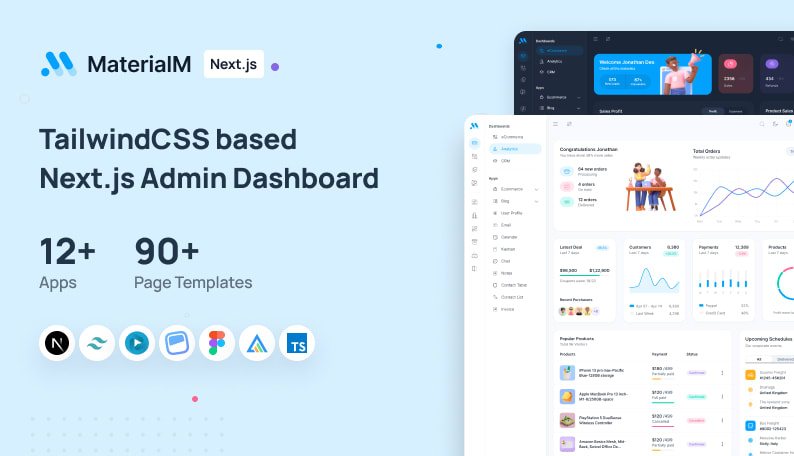
6. MaterialM Next.js Tailwind Admin Dashboard-Vorlage
MaterialM Next.js Tailwind Admin Dashboard Template von WrapPixel ist eine leistungsstarke Kombination aus Next.js und Tailwind CSS und bietet eine hochgradig anpassbare und leistungsoptimierte Vorlage für Finanz-Dashboards. Diese Vorlage ist perfekt für Entwickler, die Finanzanwendungen der nächsten Generation mit einer sauberen, modernen Benutzeroberfläche erstellen möchten.
Hauptmerkmale:
- Next.js und Tailwind CSS: Kombiniert die Leistungsfähigkeit von Next.js mit der Flexibilität von Tailwind.
- Headless UI-Komponenten: Enthält eine große Auswahl an Finanz-Widgets und Diagrammen.
- Responsives Design: Sorgt für ein nahtloses Erlebnis auf allen Geräten.
- Einfache Anpassung:Layouts, Farben und Komponenten mit minimalem Aufwand anpassen.
Vorlage anzeigen | Live-Demo

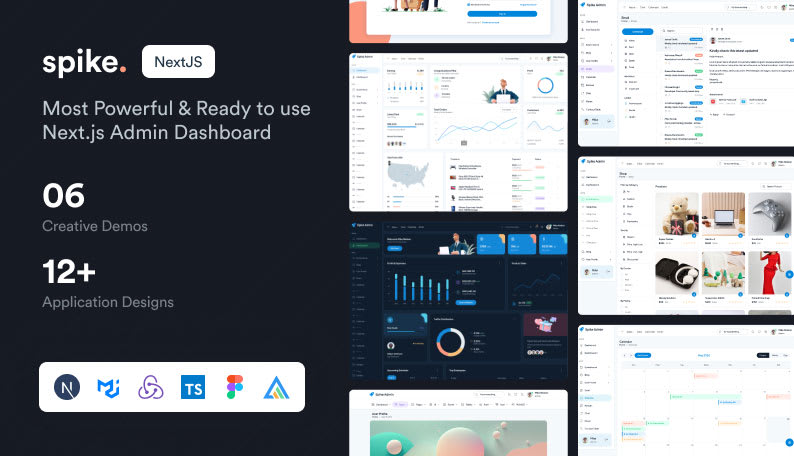
7. Spike NextJs Admin-Vorlage
Spike NextJs Admin-Vorlage von WrapPixel wurde für diejenigen entwickelt, die Next.js zum Erstellen von Finanz-Dashboards bevorzugen. Diese Vorlage bietet eine Reihe von Finanzkomponenten und Widgets und stellt sicher, dass Entwickler problemlos detaillierte und reaktionsfähige Finanzanwendungen erstellen können.
Hauptmerkmale:
- Next.js Framework: Gebaut mit Next.js für schnelle und skalierbare Anwendungen.
- Finanz-Widgets und Diagramme: Enthält vorgefertigte Komponenten für die Visualisierung von Finanzdaten.
- Responsives Layout: Gewährleistet die Kompatibilität auf allen Geräten.
- Anpassbares Design: Ändern Sie Layouts und Komponenten ganz einfach an Ihre Bedürfnisse.
Vorlage anzeigen | Live-Demo

Abschluss
Die Auswahl der richtigen Finanz-Dashboard-Vorlage kann großen Einfluss auf den Erfolg Ihres Projekts haben. Egal, ob Sie Bootstrap, Angular, React oder Next.js bevorzugen, diese Vorlagen bieten leistungsstarke Funktionen und moderne Designs, die eine breite Palette von Finanzanwendungen abdecken. Entdecken Sie diese Optionen und finden Sie die perfekte Vorlage, um Ihre Finanzdatenverwaltung und -visualisierung zu optimieren.
Diese Vorlagen sind nicht nur reich an Funktionen, sondern bieten auch eine solide Grundlage für die Erstellung intuitiver und reaktionsfähiger Finanz-Dashboards. Beginnen Sie noch heute mit einer dieser Vorlagen und heben Sie Ihre Finanzprojekte auf die nächste Stufe!
Das obige ist der detaillierte Inhalt vonBeste Finanz-Dashboard-Vorlagen für Entwickler in 4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist




