Erstellen von jargons.dev [# Die Wörterbuchsuchmaschine
Was ist ein Wörterbuch ohne Suchmaschine oder ähm, die Suchfunktion!?
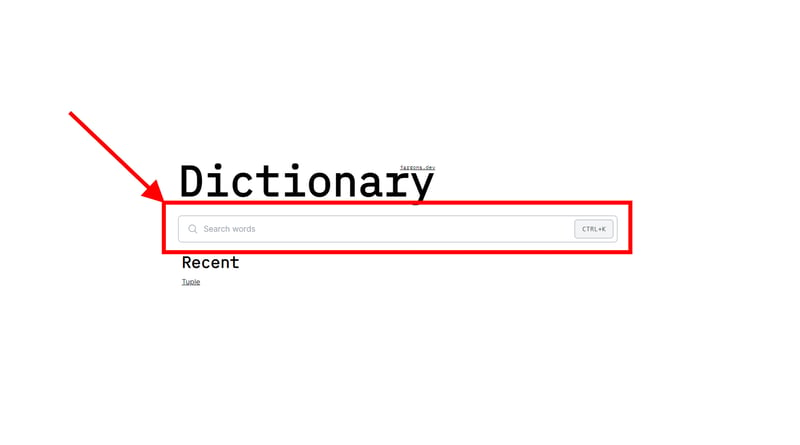
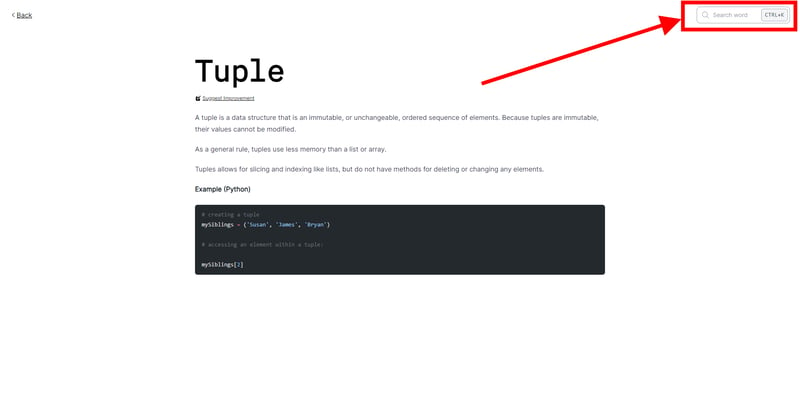
Während der Implementierung des Basiswörterbuchs hatte ich diese statischen Suchformulare erstellt (eines auf der Startseite und das andere in der Navigationsleiste, die für das Wortlayout verwendet wird), als Vorbereitung für diese spezielle Funktion.


Ich musste einfach sofort weitermachen und es zum Laufen bringen, einfache Arbeit – wenn das nur wahr wäre.
Etwas aus der Vergangenheit
Es ist wichtig zu wiederholen, dass mein ursprünglicher Plan darin bestand, jargons.dev mit Nextra zu erstellen, da ich im ersten Commit Folgendes zugegeben habe:
...Nextra (das war tatsächlich mein Ritter in glänzender Rüstung, den ich mit Nextra bauen wollte).
Ich bin ein React ⚛️-Fan, ein Fan von Next.js; Nextra ist ein inhaltsorientiertes Webframework, das auf Next.js aufbaut. Ich denke, Sie können einfach verstehen, warum Nextra wie ein Ritter klang. Bei meiner ersten Erkundung von Nextra fiel mir ein Merkmal auf; die Volltextsuche – darüber habe ich gesabbert (ich muss gestehen).
Die Funktion wurde von Flexsearch unterstützt – einer Volltextsuchbibliothek ohne Tiefen; Oh Mann, ich bin ein großer Fan von leichtgewichtigen und keinen/niedrigen Abhängigkeiten. Ich habe untersucht, wie Nextra dies verwendet, um Inhalte zur Erstellungszeit für die Suche zu indizieren. es war interessant.
Also!?
Während meiner ersten Begegnung mit Astro habe ich mit Flexsearch gehackt; Als ich dem Blog-Tutorial des Astro-Dokuments folgte, ging ich noch einen Schritt weiter, um ganz einfach eine Suchfunktion zu implementieren.
Also, die Erfahrung aus dieser Implementierung; Ich bin zur Suchmaschine für jargons.dev übergegangen.
Die Suchmaschine
Die Aufgabe war ziemlich einfach, ich musste...
- Erhalten Sie Zugriff oder nennen Sie es einen Verweis auf alle Dateien im Wörterbuchverzeichnis der Wörter – zu diesem Zeitpunkt war es das Verzeichnis src/pages/word
- Indizieren Sie den Inhalt dieser Dateien mit Flexsearch
- Geben Sie das Suchformular ein und los geht’s ?
Sieht sehr einfach aus! Vielleicht für die Suchindizierung und die eigentliche Suche; Aber es gab einiges zu tun, um dorthin zu gelangen.
Integration der ersten „Insel“ in jargons.dev
Astro verfolgt standardmäßig einen Server-First-Ansatz, das heißt, es erstellt das HTML/CSS Ihrer Website auf dem Server und entfernt automatisch sämtliches clientseitiges Javascript (JS) (sofern Sie nichts anderes angeben). Das Entfernen aller JS sorgt für eine Leistungsverbesserung, aber kein JS bedeutet keine Interaktivität; Wenn Sie jedoch Interaktivität wünschen, ist Astro Island eine der Möglichkeiten. Ich brauche die Interaktivität für die Suchmaschine, also ist Island it!
Aber was ist eine „Insel“!?
Ich möchte es einfach so ausdrücken: Eine Insel ist ein isolierter interaktiver Teil einer Komponente auf einer Webseite, deren HTML/CSS auf der Serverseite gerendert wird und/aber dessen clientseitiges JavaScript ebenfalls (hydriert) damit gebündelt ist – NICHT entfernt.
Ich habe auf der TILConf'24 einen Vortrag über Island gehalten. Schauen Sie sich das an, um mehr zu erfahren.
Astros Angebot
Astro bot Unterstützung für die sofortige Integration von Islands in meine Lieblings-UI-Bibliothek (ja, Sie haben es erraten, React) von vielen anderen. Dadurch konnte ich meine statischen Suchformulare in ein funktionales Teil umwandeln.
Dinge, die ich getan habe
- Ich begann damit, das Integrationsmodul (@astrojs/react) für die Insel hinzuzufügen, die ich integrieren musste; geht ganz einfach mit dem Npx Astro Add React-Befehl
- Ich habe alle statischen Suchformulare in eine einzige React-Komponente übertragen (das sind zwei Formulare unterschiedlicher Größe); Die Komponente wurde so konfiguriert, dass sie basierend auf den gegebenen Requisiten in der erforderlichen Größe gerendert wird.
- Ich habe auch einige Unterkomponenten implementiert, die nur lokal in derselben Suchkomponente verwendet werden. Dies sind ...
- Der SearchDialog – Hauptkomponente, in der der Suchvorgang ausgeführt wird
- Die SearchResult-Komponente usw.
- Ich habe einige benutzerdefinierte Tastaturkürzel und Tastenkombinationen implementiert, die Interaktionen mit der Suchkomponente ermöglichen (ich möchte sie von nun an „Suchinsel“ nennen). Dies sind ...
- STRG+K oder ⌘K, um die Suche zu starten
- ESC, um die Suche zu schließen
- ...und die erforderlichen Navigationsschaltflächen zum Navigieren innerhalb der Suchergebnisse
- Ich habe auch ein paar benutzerdefinierte Haken hinzugefügt, um ein reibungsloses Arbeiten mit der Suchinsel zu ermöglichen. Dies sind ...
- useLockBody – ein Hook, der das Scrollen deaktiviert, sobald der Suchdialog geöffnet ist
- useRouter – ein Hook, den ich als Wrapper für einige window.location-Methoden erstellt habe, damit sie sich wie die bekannten Router-Bibliotheken in React anfühlen. Dies ist ein Hook, den ich insbesondere für den ENTER-Button-Click-Handler in der Tastenbelegung der Navigationsschaltfläche in der Suchergebniskomponente verwendet habe auf der Suchinsel.
- und useIsMacOS – prüft, ob es sich bei einer Maschine um MacOS handelt, um den geeigneten Beschreibungstext zu ermitteln, der im Suchformular-Trigger angezeigt werden soll; d. h. STRG+K oder ⌘K
- Ich habe das Imperativmodul hinzugefügt – Flexsearch;
- Ich habe mit der Funktion Astro.glob() ganz einfach Zugriff auf Dateien und das Verzeichnis der Wörter erhalten (schade, dass ich nicht darüber sprechen konnte, wie leistungsfähig diese Funktion ist; wie froh ich bin, dass sie in Astro standardmäßig vorhanden ist und wie viel einfacher es dazu beigetragen hat, diese Suchmaschine zum Laufen zu bringen) und das zurückgegebene Array von Wortobjekten in einen $dictionary-Zustand (vielleicht sollte ich das einen Store nennen) eingefügt, der von Nanostore betrieben wird (noch ein schönes Zeug genau dort)
- Dieses $dictionary wird dann mit Flexsearch indiziert und für die spätere Suche vorbereitet.
Ein weiteres wichtiges Feature: Die letzten Suchanfragen
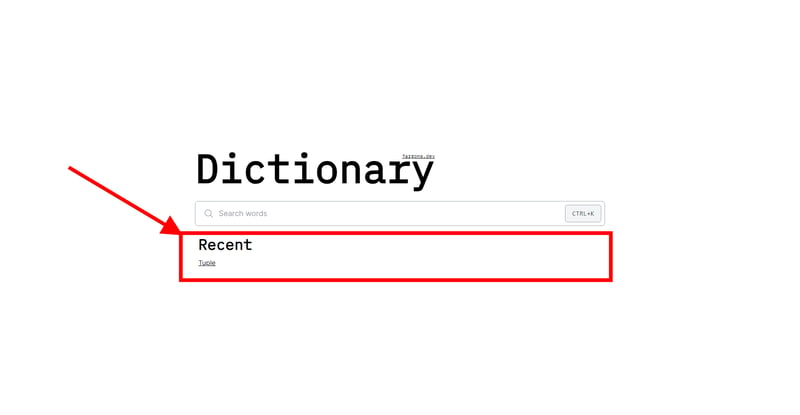
Dies ist ein weiteres zwingendes Merkmal, über das ich sprechen muss; Diese Funktion verfolgt die gesuchten Elemente und speichert sie im lokalen Speicher, um sie beim erneuten Laden der Seite beizubehalten. Diese im Store durchsuchten Elemente werden dann in einer Liste auf der Startseite des Wörterbuchs angezeigt.

Es war auch eine Integration als Insel erforderlich, gepaart mit dem Halten des Wertes in einem von Nanostores betriebenen $recentSearches-Status.
Meine Implementierung dieser Funktion ist nicht gerade perfekt, und hier ist eine Liste einiger Probleme, die (zum Zeitpunkt des Schreibens) behoben werden mussten, um auf diesem Weg einen Schritt weiter voranzukommen (auch wenn wir nie die Perfektion erreichen können, JA). sicher)
- Ladekomponente zur Insel „Letzte Suchanfragen“ hinzufügen – https://github.com/devjargons/jargons.dev/issues/31
- Fehler: Der mit dem Suchformular in der Navigationsleiste durchgeführte Suchvorgang überschreibt LocalStorage – https://github.com/devjargons/jargons.dev/issues/10
- Verbesserung: Word-Editor – Funktionen der zweiten Iteration – https://github.com/devjargons/jargons.dev/issues/9
Die PR
Das ist jetzt eine lange Lektüre, ich möchte diese Lektüre kurz halten ... Hier ist die PR
 Kunststück: Wörterbuchsuchmaschine implementieren
#5
Kunststück: Wörterbuchsuchmaschine implementieren
#5

Diese Pull-Anfrage implementiert die Suchfunktion für das Wörterbuchprojekt. Es nutzt die @astro/react-Integration, um die Inseln mit Strom zu versorgen, gekoppelt mit Nanostore für die Zustandsverwaltung und Flexsearch als Textsuchbibliothek.
Änderungen vorgenommen
- Die folgende AstroJS-Integration und die für die Textsuche erforderliche Bibliothek wurden hinzugefügt
- @astrojs/react
- @nanostores/react
- Flexsearch
- Die Suchinsel (eine Reaktionskomponente) wurde dort implementiert, wo andere Unterkomponenten für den internen Gebrauch implementiert sind
- Implementierte die SearchTrigger-Komponente, die ein Suchfeld mit zwei verschiedenen Größen rendert und an zwei verschiedenen Stellen auf der Webseite verwendet wird ...
- Größe md – wird auf der Hauptseite der Web-App verwendet
- Größe sm – wird im Wörterbuch-Wortlayout-Navigationsabschnitt verwendet
- Die SearchDialog-Komponente wurde implementiert, die nur gerendert wird, wenn auf den SearchTrigger geklickt wird
- Die SearchInfo-Komponente wurde implementiert und wird als Standardplatzhalter gerendert, wenn kein Suchbegriff in das Formularfeld eingegeben wurde.
- Implementierte die SearchResult-Komponente, rendert entweder Suchergebnisse oder eine Meldung für nicht gefundene Suchergebnisse
- Tastenkombinationen in Search Island implementiert, um den folgenden Vorgang mit den angegebenen Tastaturkürzeln zu ermöglichen
- STRG+K oder ⌘K, um den Suchdialog zu öffnen, ohne auf den Suchtigger zu klicken
- Pfeil nach oben, Pfeil nach unten und Eingabetaste, um die Navigation in der Suchergebnisliste zu ermöglichen
- ESC, um das Schließen des Suchdialogs zu ermöglichen
- Die benutzerdefinierten Hooks für den Konsum auf der Suchinsel wurden hinzugefügt
- useIsMacOS – prüfen, ob der aktuelle Benutzer die Web-App mit einem MacOS-Computer durchsucht; Dies wird verwendet, um den geeigneten Kurzschluss zu bestimmen, der beim Suchauslöser gerendert werden soll. d. h. STRG+K oder ⌘K
- useLockBody – wird verwendet, um das Scrollen des aktuellen Ansichtsfensters zu deaktivieren, wenn das Suchdialogfeld geöffnet wird
- useRouter – (anstatt React-Router zu Deps hinzuzufügen) umschließt dieser Hook window.location und verwendet das Assign-Objekt als Push; Wird hauptsächlich in der SearchResult-Komponente verwendet, um zur ausgewählten/angeklickten Ergebnisseite weiterzuleiten
- Suchindexierung auf Suchinsel mit der Dokumentmethode von Flexsearch als bevorzugte Option implementiert
- Einen neuen Suchspeicher zum Verwalten der suchbezogenen Zustände mit Nanostores und @nanostores/react-Integration hinzugefügt
- Die folgenden Store-Werte und -Aktionen wurden hinzugefügt
- $isSearchOpen – globaler Status zum Verwalten des Status von SearchDialog
- $recentSearches – Status zum Verfolgen kürzlich gesuchter Wörter; Es arbeitet mit dem localStorage zusammen, um seinen Wert auch nach dem Neuladen des Tabs beizubehalten
- $addToRecentSearchesFn – eine Store-Aktion, die einen neuen Artikel zum Store-Wert von $recentSearches hinzufügt
- Implementierte die SearchTrigger-Komponente, die ein Suchfeld mit zwei verschiedenen Größen rendert und an zwei verschiedenen Stellen auf der Webseite verwendet wird ...
- Einen $dictionary-Speicher zum Verwalten der gesamten Wörterbucheinträge hinzugefügt; Halten Sie es für den Client zugänglich und verwenden Sie es als Wert für searchIndex in der Suchinsel
- Berechneter Wert für den Wörterbuchspeicher so früh wie möglich aus dem Layout/der Basis, wobei die Astro.glob()-Methode das gesamte Wörterbuchverzeichnis indiziert
- Die RecentSearches-Insel wurde hinzugefügt, die den Wert aus dem $recentSearches-Store liest und ihn auf der Startseite darstellt
Screencast
Vollständige Demo
screencast-bpconcjcammlapcogcnnelfmaeghhagj-2024.03.25-13_32_30.webm
?
Das obige ist der detaillierte Inhalt vonErstellen von jargons.dev [# Die Wörterbuchsuchmaschine. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.




 Kunststück: Wörterbuchsuchmaschine implementieren
#5
Kunststück: Wörterbuchsuchmaschine implementieren
#5
