 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 SafeLine: Eine benutzerfreundliche, kostenlose Web-Sicherheits-WAF-Lösung
SafeLine: Eine benutzerfreundliche, kostenlose Web-Sicherheits-WAF-Lösung
SafeLine: Eine benutzerfreundliche, kostenlose Web-Sicherheits-WAF-Lösung
In der heutigen Cybersicherheitslandschaft sind Web Application Firewalls (WAFs) von entscheidender Bedeutung. Sie schützen nicht nur vor gängigen Webangriffen wie SQL-Injection und Cross-Site Scripting (XSS), sondern bekämpfen auch immer ausgefeiltere Netzwerkbedrohungen. SafeLine WAF hat große Aufmerksamkeit für seine „Dynamic Protection“-Funktion auf sich gezogen, ein Schlüsselelement, das seine Sicherheitsfunktionen verbessert. In diesem Artikel werden die Funktionalität und Vorteile des „Dynamischen Schutzes“ von SafeLine WAF untersucht.
1. Einführung in SafeLine WAF
SafeLine WAF ist eine Webanwendungs-Firewall, die fortschrittliche intelligente semantische Analysealgorithmen nutzt, um häufige Webangriffe wie SQL-Injection und XSS mit hoher Genauigkeit zu erkennen und abzuwehren. SafeLine WAF ist für seine Benutzerfreundlichkeit und einfache Bereitstellung bekannt und zeichnet sich außerdem durch hohe Leistung und Verfügbarkeit aus, wodurch der sichere und stabile Betrieb von Webanwendungen gewährleistet wird. Mit seinem hervorragenden Sicherheitsschutz und der kontinuierlichen technologischen Innovation ist SafeLine WAF zu einem unverzichtbaren Werkzeug für die Gewährleistung der Sicherheit von Webanwendungen geworden.
- Website: https://waf.chaitin.com
- Discord: https://discord.gg/3aRJ4qfwjA
- Demo: https://demo.waf.chaitin.com:9443

2. Installation von SafeLine WAF
- Online-Installation: Folgen Sie der offiziellen Dokumentation: https://docs.waf.chaitin.com/en/tutorials/install
- Nach der Installation müssen Sie die Schutz-Site konfigurieren. Wenn Sie sich nicht sicher sind, wie das geht, sehen Sie sich bitte die offizielle Konfiguration an. Nach der Konfiguration zeigt das Dashboard grundlegende statistische Daten an.

3. Die Funktion „Dynamischer Schutz“.
Was ist „Dynamischer Schutz“? Laut der offiziellen Beschreibung von SafeLine fügt Dynamic Protection dynamische Eigenschaften zu Webseiten hinzu, ohne den sichtbaren Inhalt zu verändern. Das bedeutet, dass auch statische Seiten dynamische Zufälligkeit aufweisen.
Als Reverse-Proxy verschlüsselt und schützt SafeLine den Webseitencode dynamisch. Die dynamische Schutzfunktion bietet mehrere wichtige Vorteile:
- Schützt die Privatsphäre des Front-End-Codes
- Verhindert Web Scraping
- Blockiert Schwachstellenscans
- Verringert die Ausnutzung von Angriffen
Durch die Aktivierung der dynamischen Schutzfunktion wird die Sicherheit Ihrer Website erheblich erhöht. Diese Funktion analysiert und fängt böswilligen Datenverkehr nicht nur in Echtzeit ab, sondern verschlüsselt auch dynamisch HTML- und JavaScript-Code, sodass jeder Besuch Ihrer Website einzigartig und zufällig erfolgt. Diese dynamische Verschlüsselungstechnologie erschwert automatisierte Ausnutzungsprogramme effektiv und macht es für Webcrawler und automatisierte Angriffstools schwierig, den Inhalt der Website zu erkennen und zu analysieren. Daher ist die Aktivierung des dynamischen Schutzes ein entscheidender Schritt zum Schutz Ihrer Website vor Crawlern und automatisierten Angriffen.
4. Erleben Sie die Funktion „Dynamischer Schutz“.
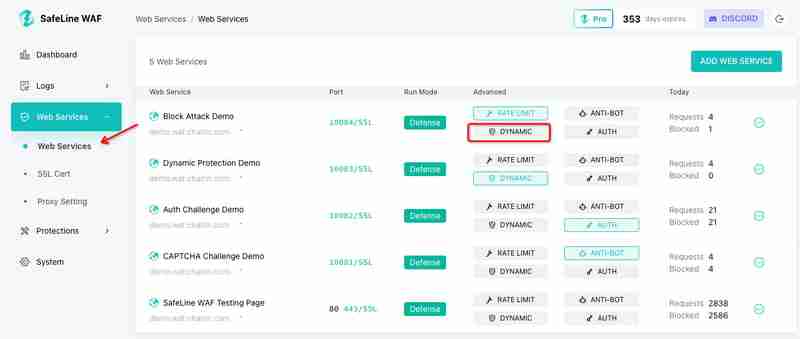
Um Dynamic Protection zu nutzen, gehen Sie zur Konfigurationsseite und klicken Sie auf die Schutzeinstellungen, um die Funktion zu aktivieren.


Nachdem Sie die Funktion aktiviert haben, besuchen Sie die geschützte Website. Sie werden feststellen, dass unsere Seite von Anfang an dynamisch verschlüsselt ist. Sie müssen einen Entschlüsselungsprozess durchführen, um auf die Website zuzugreifen, was die Effektivität von Webcrawlern erheblich verringert und eine hohe Sicherheit gewährleistet.

Hier ein Vergleich: Auf der rechten Seite ist der Code vor der Verschlüsselung und auf der linken Seite ist der Code nach der Verschlüsselung. Es ist offensichtlich, dass der JavaScript-Code dynamisch verschlüsselt wurde, was die leistungsstarke Leistungsfähigkeit der Funktion „Dynamischer Schutz“ zeigt. Für Unternehmen, die Wert darauf legen, Webcrawler am Zugriff auf ihre Daten zu hindern, erweist sich Dynamic Protection als außergewöhnlich effektiv und einzigartig!

Das obige ist der detaillierte Inhalt vonSafeLine: Eine benutzerfreundliche, kostenlose Web-Sicherheits-WAF-Lösung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.



