
Sind Sie bereit, eine reaktive Echtzeit-Webanwendung zu erstellen?
tl;dr Sie haben keine Zeit, dieses gesamte Tutorial zu lesen und durchzuarbeiten? Du hast Glück! Ein voll funktionsfähiges Beispiel finden Sie auf GitHub. Gehen Sie gerne dorthin, klonen Sie das Repository und beginnen Sie mit der Erkundung.
In diesem Tutorial erkunden wir die Kombination von Svelte und Couchbase Capella, um eine dynamische und interaktive Chat-Anwendung zu erstellen. Svelte wird laut der Stack Overflow Developer Survey 2024 mit einer beeindruckenden Bewunderungsquote von 72,8 % aus mehreren Gründen gefeiert. Es nimmt dem Browser auf effiziente Weise einen Großteil der Arbeit ab, indem es Ihre Komponenten in hocheffizienten, zwingenden Code kompiliert, der das DOM direkt manipuliert, wodurch die Notwendigkeit eines virtuellen DOM entfällt und zu schnelleren Updates und kleineren Bundle-Größen führt.
Sveltes integrierte Reaktivität verfolgt Zustandsänderungen automatisch und sorgt so für schnelle und effiziente Aktualisierungen, ohne dass komplexe Zustandsverwaltungsbibliotheken erforderlich sind. Diese Reaktivität vereinfacht den Entwicklungsprozess und steigert die Leistung. Darüber hinaus erleichtert die komponentenbasierte Architektur von Svelte die Erstellung und Wartung komplexer Benutzeroberflächen und bietet so ein unkomplizierteres und angenehmeres Entwicklungserlebnis. Und wenn Ihre Anwendung reaktionsfähige, adaptive Daten benötigt, bietet Couchbase Capella eine einfach zu implementierende Lösung.
Couchbase Capella ist nicht nur eine NoSQL-Cloud-Datenbankplattform; Es handelt sich um eine All-in-One-Datenplattform, die Volltextsuche, Vektorsuche, Daten-Caching, Analysen und mehr bietet. Mit dieser umfassenden Funktionalität können Sie robuste Anwendungen mit unterschiedlichen Datenanforderungen erstellen. Gemeinsam ermöglichen Svelte und Couchbase Capella Echtzeitanwendungen, die unglaublich schnell und leistungsstark sind.
Okay, genug geredet. Fangen wir an!
Bevor wir uns mit der Einrichtung befassen, klären wir den Unterschied zwischen Svelte und SvelteKit. Svelte ist ein Front-End-Framework, das Ihren Code in hocheffizienten, zwingenden Code kompiliert, der das DOM direkt manipuliert. Dies führt zu schnelleren Updates und kleineren Bundle-Größen. Andererseits ist SvelteKit ein auf Svelte aufbauendes Framework, das für die Erstellung von Full-Stack-Webanwendungen konzipiert ist. SvelteKit bietet zusätzliche Funktionen wie Routing, serverseitiges Rendering und statische Site-Generierung und ist damit ein leistungsstarkes Tool für die Entwicklung moderner Webanwendungen.
In Ihrem Projekt kümmert sich SvelteKit um die Anwendungsstruktur, das Routing und das serverseitige Rendering, während Svelte das effiziente Rendering von UI-Komponenten verwaltet.
Um ein neues Projekt zu starten, können Sie es in der Befehlszeile initialisieren:
> npm create svelte@latest svelte-couchbase-real-time-chat > cd svelte-couchbase-real-time-chat
Das CLI-Tool fordert Sie zu mehreren Auswahlmöglichkeiten auf. Antworten Sie mit den folgenden Antworten:
Dann installieren Sie die Abhängigkeiten, indem Sie npm install über die Befehlszeile ausführen. Nachdem Sie diese Befehle ausgeführt haben, haben Sie ein neues SvelteKit-Projekt eingerichtet und können loslegen!
Als nächstes installieren wir zusätzliche Abhängigkeiten, die für unser Projekt erforderlich sind, darunter Tailwind CSS für das Styling, das Couchbase SDK für Datenbankinteraktionen und WebSocket-Unterstützung für Echtzeitkommunikation.
> npm install -D tailwindcss postcss autoprefixer couchbase ws dotenv > npx tailwindcss init -p
Was bewirken die einzelnen Abhängigkeiten in Ihrer Anwendung?
As mentioned above, TailwindCSS introduces classes that you can use to define the styling for your application. This is helpful if you are not a frontend expert, or even if you are, if you wish to shortcut the process of building elegantly designed applications. To use TailwindCSS in your Svelte project, follow these steps:
Update the tailwind.config.cjs file to specify the content sources. This ensures that Tailwind CSS can remove unused styles from your production build, making it more efficient.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{html,js,svelte,ts}'],
theme: {
extend: {},
},
plugins: [],
}
Create or update the src/app.css file to include Tailwind CSS directives. These directives load Tailwind’s base, components, and utility styles.
@tailwind base; @tailwind components; @tailwind utilities;
Open or create the src/routes/+layout.svelte file and import the CSS file. This ensures that Tailwind’s styles are available throughout your application.
<script> import "../app.css"; </script> <slot />
Now that you’ve completed these steps, TailwindCSS has been successfully initialized in your application! You’re ready to move on to setting up Couchbase Capella and building the backend for your chat application.
It is free to sign up and try Couchbase Capella, and if you have not done so yet, you can do so by navigating to cloud.couchbase.com and creating an account using your GitHub or Google credentials, or by making a new account with an email address and password combination.
Once you have done so, from within your Capella dashboard, you will create your first cluster. For the purposes of this walkthrough, let’s name it SvelteChatApp.
The summary of your new cluster will be presented on the left-hand side of the dashboard. Capella is multi-cloud and can work with AWS, Google Cloud or Azure. For this example, you will deploy to AWS.
After you have created your cluster, you need to create a bucket. A bucket in Couchbase is the container where the data is stored. Each item of data, known as a document, is kept in JSON making its syntax familiar to most developers. You can name your bucket whatever you want. However, for the purposes of this walkthrough, let’s name this bucket svelte_chat_app_messages.
Now that you have created both your database and your bucket, you are ready to create your database access credentials and to fetch your connection URL that you will be using in your Lambda function.
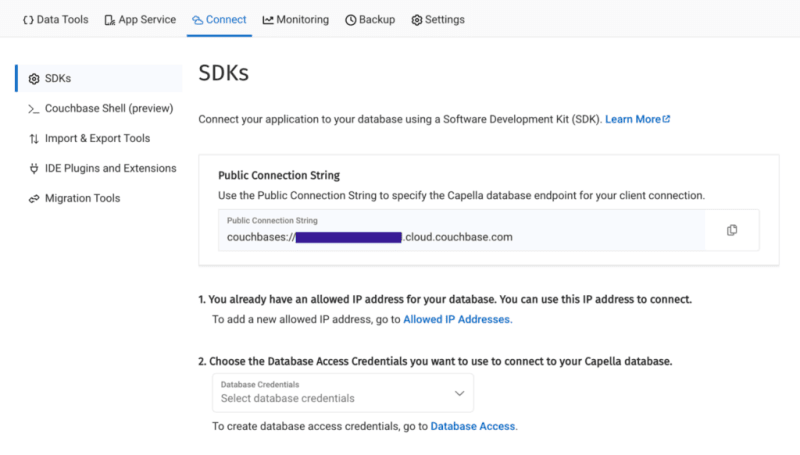
The connection details are essential as you will be using them in your application to establish a connection to your Couchbase data and to interact with the data. Navigate to the Connect section in the Capella dashboard and take note of the Connection String.

Then, click on the Database Access link under section two. In that section, you will create credentials – a username and password – that your application will use to authenticate with the database. You can scope the credentials to the specific bucket you created or give it permission for all buckets and databases in your account. You need to make sure it has both read and write access, regardless.
Once you have finished, the last step in this part of the process is to add your new connection string and connection credentials to your application as environment variables.
In a production environment, you will store your credentials and other confidential information for your application in a secure format. Different cloud providers have different paths to store sensitive information, and you should follow the procedure defined by the cloud provider you are using, whether it is AWS, Google Cloud, Azure, Netlify, Vercel or any other. For our purposes, you are adding your credentials to a .env file in the root folder of your application. The dotenv package reads those credentials from there and loads them into your application.
# .env COUCHBASE_BUCKET=your_bucket_name COUCHBASE_CONNECTION_STRING=your_connection_string COUCHBASE_USER=your_username COUCHBASE_PASSWORD=your_password
That’s it! Your Couchbase cluster is all set up and ready to be used. At this point, you are ready to build the application. Let’s start with the backend server with Nodejs and then move on to the frontend with Svelte.
With our development environment set up, it’s time to build the backend for our real-time chat application. We’ll use Node.js to create the server, connect to Couchbase Capella for data storage, and set up a WebSocket server for real-time communication.
First, we’ll create a file named server.cjs which will serve as the entry point for our backend.
const express = require('express');
const couchbase = require('couchbase');
const { createServer } = require('http');
const { WebSocketServer } = require('ws');
const dotenv = require('dotenv');
dotenv.config();
const app = express();
const server = createServer(app);
const wss = new WebSocketServer({ server });
Next, we’ll set up the connection to Couchbase Capella. Ensure your .env file contains the correct connection details. Add the following code to server.cjs to connect to Couchbase:
let cluster, bucket, collection;
async function connectToCouchbase() {
try {
console.log('Connecting to Couchbase...');
const clusterConnStr = process.env.COUCHBASE_CONNECTION_STRING;
const username = process.env.COUCHBASE_USER;
const password = process.env.COUCHBASE_PASSWORD;
const bucketName = process.env.COUCHBASE_BUCKET;
cluster = await couchbase.connect(clusterConnStr, {
username: username,
password: password,
configProfile: 'wanDevelopment',
});
bucket = cluster.bucket(bucketName);
collection = bucket.defaultCollection();
console.log('Connected to Couchbase successfully.');
} catch (error) {
console.error('Error connecting to Couchbase:', error);
process.exit(1);
}
}
connectToCouchbase();
This function handles the connection to Couchbase, ensuring that all necessary parameters are properly configured. All that is left for our backend is to create the websocket server to handle the sending and receiving of new chat messages.
The Websocket server functionality is also added to the server.cjs file. The server will broadcast all new messages for the frontend of the application to receive, and send all newly created messages to Couchbase for saving in the bucket you created.
wss.on('connection', (ws) => {
console.log('New WebSocket connection established.');
ws.on('message', async (message) => {
try {
const messageString = message.toString();
console.log('Received message:', messageString);
// Save message to Couchbase
const id = `message::${Date.now()}`;
await collection.upsert(id, { text: messageString });
console.log('Message saved to Couchbase:', id);
// Broadcast message
wss.clients.forEach((client) => {
if (client.readyState === WebSocket.OPEN) {
client.send(messageString);
console.log('Broadcasted message to client:', messageString);
}
});
} catch (error) {
console.error('Error handling message:', error);
}
});
});
server.listen(3000, () => {
console.log('Server started on http://localhost:3000');
});
Note that before sending the message to Couchbase, you first convert the message into a String as it is received as binary data buffers by default. The conversion to String format is achieved by calling the toString() function on the message. The newly defined messageString variable now contains the data in readable format for both sending to Couchbase and rendering in the application.
That is the entire backend of your new real-time chat application. However, as good as any backend for a web application is, it needs a frontend to render it for the user. Svelte offers us the performance and reactivity to do so with speed and with an excellent developer experience.
With your backend set up, it’s time to build the frontend of our real-time chat application using Svelte. You’ll leverage Svelte’s strengths to create a responsive and dynamic chat interface.
touch src/routes/+page.svelte
<script>
import { onMount } from 'svelte';
let messages = [];
let newMessage = '';
let ws;
onMount(() => {
ws = new WebSocket('ws://localhost:3000');
ws.onmessage = (event) => {
messages = [...messages, event.data];
};
ws.onopen = () => {
console.log('WebSocket connection opened');
};
ws.onclose = () => {
console.log('WebSocket connection closed');
};
});
function sendMessage() {
ws.send(newMessage);
newMessage = '';
}
</script>
<div class="container mx-auto p-4">
<h1 class="text-2xl mb-4">Chat Application</h1>
<div class="border p-4 mb-4 h-64 overflow-y-scroll">
{#each messages as message}
<div>{message}</div>
{/each}
</div>
<input
type="text"
bind:value={newMessage}
class="border p-2 w-full mb-2"
placeholder="Type a message"
/>
<button on:click={sendMessage} class="bg-blue-500 text-white p-2 w-full">Send</button>
</div>
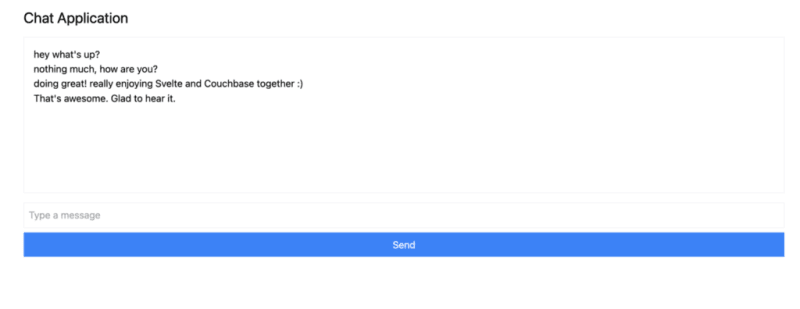
The section of the above code example initializes Websocket and handles the messages, both sending and receiving. The onMount function ensures that the Websocket connection is established when the component is initialized. Svelte’s reactivity automatically updates the DOM whenever the messages array changes, ensuring new messages are displayed in real-time. With that your frontend is now complete.
You did it! You have built an entire chat application enabling real-time communication utilizing the performance, flexibility and adaptability of both Svelte and Couchbase to deliver an optimal experience for your users. Yes, this is a fairly simple implementation, however, it provides the skeleton for you to build even more expansive and complex real-time applications. The potential is only limited by your imagination.
Möchten Sie es versuchen? Lassen Sie uns Ihre Anwendung starten und mit dem Chatten beginnen.
Um Ihre Anwendung auszuführen, initialisieren Sie sowohl den Backend-Node.js-Server als auch das SvelteKit-Frontend. Starten wir zunächst das Backend von Ihrem Terminal aus:
Dann starten Sie das Frontend in einem neuen Terminalfenster:
Navigieren Sie nun in Ihrem Browser zu http://localhost:5173 und beginnen Sie mit dem Chatten!

Sie können mehrere Browser-Registerkarten öffnen, um mehrere Benutzer zu simulieren, oder einen Dienst wie ngrok verwenden, um die Anwendung mit Ihren Freunden zu teilen und in Echtzeit mit ihnen zu chatten.
In diesem Tutorial haben Sie gelernt, wie schnell Sie eine vollständig reaktionsfähige Anwendung erstellen können, die mit Echtzeitdaten funktioniert. Svelte aktualisiert das DOM problemlos, während Sie mit Couchbase in nur wenigen Sekunden mit dem Erstellen und Speichern von Nachrichten beginnen können.
Es gibt so viele Gründe, warum Svelte im hart umkämpften Web-Framework-Bereich schnell an Bewunderung und Popularität gewinnt. Couchbase als Daten-Backend in Kombination mit Svelte erhöht das Potenzial für das, was Sie aufbauen und erreichen können, um ein Vielfaches. Sie müssen kein kompliziertes Schema definieren und später keine weiteren Abhängigkeiten hinzufügen, wenn Sie Daten-Caching oder Suchfunktionen implementieren möchten. Alles ist in Couchbase integriert und sofort einsatzbereit.
Die einzige verbleibende Frage ist: Was werden Sie als nächstes bauen?
Starten Sie kostenlos mit Couchbase Capella.
Das obige ist der detaillierte Inhalt vonSchnell und synchron mit Svelte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 Ist OnePlus oder Honor besser?
Ist OnePlus oder Honor besser?
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 Verwendung des Befehls „net use'.
Verwendung des Befehls „net use'.
 So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
 Lösung für unzureichenden Speicher des Cloud-Host-Servers
Lösung für unzureichenden Speicher des Cloud-Host-Servers
 Die Rolle des Routers
Die Rolle des Routers
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf




