billboard.js veröffentlicht: neues Flächen-Schritt-Bereichsdiagramm!
Aug 24, 2024 am 11:09 AMNew v3.13 release came out today! This release comes with 4 new features, 2 bug fixes and tooling improvements.
For the detailed release info, please checkout the release note:
https://github.com/naver/billboard.js/releases/tag/3.13.0
What’s New?
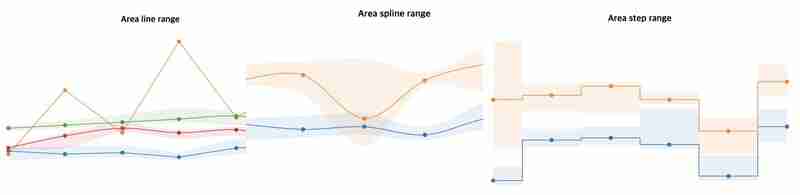
Area-step-range chart
Range types are useful visualize “ranged values” from the baseline value. From this release will provide new “step” type to the variation.

Demo: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
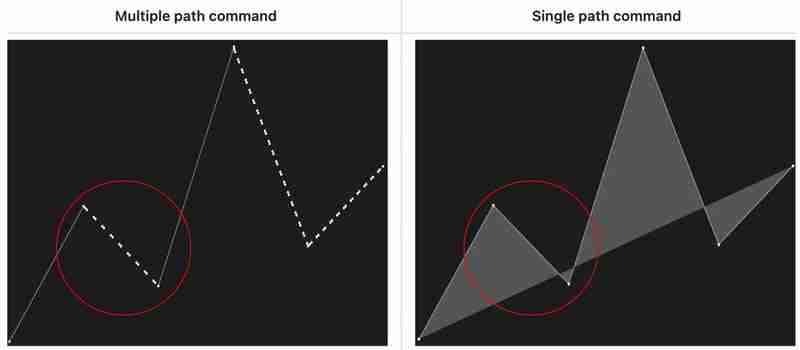
Regions rendering improvement
To render some range with dashed line, data.regions option is used. But the way of rendering dashed lines, done by combining multiple path command as dashed lines needed to be.

From the above example screenshot, multiple path command are needed to draw dashed lines.
1 2 3 4 5 |
|
This approach caused some rendering issues(#1, #2) and we tried to improve this on native way.
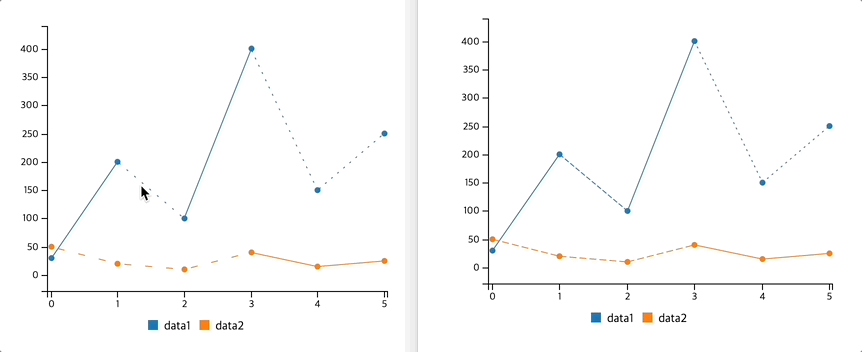
Instead of drawing dashed lines with path commands, we moved to render using stroke-dasharray style property.

- Before: path command/ After: stroke-dasharray
Demo: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
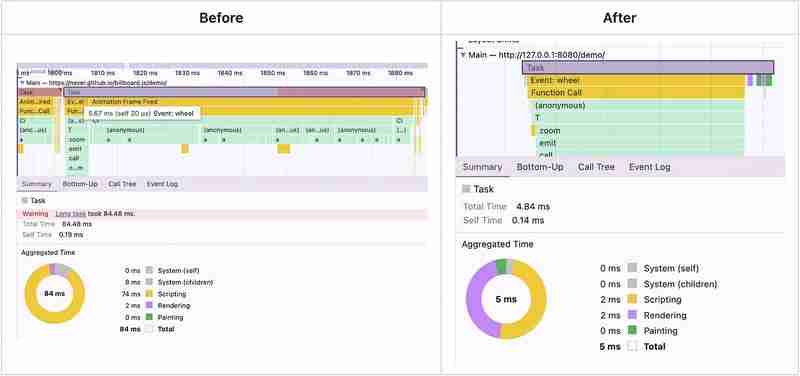
On zoom interaction, animation frame performance has been improved from 84ms → 5ms!

By updating to 3.12, will get the benefit without any code changes.
legend.format: provide original data id
When data.names option is specified, it will make display data names different than the original names(id).
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
In this case, legend.format callback, will receive data.names replaced value, instead the original id.
1 2 3 4 5 6 7 8 9 10 11 12 |
|
From this release will provide original ‘id’ value with the replaced names.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Demo: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
bar.width callback
Previously, bar.width was possible specify absolute value or in ratio value. absolute can’t reflect chart resize dynamically and ratio can reflect with some limitation.
The way ratio is calculated is based on below equation.
1 |
|
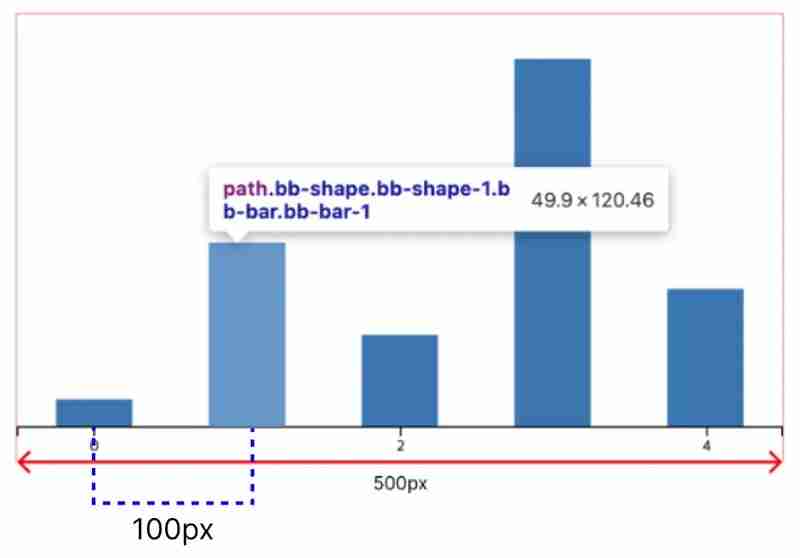
For example, if chart has width of 500px, with 5 x Axis tick count, the interval will be 100px roughly.

In this case, if bar.ratio=0.5 is specified, the equation will be as follows, and bar’s width will be 49.9px.
1 |
|
To give more control adjusting bar’s width value, will enhance bar.width option to accept a callback function with handy parameters.
Demo: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
1 2 3 4 5 6 7 |
|
One more thing, update on test framework
We adopted Karma + Mocha for our test framework and it was great experience to maintain billboard.js to be stable.
Sadly, Karma announced the deprecation and we needed to migrate some other modern test frameworks to keep the library stable and following the modern ecosystem.
After some research, we decided to move to vitest. We successfully migrated within this release and local testing has been improved up to 63%!
| Packages | Duration | Diff over Karma |
|---|---|---|
| Karma (Mocha + Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144.364* | +1.39% |
| Vitest (playwright:chromium) | 51.606** | -63.75% |
Form more details, checkout https://github.com/naver/billboard.js/pull/3866
Closing
That’s all we have for this release and thanks to stay tuned!
Das obige ist der detaillierte Inhalt vonbillboard.js veröffentlicht: neues Flächen-Schritt-Bereichsdiagramm!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
 JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
JQuery überprüfen, ob das Datum gültig ist
 HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Debugging mit Knoten und HTTP-Konsole
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
 JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
JQuery fügen Sie Scrollbar zu Div hinzu









