Was ist der Unterschied zwischen Web und Web-Root-Enden? -1
Hallo! Das ist @jio_jake.
Dieser Beitrag ist eine koreanische Übersetzung dessen, was ich in paragraph.xyz geschrieben habe. Die schnellsten Updates erhalten Sie, wenn Sie unsere Publikation abonnieren

Hallo! Mein Name ist @jio_jake. Ich arbeite derzeit als Front-End-Entwickler bei @Yooldo_Games, einer Blockchain-Gaming-Plattform
Ich bin dem Team letztes Jahr mit sehr geringen Web3-Kenntnissen beigetreten, also bin ich dem Team beigetreten, ohne mit dem Ökosystem oder der Web3-Entwicklung vertraut zu sein. Seitdem sind ungefähr anderthalb Jahre vergangen und ich habe einen Tech-Blog gestartet, um die Erkenntnisse und Entwicklungstipps, die ich gewonnen habe, zu teilen und zum Ökosystem beizutragen
Was ich Neulingen in der Krypto-Entwicklung wie mir letztes Jahr sagen kann, ist, dass die Blockchain-Entwicklung im Vergleich zur Unsicherheit und Richtung der Marktsituation überraschend klar und cool ist. Ich werde die Erkenntnisse und Tipps, die ich durch den Blog gewonnen habe, regelmäßig weitergeben, daher würde ich mich über ein Abonnement freuen
Was machen Frontend-Entwickler normalerweise?
Bevor wir darauf eingehen: Meiner persönlichen Erfahrung nach gibt es keinen großen Unterschied zwischen Web3-Frontend-Entwicklern und Web2-Frontend-Entwicklern. Möglicherweise gibt es geringfügige Unterschiede im Technologie-Stack, die Entwicklungsumgebung unterscheidet sich jedoch nicht wesentlich. Es wäre zutreffender, sich auf die Unterschiede in den Geschäftsbereichen zu beziehen und nicht auf unterschiedliche Technologien.
Nach meiner bisherigen Erfahrung sind die wesentlichen Qualifikationen für einen Frontend-Entwickler wie folgt:
- UX (Benutzererfahrung). Das Verfolgen der Benutzeraktivität in unserem Service ist ein wirklich wichtiger Hinweis für Front-End-Entwickler.
- Javascript. Das jüngste Wachstum des Javascript-Ökosystems ist wirklich bemerkenswert. Die meisten Dinge können mit Javascript erledigt werden.
- Frameworks wie React. Ich denke nicht, dass es eine wesentliche Fähigkeit ist, aber ich denke, es ist nahezu unerlässlich, wenn Sie ein Entwickler sind, der einem Unternehmen beitreten möchte.
- Zusammenarbeit und Soft Skills. Ein Front-End-Entwickler ist im wahrsten Sinne des Wortes ein Job am Ende. Manchmal müssen wir das Verständnis aller Teammitglieder für die Produktaufgabe aufeinander abstimmen.
- Fähigkeit zur Problemlösung.Wenn Sie das Teamgeschäft gut kennen und die interne Technologiearchitektur gut kennen, müssen Sie in der Lage sein, diese anzuwenden.
Front-End-Ingenieure konzentrieren sich stets auf die Verbesserung der Benutzererfahrung. Wenn Geschäftsbegriffe, die auf den ersten Blick schwer zu verstehen sind, benutzerfreundlich erklärt werden, die Abwanderungsrate hoch ist oder der Prozess beim Erstellen einer User Journey Map kompliziert ist, konzentrieren wir uns auf die Verbesserung. Allerdings gibt es in der Web3-Umgebung etwas andere Dinge, auf die Frontend-Entwickler achten müssen, wenn sie einen benutzerfreundlichen Ansatz anstreben
UX in Web3-Dapp
Als ich zum ersten Mal dem aktuellen Team beitrat, gab es eine Zeit des Onboardings für aktuelle Projekte. Etwas interessant war, dass es hier und da viele Wörter im Produkt gab, die dem von uns definierten Web3-Jargon oder Eigennamen (Geschäftssprache) entsprachen.
Dennoch waren über 30.000 Benutzer (ich denke, es wäre besser, Fans zu sagen) in unserer Community versammelt und unterhielten sich. Ich war neugierig, wie um alles in der Welt sie Benutzer sammelten. Überraschenderweise ist die Antwort einfach.
Es war die geschlossene Gruppenkultur der Web3-Benutzer.
Lassen Sie uns ausführlicher darüber sprechen. Unten finden Sie eine kurze Version der Reisekarte des Web2-Benutzers
- Benutzer entdecken unseren Service durch Zufall. Es gelangt über verschiedene Kanäle wie Social-Media-Werbung, virales Marketing und Mundpropaganda.
- Ein neuer Benutzer tritt dem Dienst bei.
- Der Dienst berücksichtigt die Benutzer sorgfältig. Zur Vermeidung der Absprungrate ist eine Vorrichtung installiert, die Interessen erkennt und empfohlene Produkte anzeigt. Benutzer, die ihrem Geschmack entsprechen, werden dem Dienst treu. Die Zahl der treuen Kunden ist um einen gestiegen
Erstens ist es ein Fluss, der voraussetzt, dass es bereits eine große Community und Community-Builder darin gibt.
- Der Benutzer hörte zum ersten Mal von unserem Service in der geschlossenen Gruppe. Sie sagen, dass sie mit einer sehr bekannten großen Blockchain (Kette, Wallet) zusammengearbeitet haben. Der KOL (Key Opinion Leader) hat das Projekt dringend empfohlen
- Benutzer haben sich entschieden, unserem Service zu vertrauen. Denn neben diesem Projekt steht ein großes, vertrauenswürdiges Unternehmen
- Der Benutzer beschließt, etwas ETH für Veranstaltungen usw. auszugeben. Selbstverständlich können Sie Ihr Wallet auch mit unserem Service verbinden
- Der Zyklus wiederholt sich. Wow! Wir sind zu einem Projekt mit Hype geworden!
Daher müssen wir Benutzern keine Tutorials zur sehr einfachen Wallet-Integration usw. zur Verfügung stellen. Du weißt so viel, oder? Es gibt einige Teile, die bei diesem Gedanken übersehen werden können Worauf sollten wir uns also mehr konzentrieren?
Persönliches Fazit: Zusammenhang zwischen Pressung und Produkt
Troublepunk, ein Battle-Royale-Spiel, das Sie auf dem PC genießen können
RPD, ein mobiles Verteidigungsspiel, das Sie auf Android genießen können
Wir leben jetzt im Zeitalter von Dopamin. Daher besteht die Tendenz, dass lange Inhalte schnell langweilig werden. Ich denke, das Spiel ist eine Langform
Dizens und zukünftige Dizens möchten ihre Zeit effizient nutzen. Daher bereiten wir durch Benutzeranalysen sehr schnelle und kurze Interaktionen unabhängig vom Spiel vor. Zum Beispiel Aufgaben wie das tägliche Einchecken oder der Verkauf von NFTs in limitierter Auflage. Diese Aufgaben sind sehr praktisch und einfach zu handhaben. Schließen Sie einfach Ihre Brieftasche an und drücken Sie einen Knopf.
Nehmen wir ein anderes Beispiel: Was wäre, wenn ich der FE des Absatzes wäre?
Lassen Sie mich ein klareres Beispiel geben. Wenn ich ein Absatzentwickler wäre, wie könnte ich die UX verbessern?
Dies ist das erste Mal, dass ich mich für den Absatz melde.
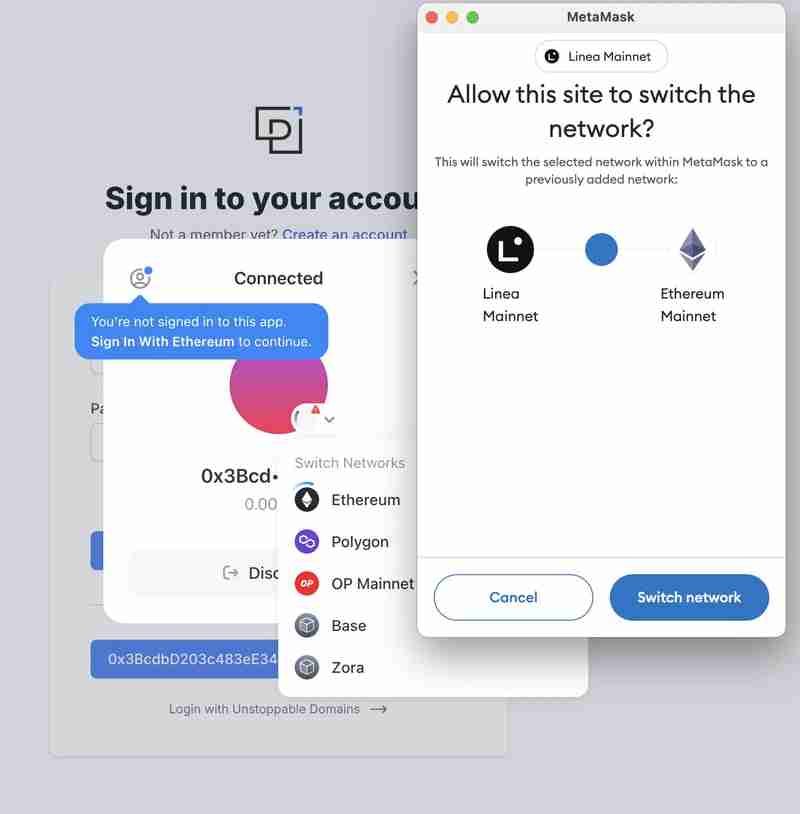
Hmm.. Ich habe gerade die Brieftasche angeschlossen, aber es wird angezeigt, dass ein unbekannter Fehler aufgetreten ist.
Dieser Fehler scheint aufzutreten, wenn eine Verbindung zu einer Kette hergestellt wird, die vom Projekt nicht unterstützt wird. Dies geschah, weil meine MetaMask-Ketteneinstellung Linea war. Also habe ich es auf das Ethereum-Mainnet geändert
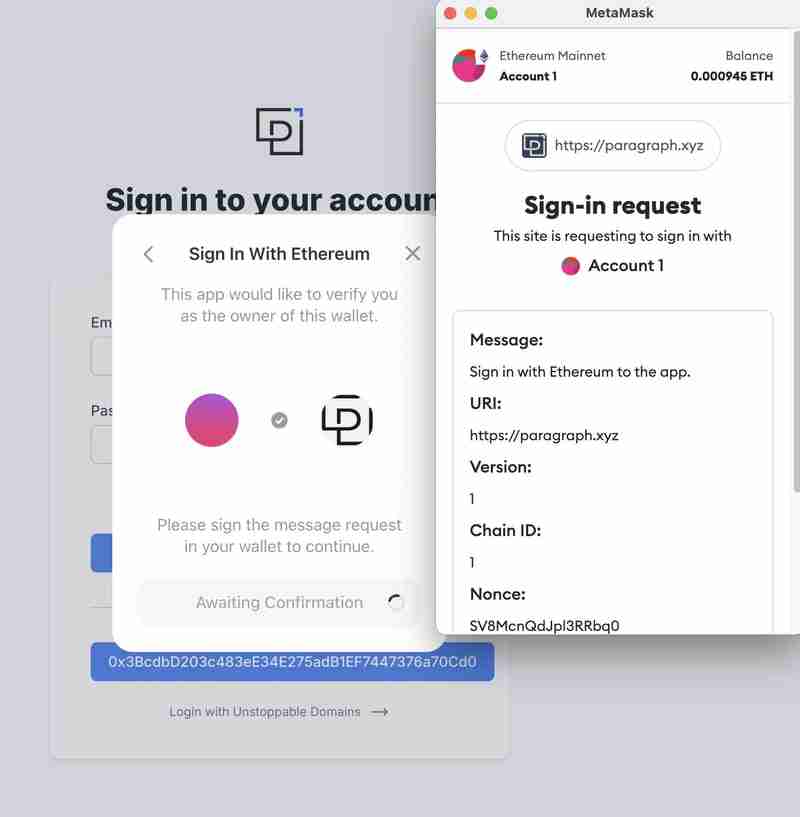
Nach dem Drücken der Zurück-Taste und dem Wechsel zum Ethereum-Mainnet...
Endlich können Sie sich anmelden!
Es ist ziemlich umständlich, die Schaltfläche oben links auf dem User Journey-Bildschirm drücken und ein Netzwerk auswählen zu müssen. Die meisten Web3-Benutzer sind sich dessen bewusst, da dies nicht ungewöhnlich ist, aber es gibt definitiv Raum für Verbesserungen
Ich platziere diese unsichtbaren Aufgaben ohne Benutzerinteraktion im Hintergrund. Es ist ein einfaches Beispiel, aber das weitere Nachdenken über diese Art des Denkens ist eine der Möglichkeiten, UX als Web3-Front-End-Ingenieur zu verbessern. Hier sind einige Tipps für eine schnelle und einfache Interaktion
Absatz Das Team scheint web3-modal für die Wallet-Integration zu verwenden. Der folgende Code ist das, was ich unter dieser Annahme geschrieben habe.
const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
Web3-modal ist ein Dienst, der mit Walletconnect, Viem und Wagmi erstellt wurde. So erhalten Sie Unterstützung für leistungsstarke Hooks und Utility-Funktionen. Die Verwendung dieser Elemente an der richtigen Stelle kann das Benutzererlebnis erheblich verbessern.
Es gibt noch ein letztes Detail. Manchmal tun einige schelmische Benutzer verschiedene Dinge, wenn es zu Wallet-Interaktionen kommt. Eine davon besteht darin, die Kette unmittelbar vor dem Senden einer Transaktion zu ändern. Und voller Stolz den Käfer gefunden! Ich poste es in der Discord-Community, auf Twitter usw. Daher ist es wichtig, bei der Interaktion mit einer Wallet immer die aktuelle Umgebung zu überprüfen. Wie unten:
- Ist die Wallet-Adresse des Benutzers mit der außerhalb der Kette registrierten Adresse identisch?
- Stellen Benutzer eine Verbindung zu den von uns unterstützten Ketten her? Je mehr Fakten Sie überprüfen müssen, desto besser. Es gibt weitere Tipps zur Verbesserung der UX von Smart-Contract-Interaktionen, und ich werde bald mit einem weiteren Artikel zurückkommen und meine Tipps teilen.
beenden
Wie ich am Anfang des Artikels erwähnt habe, unterscheidet sich die Web3-Frontend-Entwicklung meiner Meinung nach nicht grundlegend von der Web2-Frontend-Arbeit. Tatsächlich ist Web3 aus technischer Sicht viel schärfer und klarer als die unklare und sich ständig ändernde Marktsituation.
Es lässt sich kaum leugnen, dass Web3-Dienste manchmal nicht sehr benutzerfreundlich sind. Denn es ist wichtig, die Funktion einer Wallet und der On-Chain-Interaktion zu haben. Wenn Sie jedoch ein Frontend-Entwickler sind, gibt es einige Dinge, über die Sie sich Sorgen machen müssen. Wir müssen die Zielnutzer unseres Dienstes analysieren und versuchen, die Bedürfnisse der Kernnutzer zu verstehen. Sie können UX optimieren, indem Sie eine User Journey Map erstellen und unbequeme Punkte reduzieren.
Heute habe ich kurz die UX bezüglich der Wallet-Verbindung geteilt. Es gibt immer noch viele Punkte, an denen Web3 UX verbessern kann, und es gibt viele Dinge, die ich gerne mitteilen möchte.
Wenn Ihnen der Artikel gefallen hat, abonnieren Sie ihn und teilen Sie ihn. Vielen Dank, dass Sie diesen langen Artikel gelesen haben. Wir sehen uns im nächsten Beitrag
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Web und Web-Root-Enden? -1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.




