 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So ändern Sie das UA-Logo von Google Chrome. So ändern Sie das UA-Logo von Google Chrome
So ändern Sie das UA-Logo von Google Chrome. So ändern Sie das UA-Logo von Google Chrome
So ändern Sie das UA-Logo von Google Chrome. So ändern Sie das UA-Logo von Google Chrome
So ändern Sie den User Agent (UA) von Google Chrome. Der User Agent (UA), auch User Agent genannt, wird verwendet, um das Benutzergerät und den Browser zu identifizieren, der die Website besucht. Durch die Änderung des UA können Sie Einschränkungen beim Zugriff auf Websites umgehen, die Unterstützung durch bestimmte Geräte oder Browser erfordern. In diesem Artikel stellt Ihnen der PHP-Editor Yuzai die detaillierte Methode zum Ändern von Google Chrome UA vor. Lesen Sie weiter, um zu erfahren, wie Sie Ihr UA ganz einfach ändern und auf mehr zugreifen können.
So ändern Sie das Google Chrome ua-Logo
1 Geben Sie Google Chrome ein und klicken Sie auf die drei Punkte oben rechts, um das Menü aufzurufen.

2. Klicken Sie dann im Menü auf „Weitere Tools“ und dann auf „Erweiterungen“.

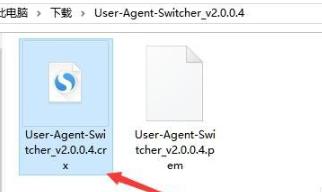
3. Wählen Sie die relevanten Dateien aus, die im Ordner vorbereitet sind.

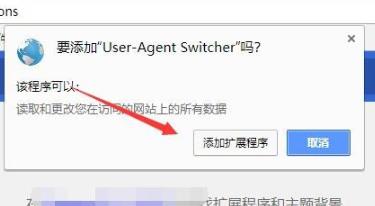
4. Doppelklicken Sie zum Installieren und klicken Sie im Popup-Fenster auf Erweiterung hinzufügen.

5. Danach sehen Sie das installierte Plug-in in der oberen rechten Ecke.

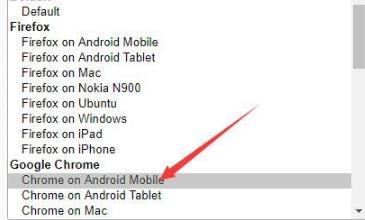
6. Klicken Sie auf die Plug-in-Schaltfläche. Das UA-Logo-Fenster wird geöffnet und eine einstellbare UA-Logo-Tabelle wird im Fenster angezeigt.

7. Klicken Sie, um das ua-Logo festzulegen.

Das obige ist der detaillierte Inhalt vonSo ändern Sie das UA-Logo von Google Chrome. So ändern Sie das UA-Logo von Google Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24

